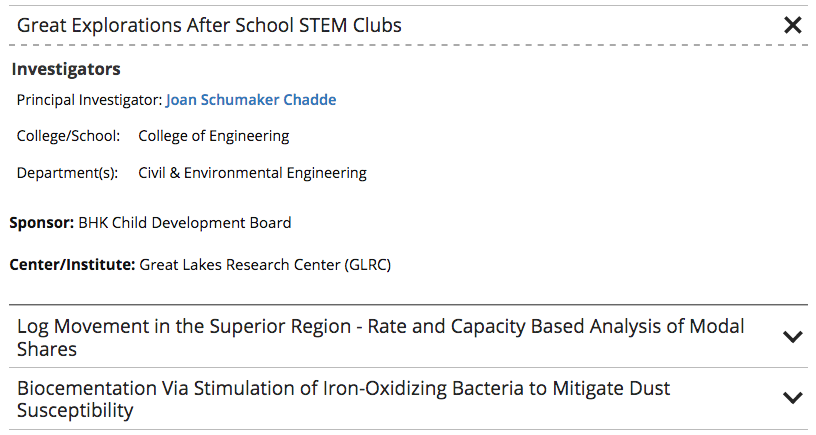
Academic departments have the option to automatically pull in research project information to their CMS website. The information comes from a database of projects that are approved for public knowledge by the Research Office. The standard information that is pulled in is:
- Principal Investigator
- Co-PI
- College/School
- Department(s)
- Sponsor
- Center/Institute
The PI and Co-PI fields will automatically link names to their faculty page if one is set up in the CMS.
Departments can be given the ability to override this information (as viewed on your departmental website only) or manually add projects that are not listed. If you have never used this function before, you must contact webmaster@mtu.edu to get set up. Departments currently set up are Mechanical Engineering-Engineering Mechanics, Electrical and Computer Engineering, and Computer Science.