This snippet allows you to add classes to an unordered list that affect the styling. The is used when you have a list of many links rather than having them in paragraph form.
Use the No Bullets No Indent option with a list of links to match the look of the left navigation and footer links. This is especially helpful in the right sidebar when the width is narrow to begin with and the indent and bullet use more of it.
Use the Split options to make the items split into multiple columns automatically. This is helpful when the text in each item is short and you have a fairly wide content area.
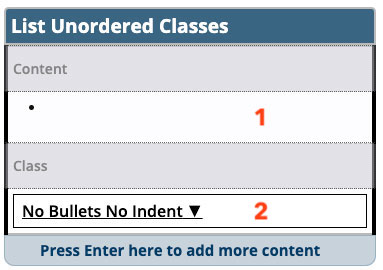
- Enter the list items in bulleted format.
- Select the styling option. When using in an asset, you must type the correct code in the field (without quotation marks).
- No Bullets No Indent removes both the bullet and the indent from each item, “none”
- Split Two No Bullets No Indent removes both the bullet and the intent from each item as well as automatically splits the list into two columns, “none split”
- Split Two automatically splits the list into two columns, “split”
- Split Three automatically splits the list into three columns, “split-three”
- Split Three No Bullets No Indent removed both the bullet and the indent from each item as well as automatically splits the list into three columns, “none split-three”
- Target Menu is used at the top of a page for anchor links within the page with a down arrow between each link. Each bulleted item in the snippet must be linked to an anchor ID on the page.

- Inline with Pipe Separator will put a pipe (|) between each link in a row. Each bulleted item in the snippet should be linked.