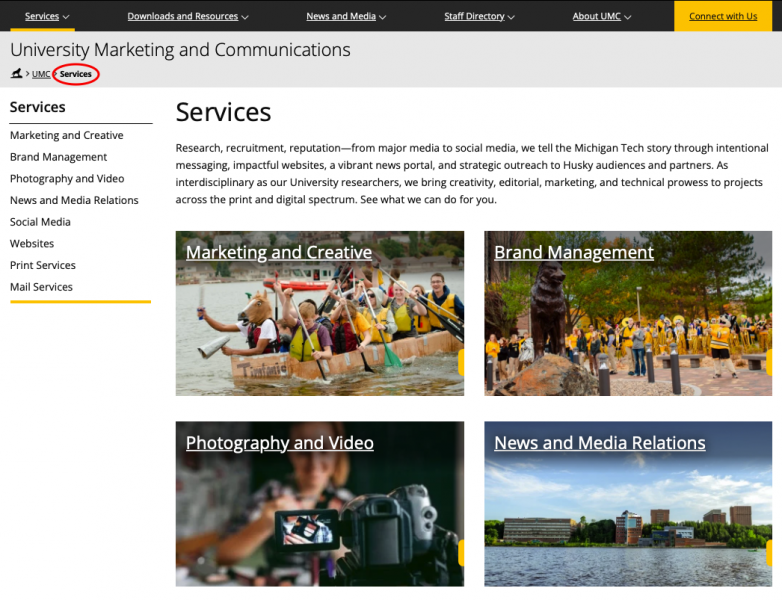
Additional breadcrumbs can be added preceding those for your site. This is commonly used on some general webpages, like the Faculty/Staff page including a breadcrumb to the Michigan Tech homepage or one of the CSA or COE departments including a breadcrumb back to the college homepage. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.
A breadcrumb is short text, listed near the top of a webpage in a path format. The breadcrumb provides additional information to the user about where they are within your website and serves as an additional method for navigating the site.
You can customize the breadcrumb the is displayed for your index.pcf page. This field is available on all _props.pcf files.