Guidelines and Best Practices on Social Media Accessibility for Michigan Tech Social Media Administrators (SMAs)

Why Social Media Accessibility Matters
Michigan Tech is committed to making its digital communications accessible to everyone. These guidelines aim to help MTU SMAs ensure their content is accessible, enhancing inclusivity and compliance with accessibility standards.
Following the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG) ensures we meet legal requirements. It broadens the reach of our content and ensures all audiences can engage fully.
Alt Text for Images
What is Alt Text?
Alternative text (alt text) provides a written description of an image for people using screen readers. It should be concise yet descriptive enough to convey the key information.
Best Practices for Alt Text
- Be concise but informative (100 characters or fewer).
- Describe the image’s content and context.
- Avoid using “image of” or “picture of.”
Instead of “Image of students on campus,” use “Students walking in front of Michigan Tech’s Husky Statue.”
Images with Text or Graphic Elements
If the image contains text or important graphic elements, this content should be included in the alt text.
- Text in Images
- If the image includes essential text (e.g., quotes, event details), provide the full text in the alt description.
- Example: For a promotional image with text that says, “Join us for Winter Carnival, February 8-10,” use alt text like: “Join us for Winter Carnival, February 8-10, with ice sculptures and winter sports.”
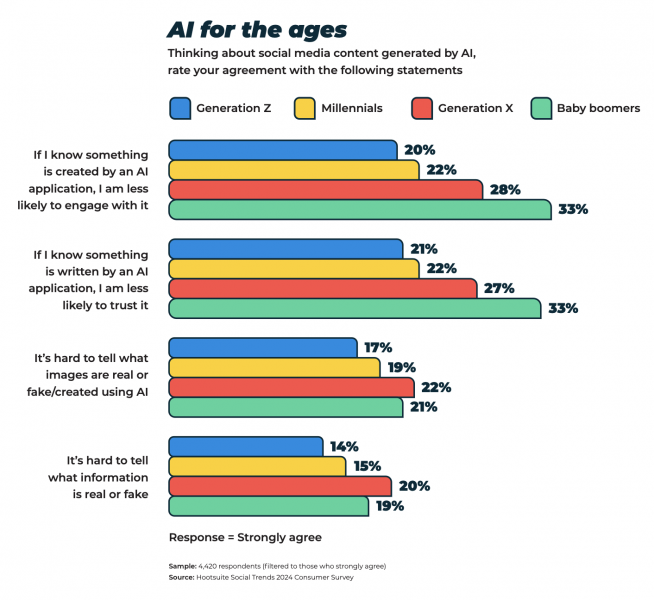
- Complex Graphics or Charts
- Provide a concise summary of the key information or findings, especially for charts or diagrams.
- Example: For a pie chart showing departmental funding distribution, alt text could be: “Pie chart showing 40% funding to research, 30% to education, 20% to outreach, and 10% to administration.”
In cases where the image is too complex to describe succinctly in alt text, include a brief alt text description and provide a link to a more detailed description.
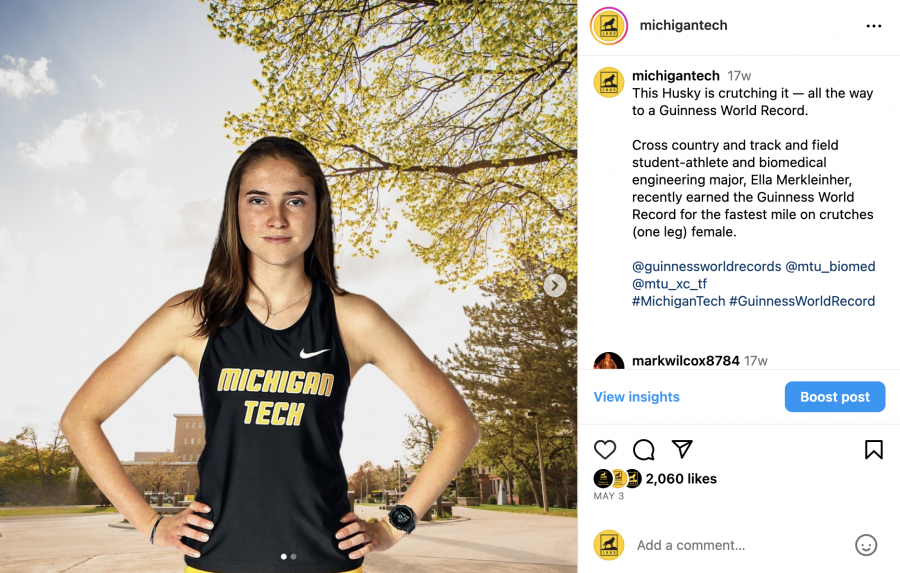
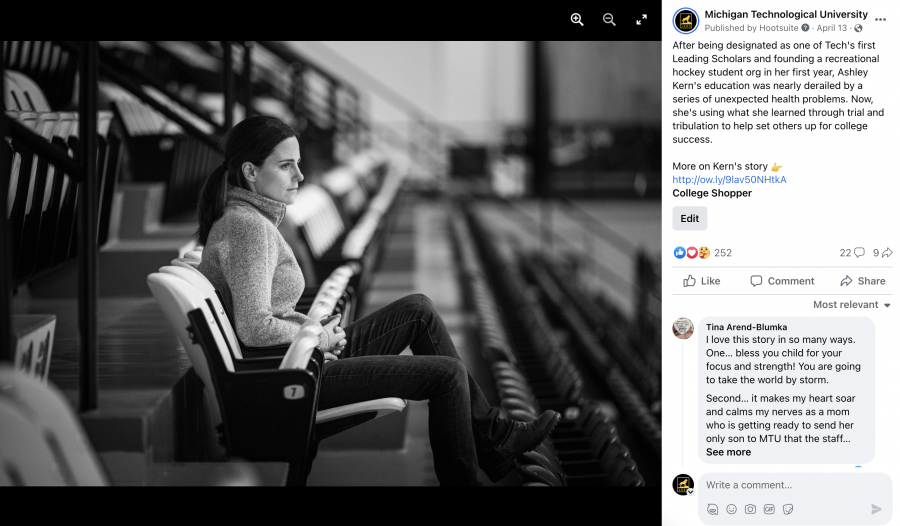
Alternative text or ALT tags are imperative in ensuring that our photo content is accessible. Many social media platforms now allow their content creators to add alternative text to the images they post:
- Facebook photo alternative text
- Instagram photo alternative text
- Twitter photo alternative text
