A unique version of a page is saved through the automatic version control system every time a page is published. A backup version of a page can also be created manually with the use of the Save Version function.
Two years of versions of the page are kept in the system until the page is deleted. There is no limit to the number of versions that are stored in the system during those two years for an individual page or across all pages in the site. If a file is moved to the Recycle Bin and then restored, versions will still be preserved.
To remove content from a live site, pages and files must be moved to the Recycle Bin. Pages that are moved to the Recycle Bin can be restored, if necessary. When a page is recycled the published content is automatically removed. Once a page is deleted from the Recycle Bin or a folder is deleted, it can no longer be retrieved. Files that have been in the Recycle Bin for two years or more will be deleted twice yearly, in November and May.
If you are removing an entire folder, you should first check dependencies and remove all subscribers for all content items within the folder, then recycle the folder. Recycling an entire folder will not warn you of any dependencies for files inside.
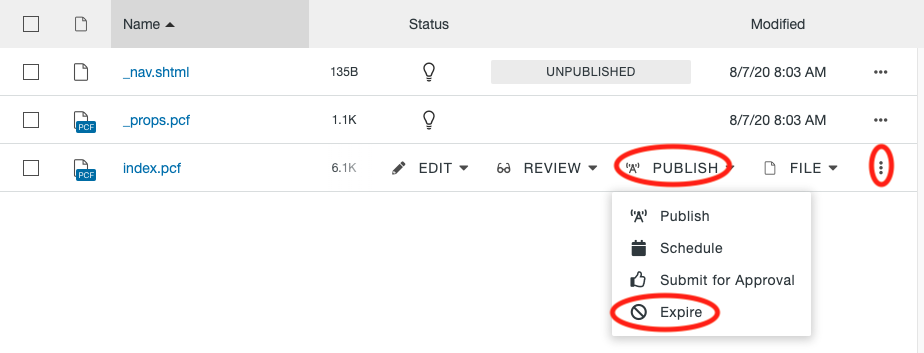
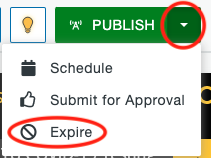
You can schedule a page to expire at a specific date and time. The available options depend on the file type and your access permissions. Expire options can be reached from the Pages List View by opening the More Actions menu and selecting Expire under the Publish dropdown or from the dropdown arrow next to the green Publish button when you have the page open.
There are different options for expiring content, Replace or Recycle. For each option you have the ability to send a notification to yourself or a group of users. It will be sent with the CMS and you can select the Send Copy to Email checkbox to also send a notification to the user’s Michigan Tech email. You will select the To from the dropdown, enter a Subject, and enter a Message.
Before removing any page you should first check its dependencies.
You can publish content at a later date using the Scheduled Publish tool. A scheduled publish can only be canceled or modified by the user who set the schedule.
Scheduled Publish can be reached from the Schedule Publish tab inside the Publish window, by selecting Schedule from the Publish menu in More Actions on the Pages List View, or by selecting Schedule from the dropdown menu of the Publish button in the Page Actions Toolbar.
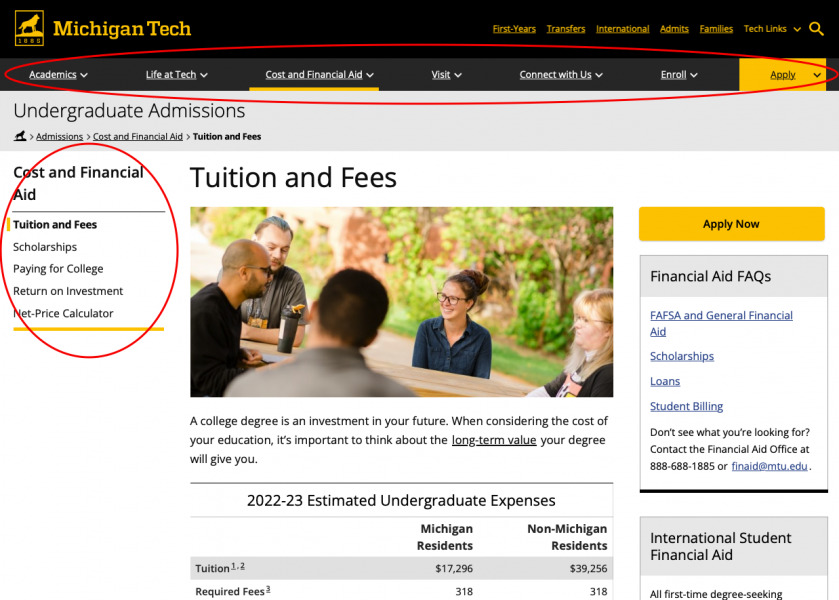
Navigation on CMS websites is located at the top of every page as tabs with dropdown lists for subnavigation links. Left navigation is included on internal pages (unless left navigation is manually turned off)—displayed to the left of the content area on desktop or under an “Also in this section” accordion on mobile. The top and left navigation will always match.
Navigation is controlled through the _nav.shtml files automatically created with a new section or additional _nav.shtml files that are created manually. New pages are automatically added to the bottom of the parent navigation file if you select Yes for “Add Navigation Item” when creating them. These files must be published in order for changes to appear on the live site.
Each nav file controls the navigation for the section below it. If you are in the main root folder for a site, the _nav.shtml file will include the tab navigation links only. If you are in the first folder beneath the root folder the _nav.shtml file will have the subnavigation for the tab represented by that folder.
Navigation on the live site can include one additional level beneath this subnavigation, however these links will not appear until the user goes to the parent subnavigation page. Any nav files below that level would not be used on the site. If you are in the most interior page’s folder the _nav.shtml file will only contain the page you are on.
You can preview pages with all changes made in the CMS before publishing. You can also preview files. Preview is available to anyone with access to the site, including users with view-only access. You can preview a page regardless of the checked-out status of the file. If you have the page open, click on the Preview tab in the Page Actions Toolbar.
Additional breadcrumbs can be added preceding those for your site. This is commonly used on some general webpages, like the Faculty/Staff page including a breadcrumb to the Michigan Tech homepage or one of the CSA or COE departments including a breadcrumb back to the college homepage. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.
The Properties tab in the Page Actions Toolbar near the top of the page contains information about the page. You must have the page checked out to see all the options.
Whenever a page is saved or published, Modern Campus CMS keeps a record of the action. The page’s Log feature displays all the updates, saves, and publishes, whether manual, scheduled, or part of a directory or site publish, that have occurred for a specific page. This can sometimes be helpful in troubleshooting certain issues.
The Properties button in the Page Actions Toolbar near the top of the page contains information about the page. You must have the page checked out to you to see all the options.
There are two types of reminders available in the CMS that can be set for pages and files. They can be sent to a single user or a group, periodically or on a one-time basis, and to the user’s CMS Inbox only or also to their regular email. You can set reminders only for content you can access and only to yourself or to a group to which you belong. A reminder can be set even if the content is checked out to another user.
Reminders can be accessed from the left menu of the Properties screen or on the Pages List View in the More Actions menu under Edit.