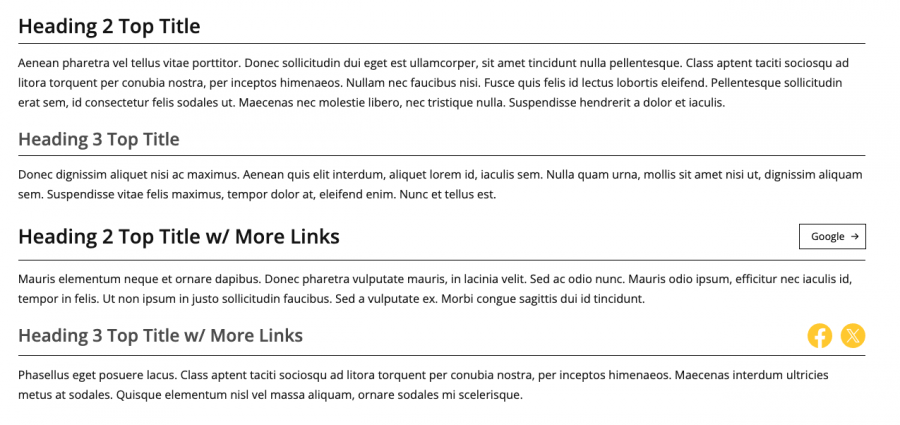
This snippet is used to create stylized level 2 or level 3 headings, including the Graybar, Bar Separator, Top Title, and Top Title w/ More Links. These stylized headings can be used in place of a regular heading 2 or heading 3. Except for special uses of the Bar Separator, you should be consistent with the style of a heading level you use throughout a webpage.
Snippets are inserted into an Editable Region to create styled widgets. From the toolbar, click the Insert Snippet icon. ![]() Snippets can be added directly in the region or often nested within other snippets.
Snippets can be added directly in the region or often nested within other snippets.
This snippet has been replaced with the H2|H3 Stylized Headings Snippet.
These snippets have been replaced with the H2|H3 Stylized Headings snippet.
To get access to Modern Campus CMS and receive training, the site’s web liaison should fill out the Modern Campus CMS Access Request Form.
For additional help, please email webmaster@mtu.edu.
There are three button colors that can be used in the CMS. They can easily be created when you set up your link or you can use the Buttons in a Row snippet to create multiple buttons in a row.
With a decentralized model for web maintenance at Michigan Tech, each department is responsible for creating and maintaining its own website within the University’s requirements. University Marketing and Communications provides a content management system (CMS) for many departments on campus along with several resources for using the CMS, web best practices and strategies, writing guidelines and standards, and brand management. There are also external sources available for further professional development.
The Image Editor Gadget in the CMS will crop, compress, and optimize the images you create for your webpages. There is also code on our pages that serves up the most appropriate size of the image crops for the device being used. All images used in the CMS should be created with the Image Editor Gadget to ensure this code and the snippet code work, provide standard image sizes across our sites, and improve page speed and performance.
Michigan Tech has been using a tool called Siteimprove to find various issues on Modern Campus CMS webpages. The system has the ability to send scheduled reports to people on a regular basis. UMC created a custom CMS Content Editors Dashboard listing several quality, accessibility, search engine optimization (SEO), and editorial issues in one place. While Siteimprove has many more reports available, the selected issues have been identified as within the control of departmental CMS editors. This Dashboard replaces the previously available separate Broken Links and Misspellings reports.
Dashboard Reports
The CMS Content Editors Dashboard includes the following reports, subject to change at any time: