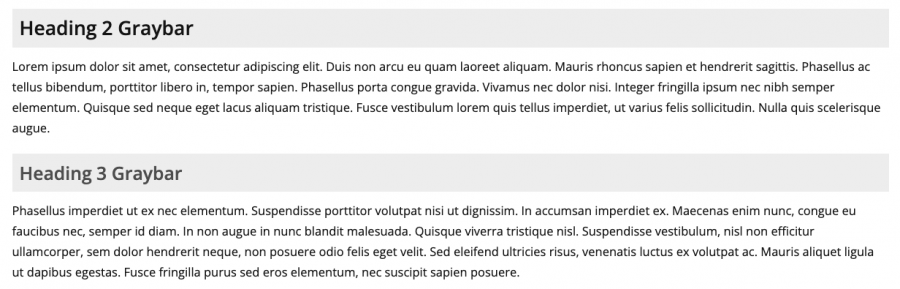
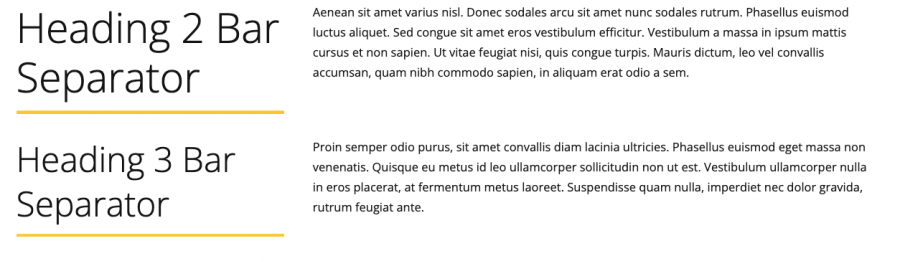
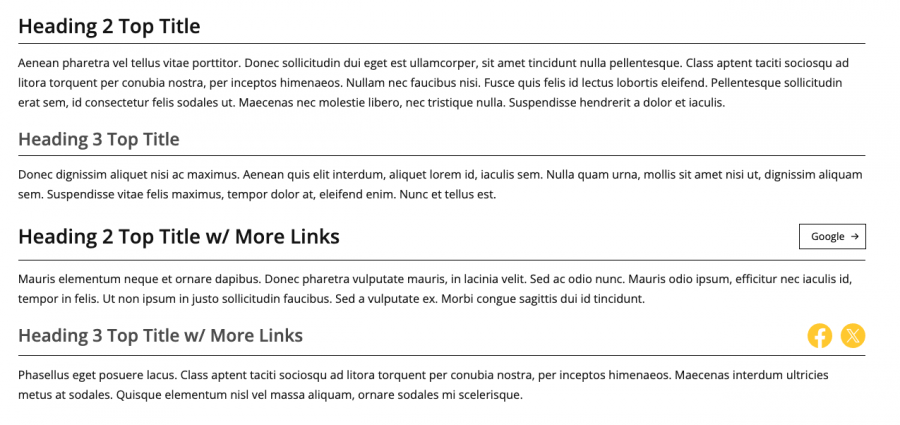
This snippet is used to create stylized level 2 or level 3 headings, including the Graybar, Bar Separator, Top Title, and Top Title w/ More Links. These stylized headings can be used in place of a regular heading 2 or heading 3. Except for special uses of the Bar Separator, you should be consistent with the style of a heading level you use throughout a webpage.
Snippets are inserted into an Editable Region to create styled widgets. From the toolbar, click the Insert Snippet icon. ![]() Snippets can be added directly in the region or often nested within other snippets.
Snippets can be added directly in the region or often nested within other snippets.
This snippet has been replaced with the H2|H3 Stylized Headings Snippet.
These snippets have been replaced with the H2|H3 Stylized Headings snippet.
