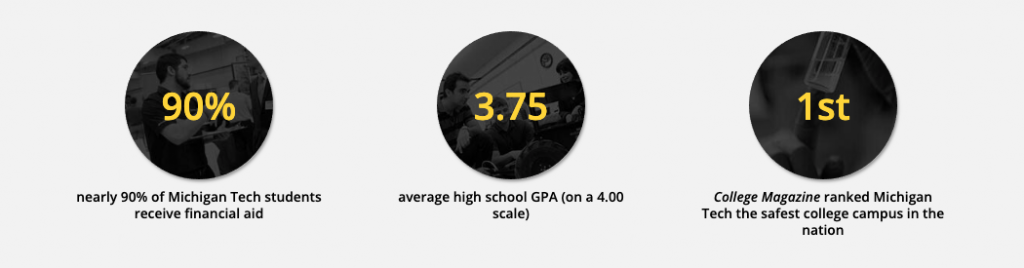
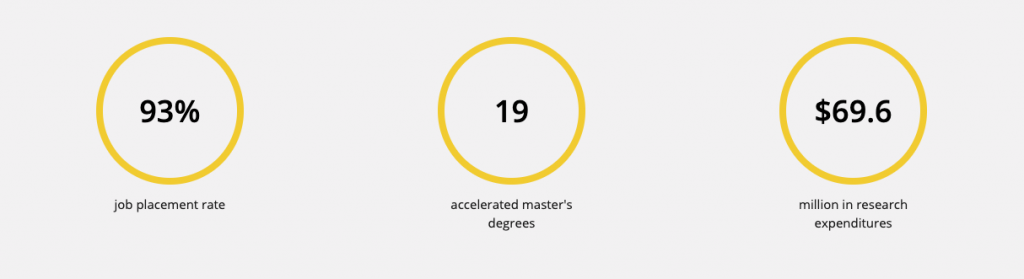
This snippet creates a row of solid or hollow colored circles for statistic touting. The number or ranking part of the statistic goes into the shape and the remaining text appears beneath. The circles could have background images instead of solid color. The font colors are predetermined and cannot be changed.
View touts in the Style Guide.
This snippet should always be placed in a Row w/ Background snippet if you want a colored background or using a white background in the Main Content or Additional Content Regions to provide correct spacing around the touts. In a sidebar, the Touts snippet should be placed inside the appropriate sidebar snippet.
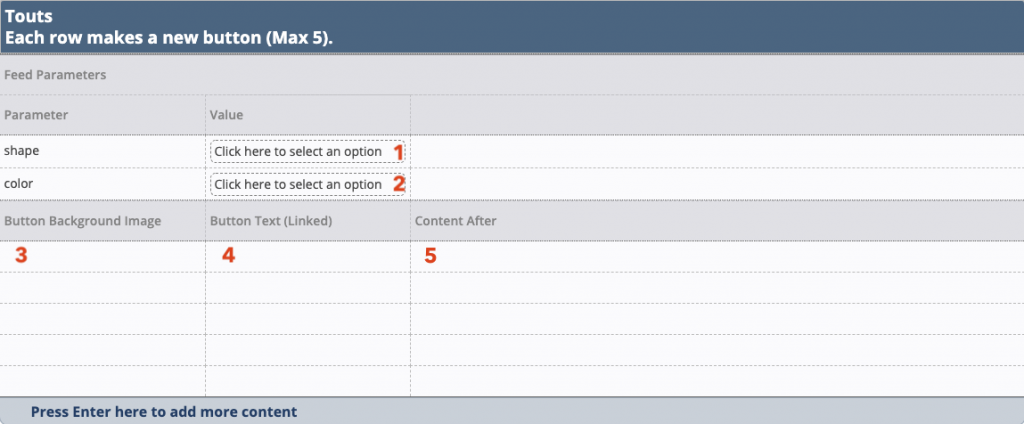
- In the Value field for shape, select Solid or Hollow. When using in an asset you must type “solid” or “hollow” without quotation marks.
- In the Value field for color, select the desired color. Because our recruitment materials use only our primary brand colors, we recommend only MTU Gold, Black, and Gray options be used on websites involved with recruitment. For other websites, secondary colors can be used as an accent.
- When using in an asset you must type the correct code (without quotation marks):
- For MTU Gold enter “yellow”.
- For Black enter “black”.
- For Gray enter “gray”.
- For Deep Gold enter “deep-gold”.
- For Teal enter “teal”.
- For Copper enter “copper”.
- When using in an asset you must type the correct code (without quotation marks):
- If desired, use the Image Editor to crop the Square type to appear in the shape. Using the Insert/Edit Image icon
 , insert the square170 image in the Button Background Image field.
, insert the square170 image in the Button Background Image field. - Enter the text that will appear in the shape in the Button Text field.
- Add a link to this text if desired to enable a Go button in the shape when hovering.
- You can use one of the University-wide assets with a name starting with “Tout #” in this field.
- Enter the rest of the text that will appear below the shape in the Content After field.
- You can use one of the University-wide assets with a name starting with “Tout Text” in this field.
- When citing the tout source, the publication or organization, along with the open and closed parentheses, will be in italics.
- For example, (Niche)
Each row of the snippet will create one tout and all touts will appear on the page in a single row.
- If your page has no left navigation and no right sidebar, you can add up to all five touts.
- If you have either the left navigation or right sidebar, only use up to four touts.
- If you have both the left navigation and right sidebar, you can use up to three columns.
- You can also add this snippet to a right sidebar with one tout.
(Video has no sound.)