Locations from the campus map can be embedded onto a webpage, similar to Google Maps, using static maps. You can also link to a specific location from your webpage. Using the campus map, rather than a generic Google Map can provide the user with more photos and details about the location, while still including useful features such as driving directions.
Linking to Campus Map Location
To link to a location on the map, open the categories on the left and click on the location you want to link to. With the location on the screen, copy the URL and paste it into your hyperlink.
Static Map Embed URL
The static map embedding is done using a URL as the image source. The URL structure, including all of the variables looks like:
https://staticmap.concept3d.com/map/static-map/?map=1308&loc=<marker_id>&scale=<scale>&label=<label_name>&zoom=<zoom_level>
- <marker_id>: Required. This is the location’s unique ID and it is found in the URL for the location. For example, if you go to the Husky Statue location on the map, the URL is https://map.mtu.edu/?id=1308#!m/368452?ce/36880?ct/39008,36886. The ID is the number after “?id=1308#!m/. In this case it is 368452.
- <scale>: Optional. Designating a scale impacts the number of pixels returned in the static map. Accepted values are: 1 – 512px; 2 – 1024px; or 4 – 2048px. The default scale, if none has been specified, is 1.
- <label_name>: Optional. The label is text that will display in the upper left corner of the map image. If you use “&label” without the =, the location’s label from the map will be used. Add = and the desired text to customize the label. Use “%20” between words to indicate a space.
- <zoom_level>: Optional. This designates how zoomed in or out the image will be and is a number between 1 and 19. Lower numbers are more zoomed out. The default zoom, if none has been specified, is 19.
Here is an example URL for the Husky Statue location:
https://staticmap.concept3d.com/map/static-map/?map=1308&loc=368452&scale=2&label=Husky%20Plaza%20Statue&zoom=17
You can paste the URL into a browser to see the resulting image. This can be helpful when deciding what scale or zoom level to use before embedding on your webpage.
Embedding a Static Map in Modern Campus CMS
Once you have your URL figured out, use it within Modern Campus CMS to embed the map.
- Open the Editable Region where the map will be.
- Put your cursor where you want the map.
- Use the Insert/Edit Image icon in the toolbar.

- Paste the static map URL in the Source field.
- Include an alternative description.
- Insert.
You can also link the image to the live map by selecting the image one it is added to the page and using the Insert/Edit link icon in the toolbar.  Paste in the live URL for the location.
Paste in the live URL for the location.
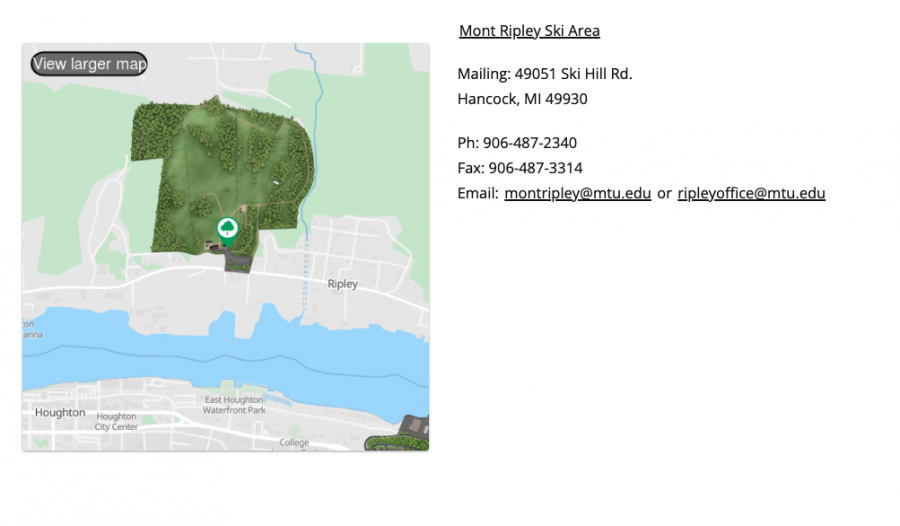
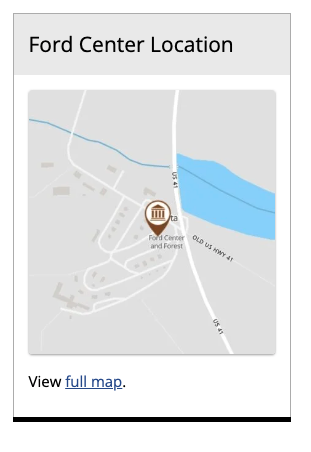
Here are some example screenshots of the embedded static map.