Have you ever pasted content into the CMS, and it just doesn’t look right? You’re probably carrying old formatting code into the new CMS. Common culprits are copying from a Word document, copying text from one browser and pasting it into another, or copying text that was formatted in-line (using <span> and <style> tags directly in the code instead of letting the preformatted stylesheets do the work.)
Adding content with this type of formatting is bad for a couple of reasons:
- It doesn’t let your page update with the rest of the CMS. We may decide to change the font size or style to make the site more accessible or to keep up with modern design trends. By using the standard heading (<h1>, <h2>, etc) and paragraph (<p>) tags, your content will be ready to shift in an instant. If you leave hard-coded styles in the page, your look won’t automatically change.
- It can look strange on different devices. Everything on our new template is designed to expand and contract with the user’s screen size. Hard-coded styles may not change in the right way between desktop and mobile.
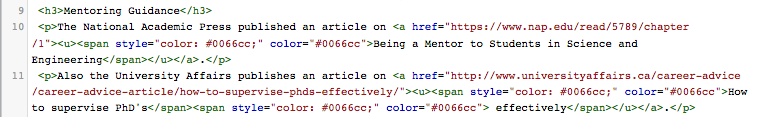
- It’s annoying for you, the CMS user. Sometimes you’ll have lines and lines of needless code – annoying when you’re trying to find one or two words in pages of <span>s and <color>s. For example, look at the coding on the links below—the <u> and <span> tags make for messy code on the back and and ugly links on the front end.
How to Remove Extra Code
The best way to remove the extra formatting is to copy text from your original source and paste it into the CMS using the Paste as Text option in the toolbar.  From there, you’ll need to reformat your styles and links.
From there, you’ll need to reformat your styles and links.
You can also paste the content into the CMS then select it all and use the Clear Formatting icon in the toolbar.  You would need to reformat your styles and links again.
You would need to reformat your styles and links again.