You can add customizable social media icons to the footer of your website, just below the contact information. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.
- Open the _props.pcf file in the root folder for your site.
- Look for the Social Icons Editable Region and click the green button to enable editing.

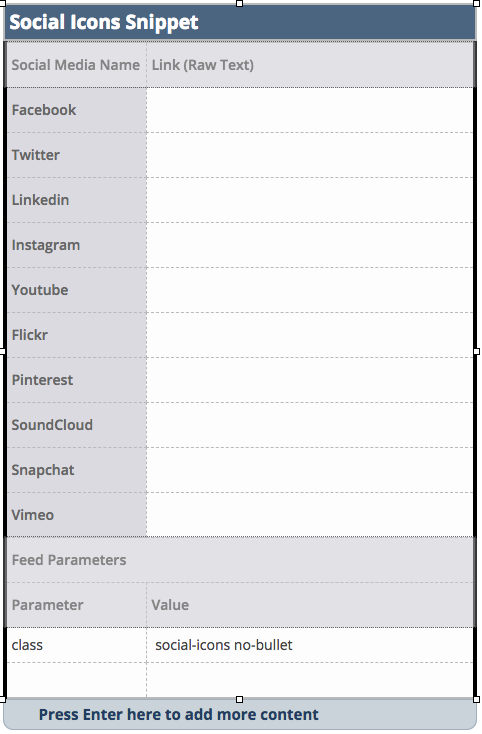
- For each icon that you want to appear, enter the URL for that social media platform in the corresponding cell of the special Social Icons Snippet.

- Save your changes.
- Publish.