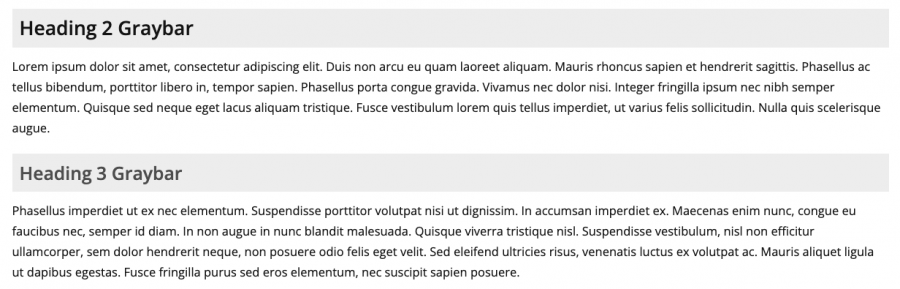
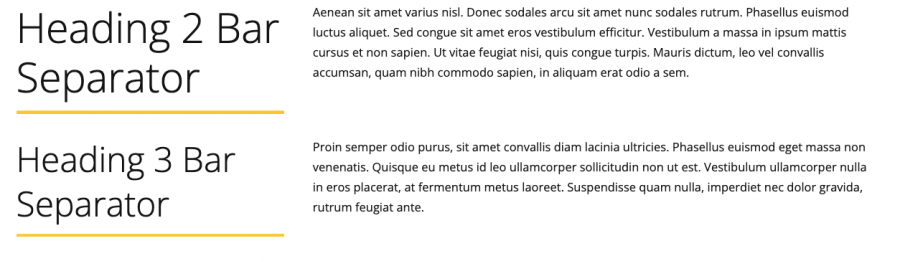
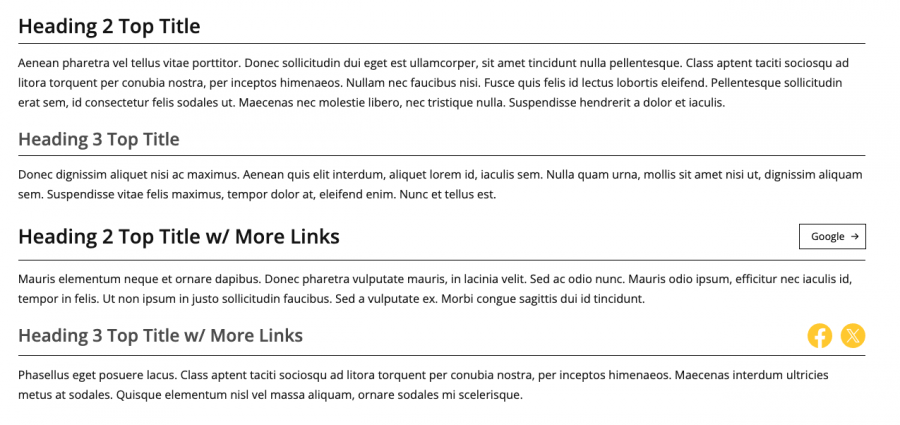
This snippet is used to create stylized level 2 or level 3 headings, including the Graybar, Bar Separator, Top Title, and Top Title w/ More Links. These stylized headings can be used in place of a regular heading 2 or heading 3. Except for special uses of the Bar Separator, you should be consistent with the style of a heading level you use throughout a webpage.
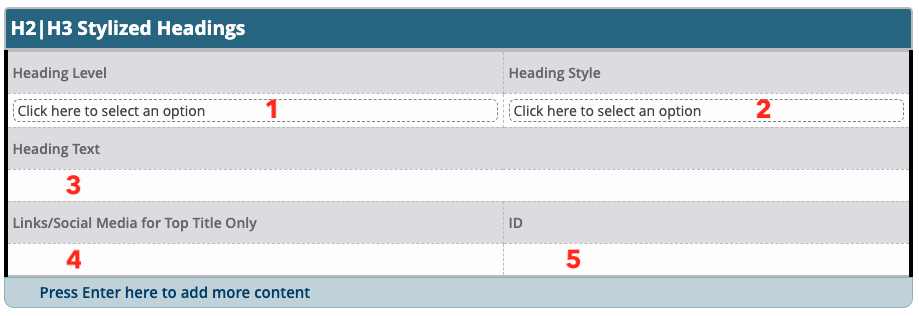
- Choose whether the heading should be level 2 or level 3. Be sure to follow the correct heading order to meet accessibility compliance.
- Choose the desired heading style.
- The Bar Separator option must be used in the 1/3 column of a Boxed Sections (Columns/Borders) snippet set to 1/3 left 2/3 right.
- Enter the text for the heading in the Heading Text field. The heading cannot be linked.
- If you selected the Top Title Heading Style you can add buttons or social media icons to the right of the heading using the Links/Social Media for Top Title Only field.
- Enter linked text for each button.
- Button text needs to be separated by a space as each link will become a separate blank button.
- If you want to include social media icons, insert the Social Icons snippet.
- Use the optional ID field to use in an anchor link. The ID must be unique on the page and can only be lower-case letters, numbers, and hyphens.
- Save your changes.