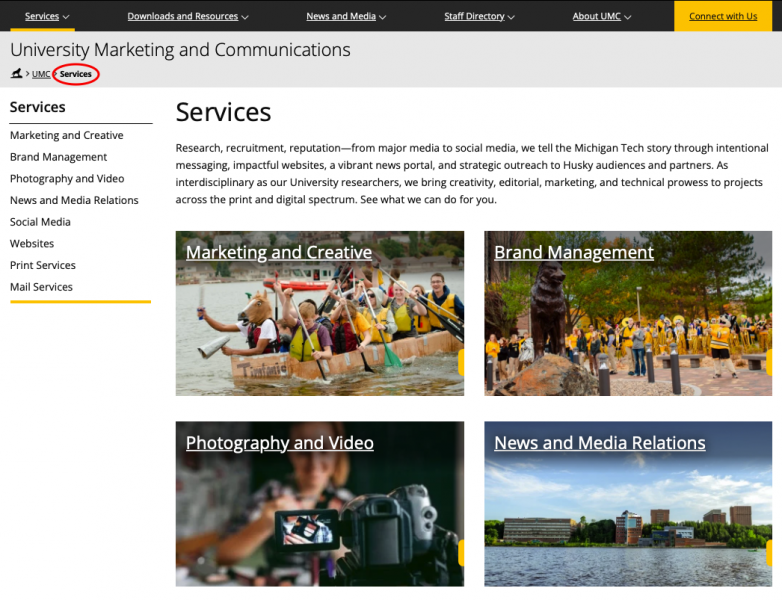
A breadcrumb is short text, listed near the top of a webpage in a path format. The breadcrumb provides additional information to the user about where they are within your website and serves as an additional method for navigating the site.
You can customize the breadcrumb the is displayed for your index.pcf page. This field is available on all _props.pcf files.
Breadcrumb Tips
The breadcrumb text should not repeat words from other breadcrumbs already displayed in the path. For example, if the current breadcrumb path is Admissions > Academics > Degrees and you are adding a new program page, you do not need to include the word “Degree” in the breadcrumbs.
Incorrect: Admissions > Academics > Degrees > Accounting Degree
Correct: Admissions > Academics > Degrees > Accounting
With over half of our traffic using a mobile device, which has a smaller screen than a desktop or laptop, it is important to keep the breadcrumbs concise. Review your breadcrumbs to determine if you can cut out words and shorten them without losing the integrity.
Instructions
- Open the _props.pcf file for the page.
- Be sure you have the file checked out (if not, click on the lightbulb icon in the Page Actions Toolbar).
- Go to Properties in the Page Actions Toolbar.

- From the Parameters menu on the left, find the Section Breadcrumb field.

- Enter the desired breadcrumb text. Do not include punctuation, such as “?”.
- Click the Save button.
- Publish the _props.pcf file.
- The index page and all subpages must then be published in order for the change to show up on the live site. The Preview of the pages will reflect the new breadcrumb once the _props.pcf file is published.
Remove the Breadcrumb When There is No Page
If there is no page at a particular section, such as the top level navigation tabs, you must remove the breadcrumb to avoid any broken links. Delete all content from the Section Breadcrumb field so it is blank, then save and publish. If there are subpages below this section that have already been published, you must republish each of them.