To create a new page or section,
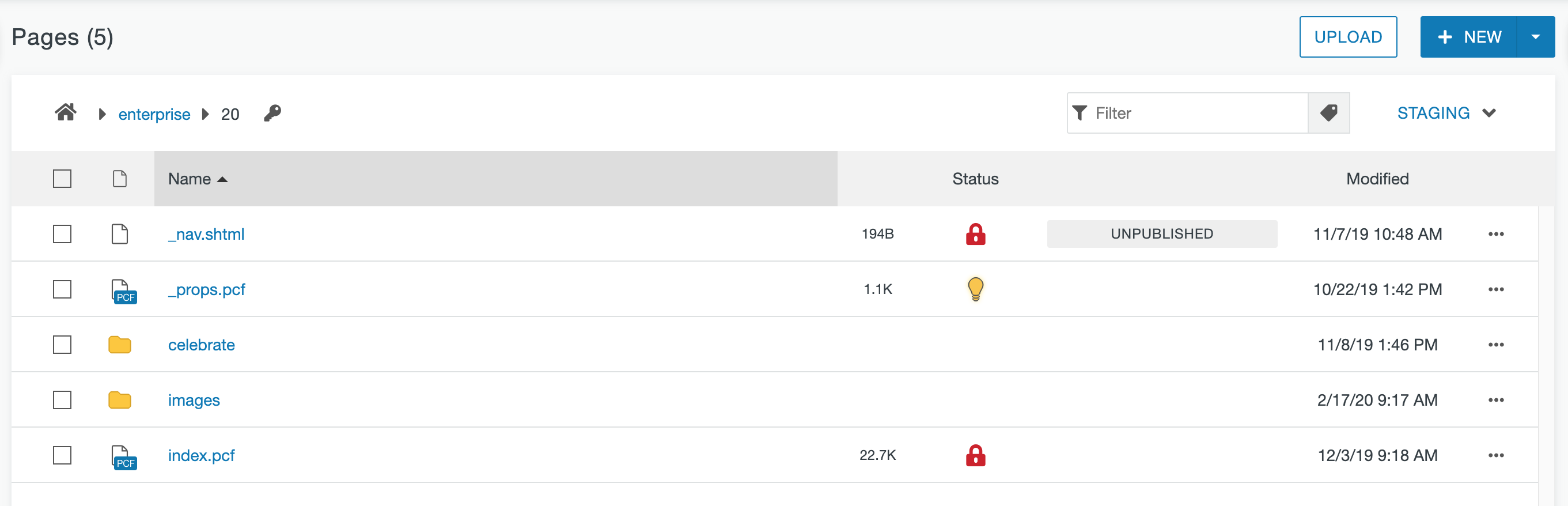
- From the Pages list view navigate to the folder in which you want to create the new content.
- Click on the +New button at the top of the page.
- Select the type of item you want to create.
If you are creating a tab level folder that will not have a landing page, you should still create a New Section, not just a Folder.