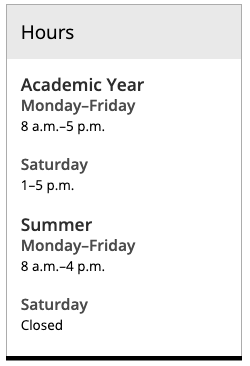
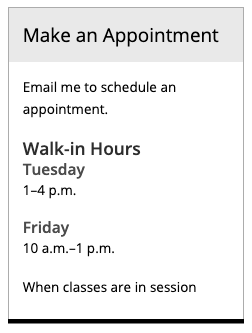
There are many instances when you need to display hours on your webpage—hours of operation, advisor walk-in hours, and learning center times to name a few. The following formatting recommendations and tips for displaying basic hours will make them easy to see and understand by both sighted users and anyone using a screen reader. Additional formatting information can be found in the University Editorial Guide.


- Use the boxed sidebar with an appropriate title.
- Use headings.*
- The title is a heading 2, so start content headings with heading 3.
- Make the days of the week a heading.
- Spell out the days of the week, do not use abbreviations.*
- Days of the week should be singular.*
- Use an En Dash (Alt + 0150 on Windows, option + – on Mac) for an inclusive range of days, such as “Tuesday–Thursday” meaning Tuesday, Wednesday, and Thursday.*
- Use “and” for specific, individual days, such as “Tuesday and Thursday” meaning just those two days of the week.*
- Use a.m. and p.m. to specify times.*
- Only list it once if the start and end times are both the same, such as 1–5 p.m. or 10 a.m.–5 p.m.*
- Use an En Dash (Alt + 0150 on Windows, option + – on Mac) for an inclusive time range.*
*These tips also apply to hours information within the body of a page.