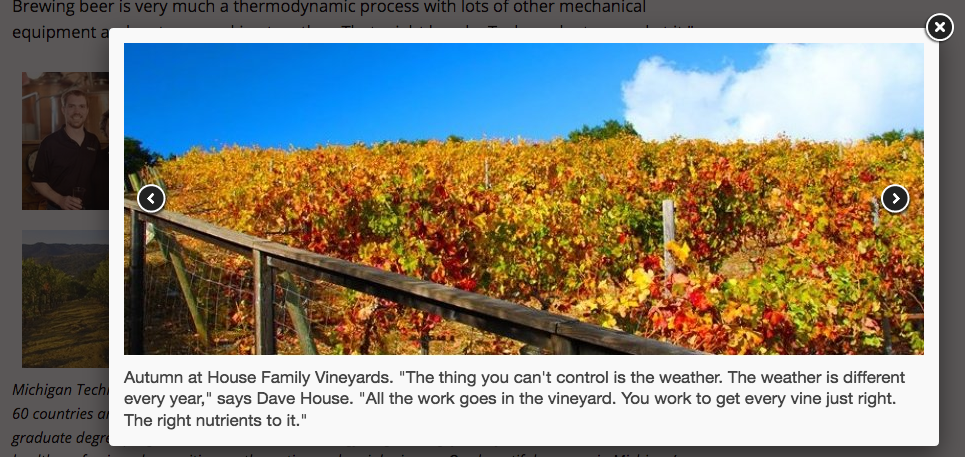
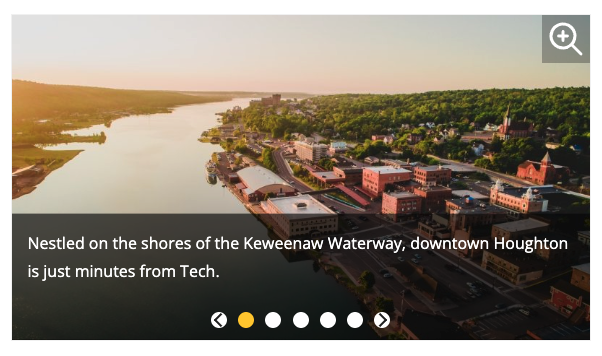
This snippet will create a grid of thumbnail images that pop up into a scrollable gallery when a thumbnail is selected or a gallery of larger images that the user can scroll through that also pop up into a larger image. For the thumbnail option, only the pop-up image will display the title caption, but they will be displayed on the page for the gallery option.
This snippet allows you to create a link or button on the page that opens a pop-up window displaying text. The pop-up can include headings, links, and images.