- LinkedIn photo alternative text
- TikTok photo alternative text
Closed Captions for Videos
Why Use Captions?
Captions make video content accessible to people with hearing impairments and those who prefer to consume content without sound.
Best Practices for Captions
- Always provide accurate captions, not just automatic ones.
- Include all spoken dialogue and relevant sounds (e.g., [laughter], [applause]).
- Use punctuation and capitalization for readability.
Video Without Audio or With Minimal Audio
For videos without audio or with minimal audio (such as background music), a descriptive transcript is required to ensure accessibility. According to WCAG guidelines, this type of content is referred to as “video-only.” The transcript should describe any visual elements or text that appear in the video but are not conveyed through audio. This is particularly important if the video contains text that is not read aloud.
For more details, refer to the WCAG guidelines on video-only content.
Use of Hashtags
Why Hashtag Accessibility Matters
Screen readers read hashtags without spaces, making them difficult to understand if not formatted correctly.
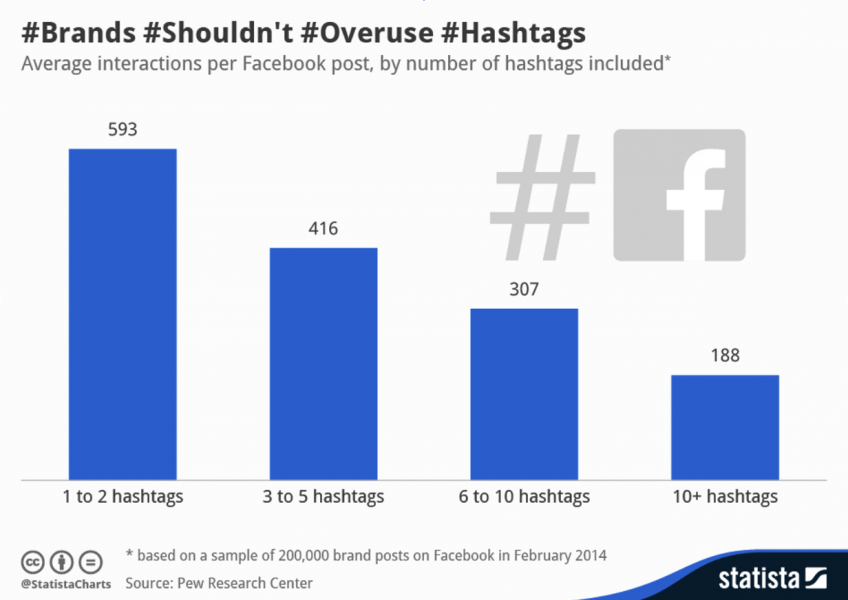
Best Practices for Hashtags
- Capitalize the first letter of each word (CamelCase) for readability.
Example: #MichiganTechHuskies, not #michigantechhuskies. - Limit the number of hashtags to avoid clutter.
Descriptive Links and URLs
What Makes a Link Accessible?
Links should give users an idea of where they will be directed. Avoid generic phrases like “click here.”
Best Practices for Links
- Use descriptive language for hyperlinks.
Example: Instead of “Click here to read more,” use “More about Tech’s Research.” - Shorten long URLs, and include meaningful context.
Avoid Text on Images (if possible)
Why It’s Important
Text embedded in images is not readable by screen readers, and it can be challenging for those with visual impairments.
Best Practices
- Use text overlays instead of embedding text in images.
- If text must be part of an image, provide the same text in the post description or alt text, clarification is included in the section, “Alt Text for Images” Section.
Color Contrast and Readability
Why Contrast Matters
Color contrast impacts readability for individuals with visual impairments, including color blindness. For additional information on accessibility standards for print and digital assets please contact UMC by emailing umc@mtu.edu.
