This snippet creates an embedded video or 360 image in your page’s main content area, additional content area, or right sidebar. To include a video at the very top of the page (known as the mediazone or hero area), follow the instructions for MultiEdit Content.
The size of the video/image will automatically adjust based on the location you insert it. A title and description can be included beneath it.
View embedded video/360 images in the Style Guide. Read more about video accessibility requirements.
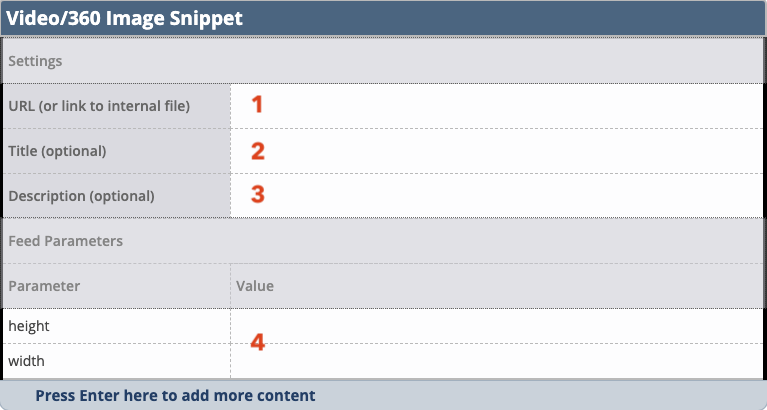
- Enter the YouTube, Vimeo, or other video URL in the URL field.
- For a YouTube video, the URL must be the youtube.com format, not youtu.be.
- If you enter a playlist URL rather than an individual video, the snippet will display the first video of the playlist.
- If the video is not online and you have the video file, upload the file into the CMS, type the name of the file in the URL field, and link to it. The file type should be .mp4. If there is any audio, on-screen text, or other content that requires closed captions, you must include those captions for accessibility compliance. In that case, you cannot use a file upload.
- If it is a 360 image, enter the Flickr URL which can be found by clicking the image download icon, right click on the Large option, and select Copy Link Location.
- Enter a title to display beneath the video/image in the Title field, if desired.
- Enter a description in the Description field to appear beneath the title, if desired.
- Except in special circumstances, leave the height and width fields blank.