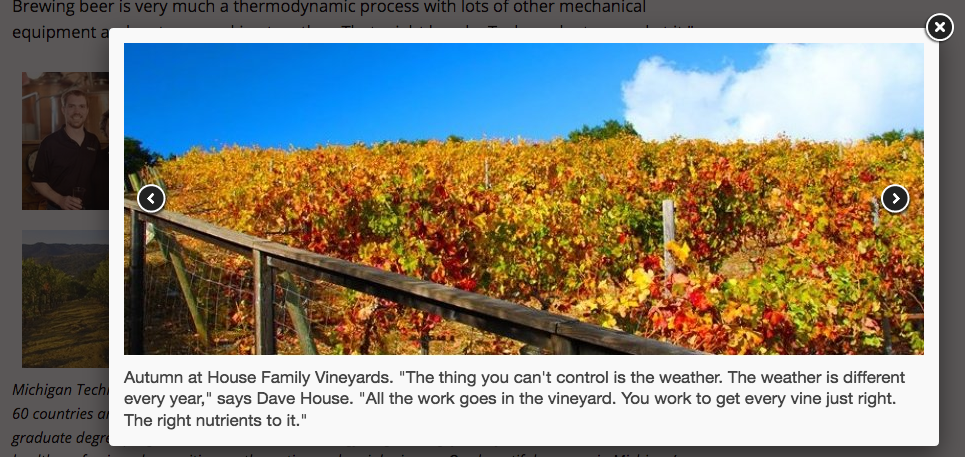
This snippet will create a grid of thumbnail images that pop up into a scrollable gallery when a thumbnail is selected or a gallery of larger images that the user can scroll through that also pop up into a larger image. For the thumbnail option, only the pop-up image will display the title caption, but they will be displayed on the page for the gallery option.
Analytics over the years show that very few people arrow through content. The thumbnail option makes it more obvious that there are multiple images and the user can see the previews all at once, so there’s a better chance users will click on them. However, the gallery option tends to fit better in a restricted space, more like a regular image.
- Using the Image Editor, crop the images.
- For the thumbnail option, crop the Square type and either the Banner, Card, or Vertical type. The image must be at least 800 pixels wide in order to have a pop-up.
- For the gallery option, crop a Banner, Card, or Vertical image type. The original image must be at least 800 pixels wide in order to have a pop-up.
- Please note: Because of how the code works for the pop-up, you will not be able to preview this functionality in the CMS at all. After publishing, check the pop-up functionality on the live webpage.
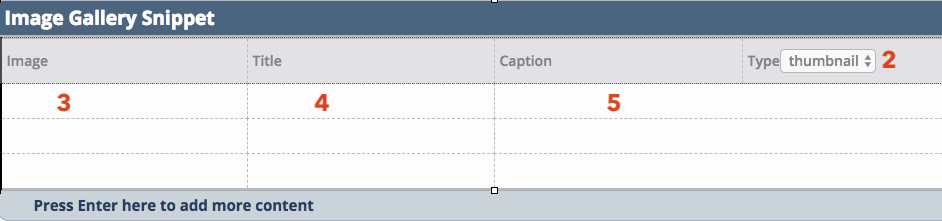
- Select thumbnail or gallery from the dropdown menu to select the gallery display type. View the thumbnail option or the gallery option in the Style Guide.
- Insert the image in the Image field.
- For the thumbnail option, insert the square170 or square250 image.
- For the gallery option, insert the size that you want displayed on the page.
- The alt text is what is used when the system links to a larger image. For accessibility compliance, alt text for each image must be different.
- Enter the title in the Title field to the right of the image, if desired. Linking this text will display a link on the pop-up image for the thumbnail option or both the page image or pop-up image for the gallery option.
- Enter the accompanying caption in the Caption field to the right of the title. Linking this text will display a link only on the page image for the gallery option. No links will appear in the pop-up images.
If you are including more than three images, press the Tab key to get more fields.
Watch a video about the Gallery option:
Watch a video about the Thumbnail option: