This asset is used for entering formatted text or media items. You might create a snippet (such as a Sidebar Right: Box), linked text, content that includes images or videos, or other formatted content. Content is created in an editor similar to the TinyMCE editor that is used for content.
From the assets screen, click on the arrow next to the +New button in the upper right corner and select Web Content.
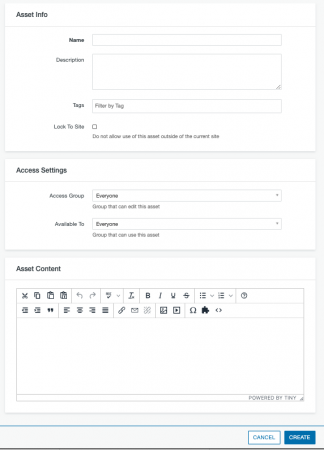
- Name: Enter the name for the asset. Start the name with your site URL in brackets to keep things organized.
- Description: Skip this field.
- Tags: Skip this field.
- Lock to site: Skip this field.
- Access Group: Select the site name from the dropdown so that only people with access to edit your site can edit your asset.
- Available To: This can be left at Everyone if you think it may be useful in other sites. If you set this to your site name, it can only be used within your site.
- Asset Content: This is where you will create your content. The editor is similar to the content editor, though some of the icons may look slightly different.
- Click the Create button when you are done to create the asset.
- Publish the asset so that it will be visible when it is on a live website.