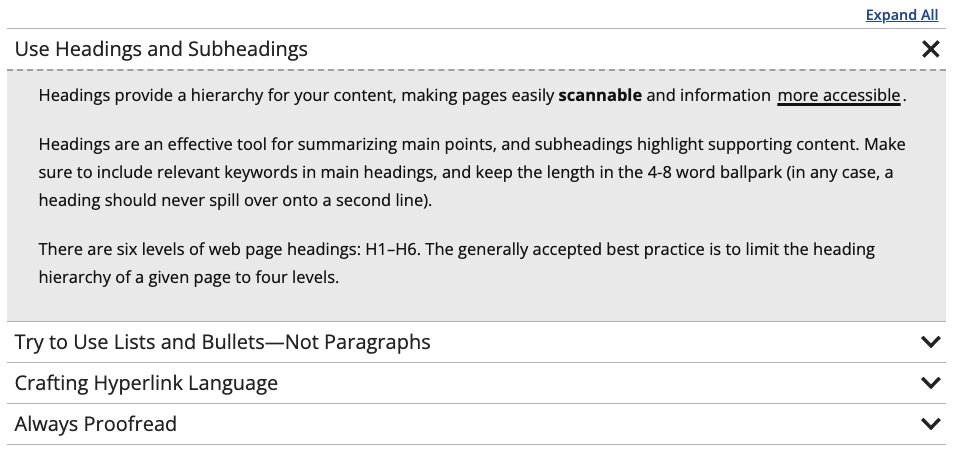
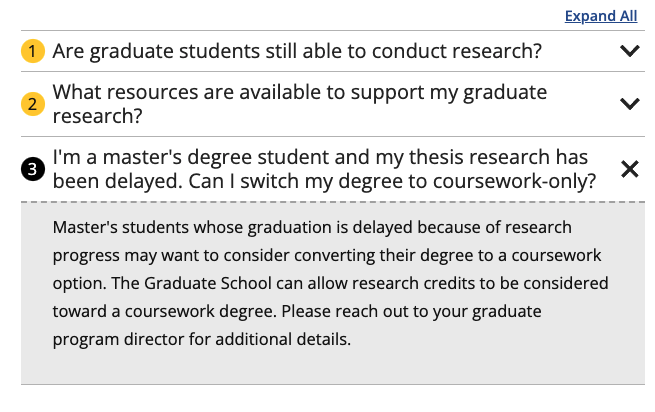
This snippet creates Slider- or FAQ-styled accordions. Clicking on one of the accordions would open or close that section. Each row in the snippet will create one accordion. Creating three or more accordions within one snippet would automatically add an Expand All/Collapse All link at the top right. If you have more than seven accordions together, it is recommended that you try to split them into multiple categories.
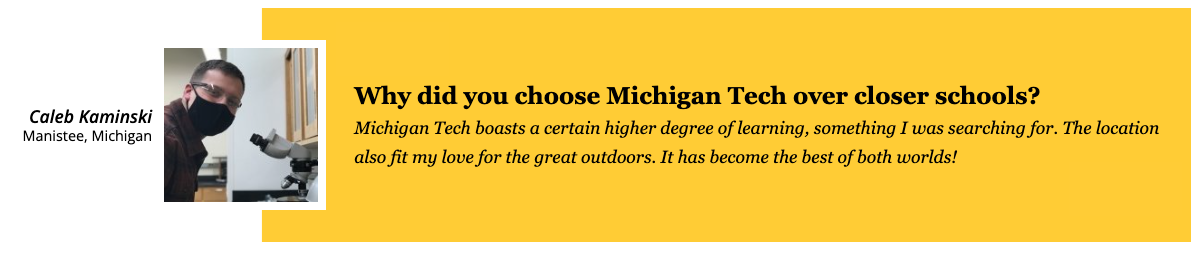
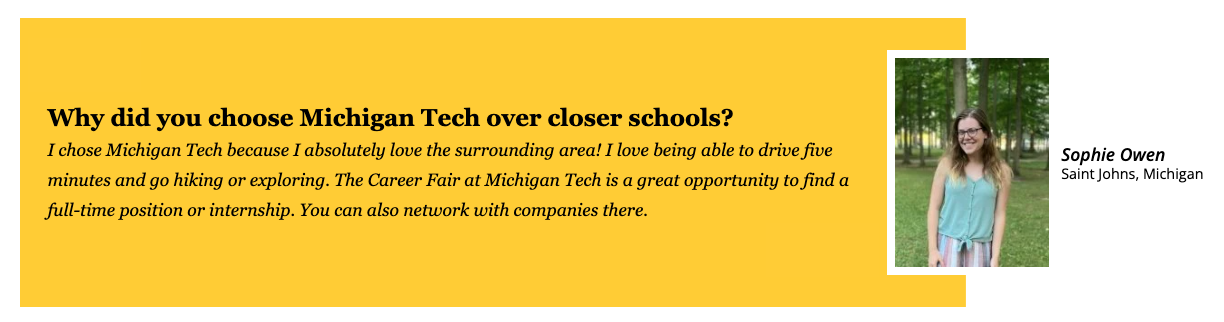
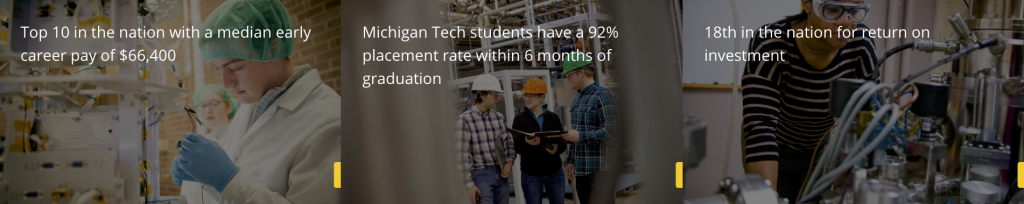
This snippet creates a single card with text over an image or colored background that links to another page or website. The slide out button can be customized. The spacing around each card is controlled in the Boxed Sections snippet that the Card is inserted into.
