Headings play a key role in accessibility requirements and general page usability. It is important to use properly structured HTML headings instead of bold paragraphs or single lines of text when organizing your web content and to not use the heading styling when the content is not a heading. Think of webpage headings as a table of contents for a story.
Headings help break up and organize lengthy informational webpages—improving readability. Proper heading use is not only important for accessibility, it also has search engine optimization benefits, which can help your webpages rank higher in Google’s search results.
According to the University’s editorial guide, headings are always title case, meaning you should capitalize all words that are not articles, prepositions, or to-be verbs. Do not use a colon (:) at the end of a heading.
Heading Order
A webpage should only have one heading level 1 <h1>. Your page’s title is automatically the <h1> of the webpage, so you do not need to apply that heading level yourself.
Any headings used in your body copy (after your page title) with then be an <h2> or lower. In total you can use headings 2-6. At Michigan Tech, we recommend sticking to headings 2-5 as an <h6> is not typically needed.
Nesting Headings
If you “nest” headings—in other words if you have a subheading of a heading—you must not skip heading levels. If you have an <h2> and you want to follow it with a subheading, use an <h3>. If you follow that with a subheading of “equal weight”—use an <h3> again. A subhead of a subhead would be <h4>. Once you are done with subheadings, you can return to <h2>.
Read more about nesting headings and heading accessibility requirements.
Summary
Properly ordering your headings is important. You should not use headings to achieve visual-only results. For instance, if you have an announcement that you want to stand out, but which is not a heading for the content afterward—you should not use a heading. You can instead use bold, italics, or the options in the Styles dropdown like Large, Larger, Largest, Small, or Smaller to style paragraph text to look unique and stand out.
Creating Headings
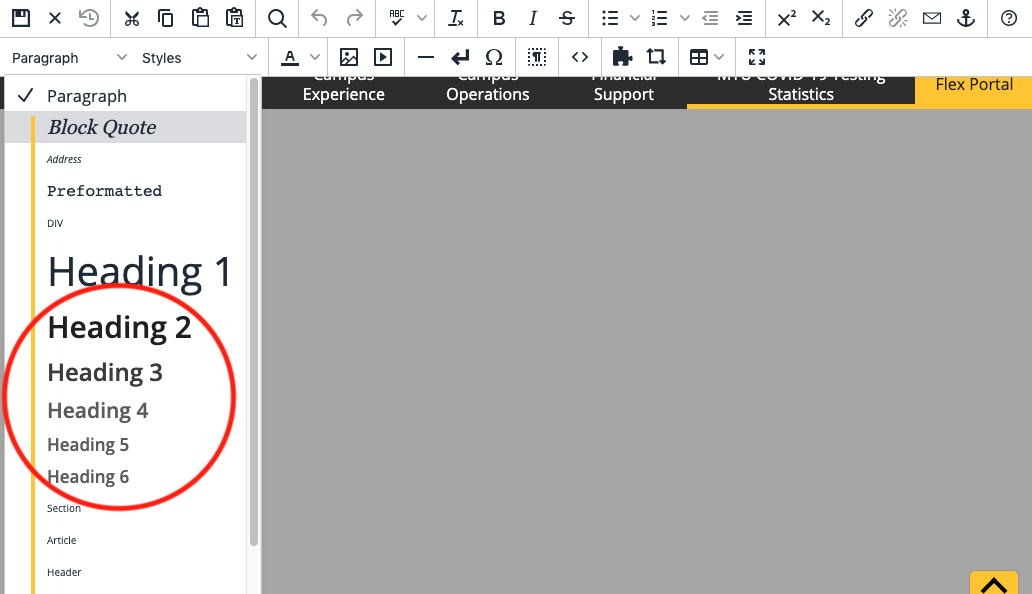
To apply a heading style to a line of text, put your cursor inside of the line of text that you want to turn into a heading and then select a heading level from the left-most dropdown menu in the editor bar.
Screen Reader Demonstration
Watch this screen reader demonstration that shows the importance of using proper headings and descriptive link text.
To learn more about creating special heading styles:
View the headings in the Style Guide.