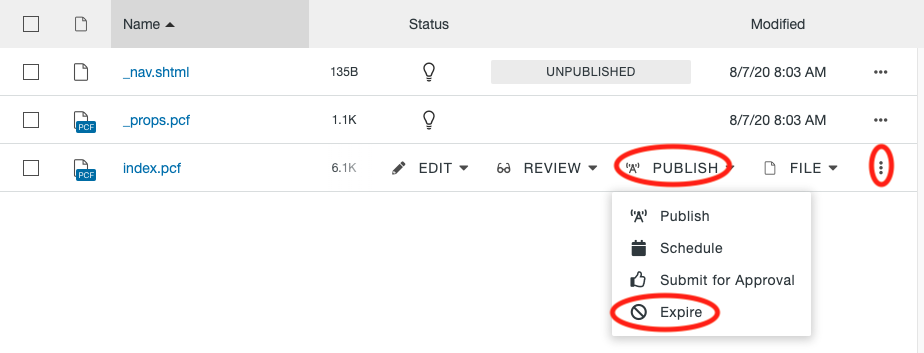
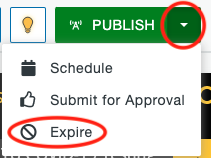
You can schedule a page to expire at a specific date and time. The available options depend on the file type and your access permissions. Expire options can be reached from the Pages List View by opening the More Actions menu and selecting Expire under the Publish dropdown or from the dropdown arrow next to the green Publish button when you have the page open.
There are different options for expiring content, Replace or Recycle. For each option you have the ability to send a notification to yourself or a group of users. It will be sent with the CMS and you can select the Send Copy to Email checkbox to also send a notification to the user’s Michigan Tech email. You will select the To from the dropdown, enter a Subject, and enter a Message.
Before removing any page you should first check its dependencies.