This snippet will create an image with text beneath it. The image can be left or right aligned so body content wraps around it if it is not the full content area width or center or left aligned with no wrapping. If you have cropped an 800 size or larger of the image being displayed, the system will automatically include a pop-up of the image and caption.
View the image with caption in the Style Guide.
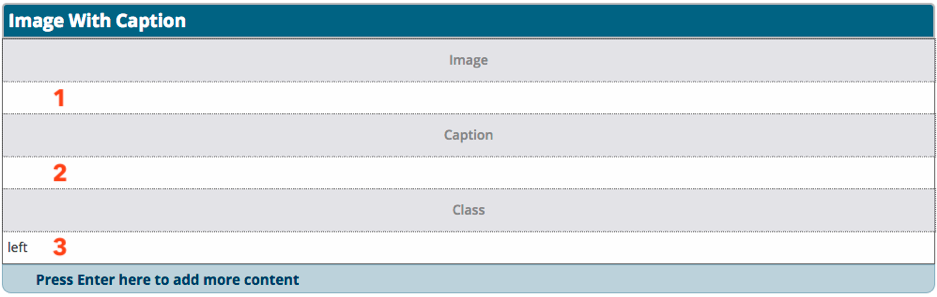
- Using the Image Editor, crop a Banner, Card, or Vertical image type depending on the image you want to insert. Insert the desired size image in the Image field. An image pop-up will automatically be added if you crop an image type that includes a size of 800 or larger.
- Insert a 400 or 450 size image for a partial-width image when you have zero or one sidebars.
- Insert a 1200 size image for a full-width image when you have zero or one sidebars.
- Insert an 800 size image for a full page when you have both sidebars.
- Enter the text for the caption in the Caption field.
- The class field determines the alignment of the image.
- “left” (without quotation marks) will left align the image and caption with body content wrapping to the right of it if the image does not take up the full content area width.
- “right” (without quotation marks) will right align the image and caption with body content wrapping to the left of it if the image does not take up the full content area width.
- “middle” (without quotation marks) will center align the image and caption with body content just going beneath it, not wrapping.
- Making this field blank will left align the image and caption with body content not wrapping.
(Video has no sound.)