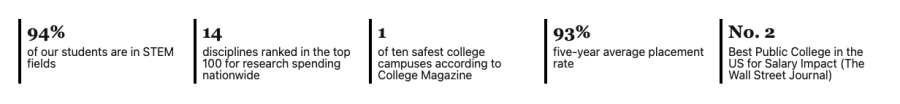
This snippet creates a row of statistic touts with either a vertical or horizontal colored line. The number or statistic part of the tout is larger and bolder and the remaining text appears beneath. The statistic can be linked or not.
View touts in the Style Guide.
This snippet can be placed in a Row w/ Background snippet if you want a colored background in the Main Content or Additional Content Regions. In a sidebar, the Touts snippet should be placed inside the appropriate sidebar snippet.
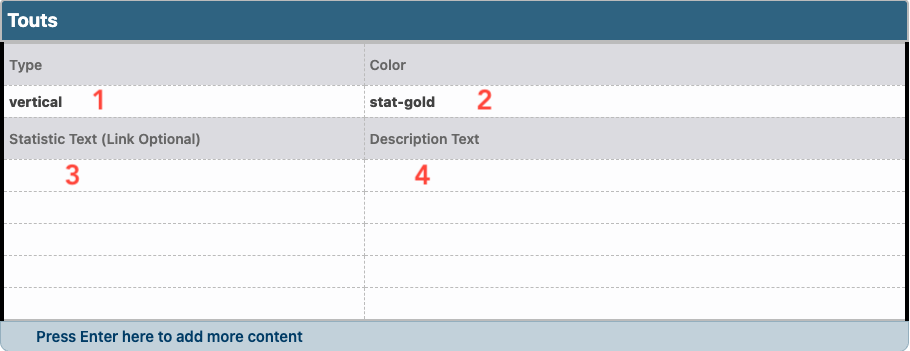
- In the Type field, select Vertical Line or Horizontal Line. When using in an asset you must type “vertical” or “horizontal” without quotation marks.
- When multiple touts are added in a row across the page, use the Vertical Line type.
- When multiple touts are stacked on top of each other, use the Horizontal Line type.
- When only a single tout is used in a horizontal space, use the Vertical Line type.
- When only a single tout is used in a vertical space, such as the right sidebar, use the Horizontal Line type.
- In the Color field, select the desired color. Because our recruitment materials use only our primary brand colors, we recommend only MTU Gold, Black, and Gray options be used on websites involved with recruitment. For other websites, secondary colors can be used as an accent.
- When using in an asset you must type the correct code (without quotation marks):
- For MTU Gold enter “stat-gold”.
- For Black enter “stat-black”.
- For Gray enter “stat-gray”.
- For Teal enter “stat-teal”.
- For Deep Gold enter “stat-deep-gold”.
- For Copper enter “stat-copper”.
- When using in an asset you must type the correct code (without quotation marks):
- Enter the text that will appear larger and bold at the top of the tout in the Statistic Text field.
- Add a link to this text if desired.
- You can use one of the University-wide assets with a name starting with “Tout #” in this field.
- Enter the rest of the regular text that will appear below in the Description Text field.
- You can use one of the University-wide assets with a name starting with “Tout Text” in this field.
- When citing the tout source, the publication or organization, along with the open and closed parentheses, will be in italics.
- For example, (Niche)
- No other styling or links can be added to this text.
Each row of the snippet will create one tout and all touts will appear on the page in a single row. In general:
- if your page has no left navigation and no right sidebar, you can add up to all five touts,
- if you have either the left navigation or right sidebar, only use up to four touts,
- if you have both the left navigation and right sidebar, you can use up to three columns,
- in a right sidebar, you can use one tout.