There are three button colors that can be used in the CMS. They can easily be created when you set up your link or you can use the Buttons in a Row snippet to create multiple buttons in a row.
The Image Editor Gadget in the CMS will crop, compress, and optimize the images you create for your webpages. There is also code on our pages that serves up the most appropriate size of the image crops for the device being used. All images used in the CMS should be created with the Image Editor Gadget to ensure this code and the snippet code work, provide standard image sizes across our sites, and improve page speed and performance.
Locations from the campus map can be embedded onto a webpage, similar to Google Maps, using static maps. You can also link to a specific location from your webpage. Using the campus map, rather than a generic Google Map can provide the user with more photos and details about the location, while still including useful features such as driving directions.
Content managers may occasionally want to search for specific phrases within the content of their CMS website. To search your site for a specific phrase, follow these steps.
You can choose to add call-to-action buttons at the top of the footer on your website. You can choose to add just the Give button linked to a page of your choice, just the recruitment buttons with preset links, or all four. The default is no buttons. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.
You can link to a specific place within your page using anchors. You can also link to individual sliders or FAQs. This is useful when you have a long page and want to provide shortcuts to certain sections or when you want to direct the user to a specific piece of information within a page.
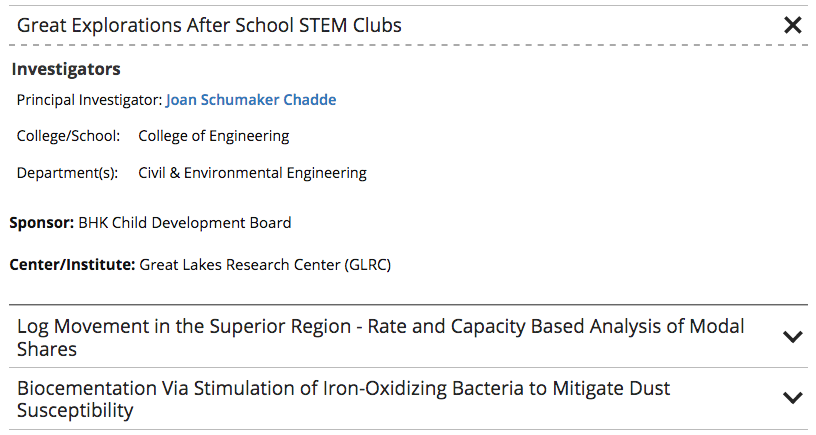
Academic departments have the option to automatically pull in research project information to their CMS website. The information comes from a database of projects that are approved for public knowledge by the Research Office. The standard information that is pulled in is:
- Principal Investigator
- Co-PI
- College/School
- Department(s)
- Sponsor
- Center/Institute
The PI and Co-PI fields will automatically link names to their faculty page if one is set up in the CMS.
Departments can be given the ability to override this information (as viewed on your departmental website only) or manually add projects that are not listed. If you have never used this function before, you must contact webmaster@mtu.edu to get set up. Departments currently set up are Mechanical Engineering-Engineering Mechanics, Electrical and Computer Engineering, and Computer Science.
It is important to use properly structured HTML headings when organizing your web content. Think of webpage headings as a table of contents for a story.
Headings are not required on webpages. However, they help break up and organize lengthy informational webpages—improving readability. Proper heading use is not only important for accessibility, it also has search engine optimization benefits, which can help your webpages rank higher in Google’s search results.
According to the University’s editorial guide, headings are always title case, meaning you should capitalize all words that are not articles, prepositions, or to-be verbs. Do not use a colon (:) at the end of a heading.
Data tables present tabular information in a grid. They are made up of columns and rows that communicate the meaning of the information and relationships between data. There are several options for styling your data in tables to allow for a clean, visually appealing look.
The use of HTML tables is reserved for displaying data in an organized manner. It is not proper to use table code to control webpage layout or design. To display content on your webpage in multiple columns, please refer to the Boxed Sections Snippets or the Buttons in a Row Snippet.