Best Practices for Contrast
- Ensure high contrast between text and background colors (e.g., dark text on a light background).
- Always be sure there is sufficient contrast between colors and type. For black and white type, use the following combinations below as a guide.
- Avoid relying on color alone to convey meaning (e.g., don’t use red to indicate importance without additional indicators).
- When in doubt regarding proper color contrast, reach out to UMC or utilize a free color contrast analyzing tool.
Recommended Free Color Contrast Analyzing Tools
Primary Brand Color Palette
See Michigan Tech’s Full Style Guide for more information about our brand.
The official colors of Michigan Tech are black and gold.
PMS 116
CMYK: 0/18/100/0
RGB: 255/206/0
HEX: #ffcd00
Black
CMYK: 40/40/40/100
RGB: 0/0/0
HEX: #000000
Secondary Brand Color Palette
The secondary color palette provides additional options when working on publications. These colors ensure University publications share a cohesive and unified theme.
Orange, PMS 7549 C
CMYK: 0/36/100/0
RGB: 251/173/24
HEX: #fbad18
Grey, PMS 423
CMYK: 48/39/39/4
RGB: 138/140/140
HEX: #8a8c8c
Oxidized Copper, PMS 310 C
CMYK: 66/0/26/0
RGB: 62/192/197
HEX: #3ec0c5
Copper, PMS 717 C
CMYK: 0/70/90/10
RGB: 220/102/45
HEX: #dc662d
Yellow: Black text is accessible when placed on a yellow background.
Black: White, gold, orange, oxidized copper, and copper text are accessible when placed on a black background.
Orange: Black text is accessible when overlaid onto an orange background.
Oxidized Copper: Black text is accessible when overlaid onto an oxidized copper background.
Copper: Black and white text are accessible when overlaid onto a copper background.
Grey: Black and white text are accessible when overlaid onto a grey background.
Accessible Color Combinations for Small Type Below 18 pt
Yellow: Black text is accessible when overlaid onto a yellow background.
Black: White, gold, orange and oxidized copper text are accessible when overlaid onto a black background.
Orange: Black text is accessible when overlaid onto an orange background.
Oxidized Copper: Black text is accessible when overlaid onto an oxidized copper background.
Copper: Black text is accessible when overlaid onto a copper background.
Grey: Black text is accessible when overlaid onto a grey background.
Plain Language
What Is Plain Language?
Using simple, direct language makes your content easier for all users to understand, including those with cognitive disabilities.
Best Practices for Plain Language
- Use short sentences and common words.
- Avoid jargon, or define technical terms when necessary.
Use of Emojis
Why Be Cautious with Emojis?
Screen readers will read out the name of each emoji, which can disrupt the flow for those using assistive technology.
Best Practices for Emojis
- Use emojis sparingly.
- Place them at the end of sentences rather than mid-sentence.
- Avoid using strings of emojis that could be read aloud unnecessarily.
Emojis and Evolving Meanings with Screen Readers
Emojis often carry emotional or cultural meanings that can evolve over time, depending on how society uses them. This variability makes it challenging for screen readers to accurately convey the intended tone, especially if the emoji’s meaning shifts.
For instance, the nail polish emoji () might be used to express relaxation, sassiness, or nonchalance depending on the context. However, a screen reader will simply read this emoji as “nail care” without interpreting its implied meaning.
Because emojis can hold multiple interpretations, especially across different generations or platforms (like Instagram), their meaning may not always be clear to all audiences. What might signal confidence or nonchalance in one group could be misunderstood by others, leading to confusion for screen reader users. It’s important to be mindful of how emojis are used and consider their evolving meanings to ensure your content is inclusive and clear for all users.
Emojipedia Unicode Descriptions
Emojipedia is the world’s No. 1 emoji reference site providing up-to-date and well-researched information. They are also a member of the Unicode Consortium. The UMC Social media team will often refer to Emojipedia’s emoji descriptions to learn more about emoji meaning and cultural context surrounding an emoji.
When in doubt of what you think the meaning of an emoji may be, err on the side of caution. Do you need to be posting the emoji that is in question and is there another emoji that fits better in this situation?
Test Your Content for Accessibility
Why Testing Is Important
Testing your content ensures it meets accessibility standards before publishing.
Tools for Testing Accessibility
- WAVE (Web Accessibility Evaluation Tool): Useful for testing contrast and alt text.
- Screen Readers: Use built-in screen readers like VoiceOver (iOS) or TalkBack (Android) to review posts.
- Social Media Platform Tools: Use built-in accessibility features (e.g., Facebook’s Accessibility feature).
Continuous Learning and Improvement
Stay Updated
Social media accessibility standards are continually evolving, and Michigan Tech is committed to staying compliant and inclusive.
Resources for Continued Learning
Making social media content accessible is a shared responsibility. By following these best practices, Michigan Tech’s SMAs can help ensure all individuals have an equitable experience, regardless of their abilities.
If you have questions regarding social media accessibility please reach out to social@mtu.edu.