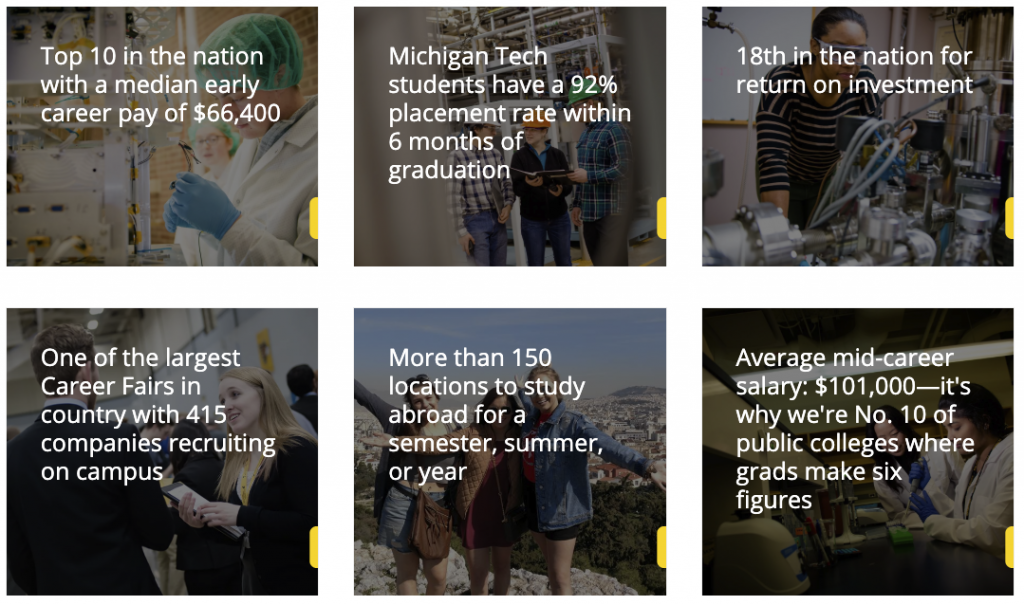
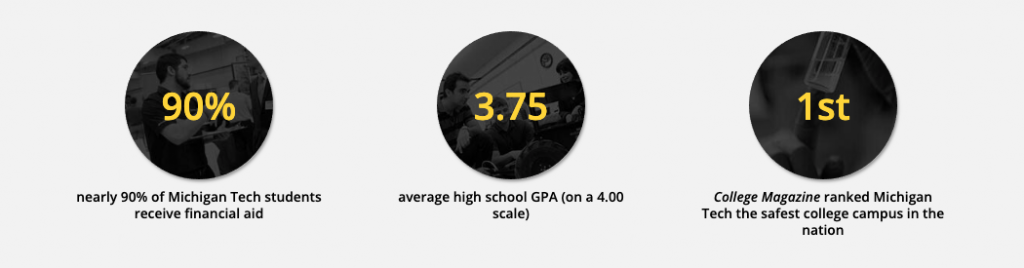
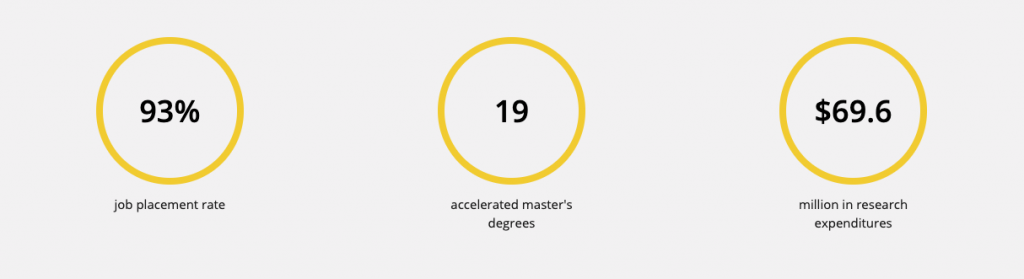
This snippet creates a row of solid or hollow colored circles for statistic touting. The number or ranking part of the statistic goes into the shape and the remaining text appears beneath. The circles could have background images instead of solid color. The font colors are predetermined and cannot be changed.
This snippet allows you to add classes to an unordered list that affect the styling. The is used when you have a list of many links rather than having them in paragraph form.
This snippet allows you to add a highlighted ranking that contains a number and description in the middle of regular text instead of using the Touts snippet. It should not be used to make colored text, only to highlight rankings. The ranking should never be linked. If a link is needed, link the source information in regular text after the ranking.