You can add a photo to your event by choosing a general Michigan Tech photo from the Library or uploading one of your own. The photos are used in several different places on the calendar, each area using a different size and aspect ratio.
Information about the University Events Calendar (events.mtu.edu).
Calendar Admins can use the Widget Builder to generate a URL to use in a CMS RSS Module or to generate embed code to put the widget on a website.
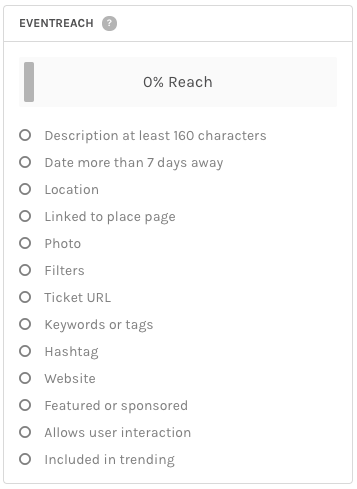
If you are a Michigan Tech Event Calendar admin you may have noticed the EventReach score when you are adding events to the system. What do that score and all the checklist items mean?
According to the system vendor, “EventReach is a way to measure the expected ‘reach,’ or audience awareness, an event has.” They have discovered that including certain information in your event listing has a huge impact on increasing awareness and attendance at events. EventReach is the tool they developed to quantify those pieces. This “reach” comes from Google/Search Engine Optimization (SEO), within the Michigan Tech Event Calendar, and through post-event engagement.
If you have identical events that happen on multiple dates and times, but don’t recur exactly every day, week, or month you can still easily add multiple dates. This will only work if all other information, including location is the same.
The University Events Calendar is for attendable events—not deadlines, dates to remember, private departmental retreats, etc. There are two ways to post events to our Events Calendar:
General Campus Community
- Use the gold “Submit an Event” button at the bottom of the calendar homepage.
Calendar Admins
- Login to the calendar using the link in the header.
- Once logged in, click the “Calendar Admin” shortcut in the header.
- Click the “Add an Event” button in the Events menu.
- Follow the steps below to fill out all of the event information.
Please note that calendar admins have access to additional fields that do not exist on the public event submission webpage and skip the approval queue.
If you are a calendar admin, please use the event submission form available through your Admin login, as specified above. If you do not have admin access, but often add events for your department, please request access by sending your name, user ID, and department(s) to webmaster@mtu.edu.
Instructions for Event Information for Admins
The following is a step-by-step guide for event admins filling out event information through the admin dashboard. It is important to use the fields correctly as there is additional code set up to provide specific information to Google in order to display events in search results.
Our new Events Calendar has been a huge success so far, with over 43,000 views in the past month, representing an 85% increase in calendar use compared to last year. We have learned a few things along the way and want to explain a few changes that we have made, along with some best practices, and new features.
The Problem
Consider the following scenario:
- Career Services adds Career Fair to the calendar
- Many different departments want to put this event on their calendar as it is a very popular event
- Some departments use the Contact Us form to have the event properly added to their own department’s calendar
- Some departments duplicate the event onto their calendar
- We end up with 7 copies of the same event floating around in the system, causing user confusion
- The original event now appears to involve several departments instead of only the originator (in this case, Career Services)
Sounds like a nightmare, doesn’t it? Luckily, we have made some adjustments and have developed some ‘best practices‘ to alleviate this common issue.