This snippet creates a row with either a solid color background or an image background that can be used with Touts or a full-width statistic or quote. Content over the image is optional. The text has a predetermined color that meets contrast requirements for accessibility.
View the row with background options in the Style Guide.
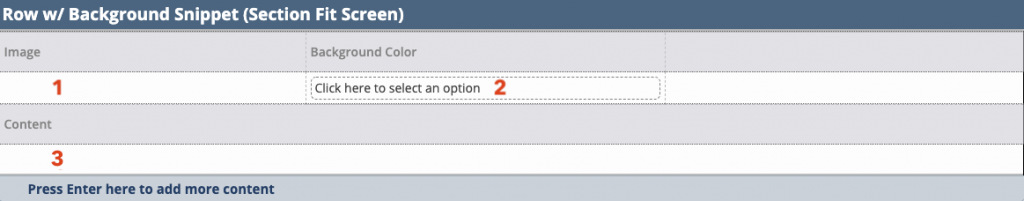
- Insert the image in the Image field, if desired. Using the Image Editor, crop a Banner image type and insert the largest size created. The image should be at least 1200 wide in the Main Content region or 1600 wide in the Additional Content region to avoid pixilation.
- If not using an image, select the desired color in the Background Color field. Because our recruitment materials use only our primary brand colors, we recommend only MTU Gold, Black, Dark Gray, Light Gray, and White options be used on websites involved with recruitment. For other websites, secondary colors can be used as an accent.
- When using the snippet in an asset you must type in the code instead (without quotation marks):
- For MTU Gold enter “yellow”.
- For Black enter “black”.
- For Dark Gray enter “dark-gray”.
- For Light Gray enter “smoke-gray”.
- For Deep Gold enter “deep-gold”.
- For Teal enter “teal”.
- For Copper enter “copper”.
- For White enter “white”.
- When using the snippet in an asset you must type in the code instead (without quotation marks):
- Enter content or the Touts snippet in the Content field. To style the text like the quote in the example image above, select the quote part of the text then choose the Largest Georgia option from the Styles dropdown. To center the content, select it and choose Align Center from the Styles dropdown menu in the toolbar.
(Video has no sound.)