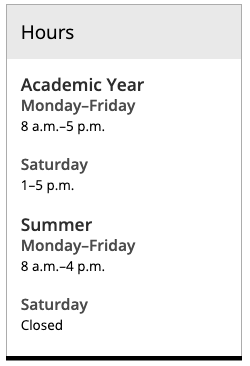
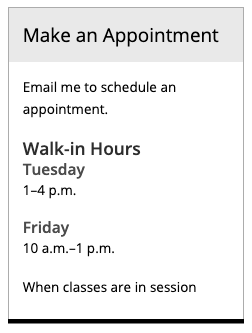
There are many instances when you need to display hours on your webpage—hours of operation, advisor walk-in hours, and learning center times to name a few. The following formatting recommendations and tips for displaying basic hours will make them easy to see and understand by both sighted users and anyone using a screen reader. Additional formatting information can be found in the University Editorial Guide.