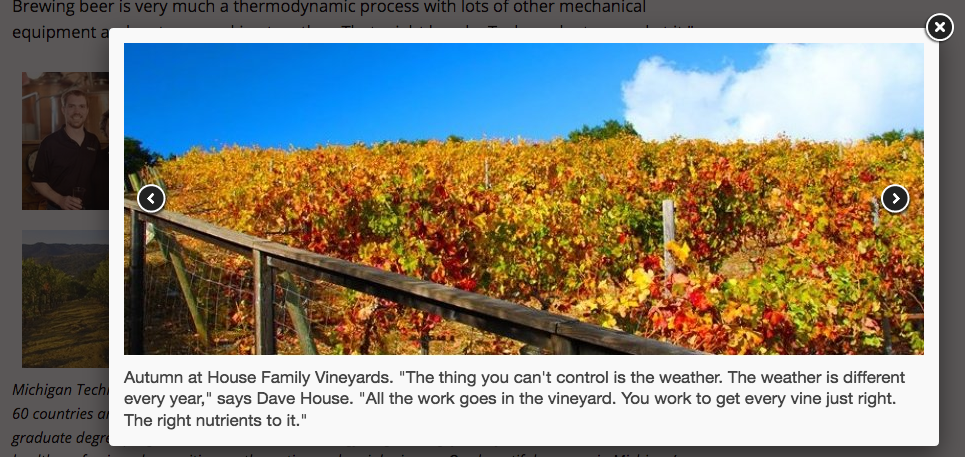
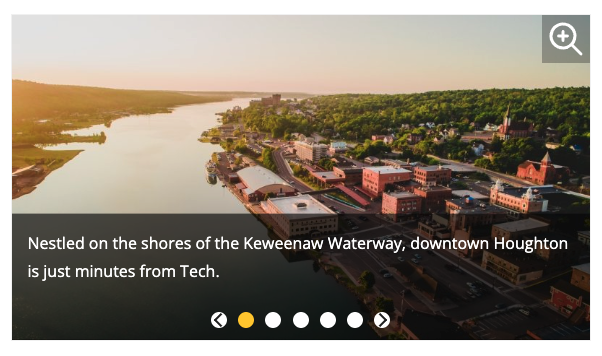
This snippet will create a grid of thumbnail images that pop up into a scrollable gallery when a thumbnail is selected or a gallery of larger images that the user can scroll through that also pop up into a larger image. For the thumbnail option, only the pop-up image will display the title caption, but they will be displayed on the page for the gallery option.
This snippet will automatically flow multiple images or other items into a grid layout. The size of the image will be maintained. This is a great option for displaying multiple logos or other images that do not fit into the predefined Image Editor sizes.
This snippet allows you to create a link or button on the page that opens a pop-up window displaying text. The pop-up can include headings, links, and images.
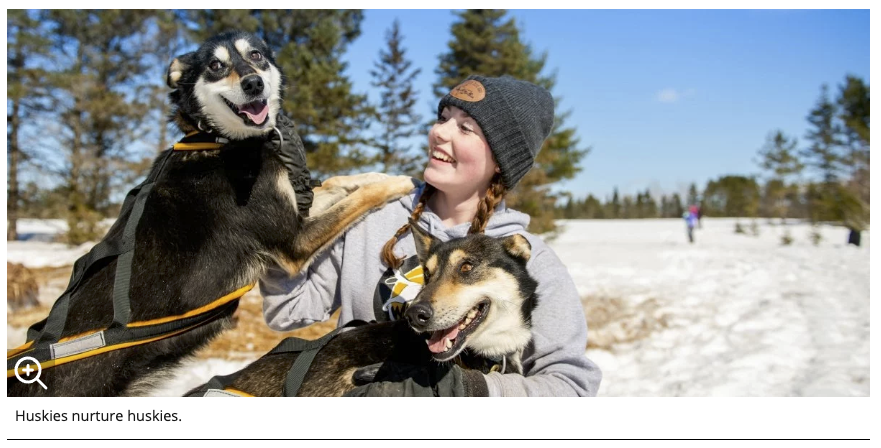
This snippet will create an image with text beneath it. The image can be left- or right-aligned so body content wraps around it if it is not the full content area width or center- or left-aligned with no wrapping. If you have cropped an 800 size or larger of the image, the system will automatically include a pop-up of the captioned image.
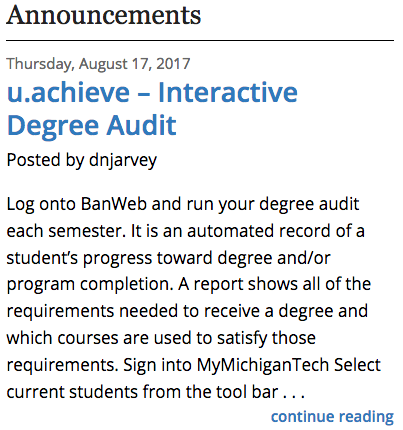
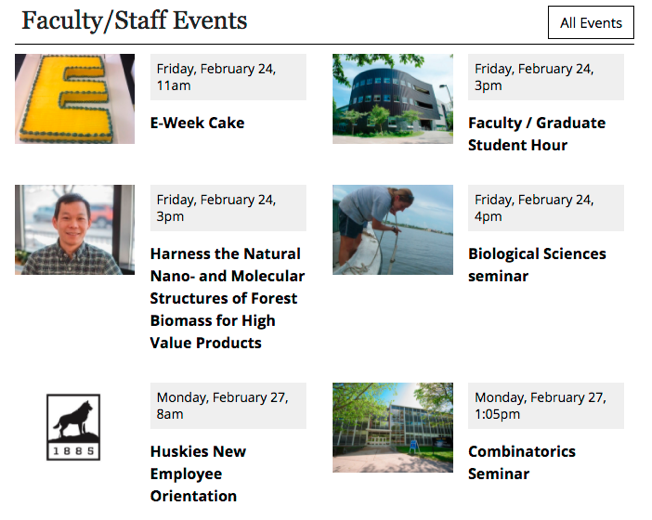
Use this snippet to display a feed of news, blog posts, or events on your page. You can combine multiple feeds. This snippet includes a styled heading and the option for buttons or social media links in the heading.
This snippet allows you to enter multiple variations of content in a region that will change on the live site each time a user refreshes the page. The content that is displayed is one of the cells, chosen randomly.
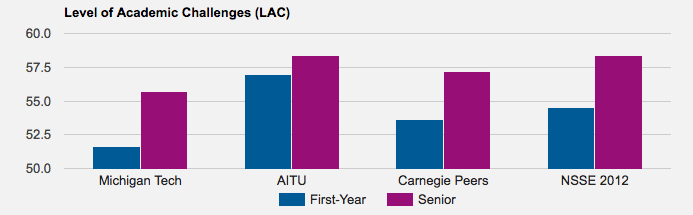
This snippet is used to embed charts on your page from Google Sheets. You can select from various chart types and include a chart title and axis titles. For accessibility compliance, Google includes a table that is read/visible only to assistive technology. For this reason, you must use specific formatting or layouts in your data sheet.
This snippet is used to list one person on a page with different format options. A Personnel Information item for the individual must already exist within the website being edited.
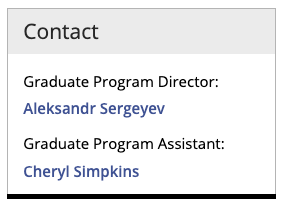
This snippet creates the Contact boxed sidebar for Graduate Program Directors and Graduate Program Assistants. Using the snippet keeps the formatting consistent across all departmental graduate program pages.