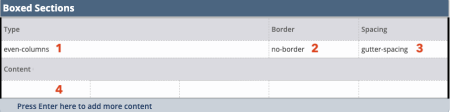
This snippet creates a two- to five-column layout with the columns being evenly spaced in the available area or a two-column layout with one column being 2/3 of the space and the other 1/3. Text, images, videos, snippets, and assets can be added to each column. It can also be used to add a border around content.
This snippet should not be used to put bulleted lists or buttons into multiple columns. Instead, use the List Unordered Classes Snippet to split bulleted items into two or three columns or the Buttons in a Row Snippet to have up to five buttons next to each other horizontally.
- Select the desired layout type from the dropdown. View Boxed Section layouts in the Style Guide. When using in an asset, you must type the correct code in the field (without quotation marks):
- single column: “1-even-columns”
- 2 even columns: “2-even-columns”
- 3 even columns: “3-even-columns”
- 4 even columns: “4-even-columns”
- 5 even columns: “5-even-columns”
- 1/3 left 2/3 right: “one-third-two-thirds”
- 2/3 left 1/3 right: “two-thirds-one-third”
- Select the desired border option from the dropdown. Borders should not be used with cards. View border options in the Style Guide. When using in an asset, type the noted text (without quotation marks):
- No Border: “no-border”
- Full Border: one border around all content, “grid-border”
- All Individual Cells: a border around the content in each cell that is used, “column-border”
- 1st Column Cells Only: a border around the cells in the first column of content, “1-column”
- 2nd Column Cells Only: a border around the cells in the second column of content, “2-column”
- 3rd Column Cells Only: a border around the cells in the third column of content, “3-column”
- 4th Column Cells Only: a border around the cells in the fourth column of content, “4-column”
- 5th Column Cells Only: a border around the cells in the fifth column of content, “5-column”
- If you are inserting cards in all columns, you can change the Spacing dropdown to No Gutter Spacing (“no-gutter-spacing” without quotation marks in an asset) to style the cards without space between them.

- Insert content into the needed columns. If you are inserting text into a column, be sure to first select Paragraph from the Paragraph dropdown in the toolbar. To add more rows of columns, right click within the row, hover over Rows, and select Insert Row After.
- If your page has no left navigation and no right sidebar, you can use up to all five columns.
- If you have either the left navigation or right sidebar, only use up to four columns.
- If you have both the left navigation and right sidebar, use up to three columns.