ALT tags (also known as alternative text, ALT text, or image descriptions) are an important factor in making your webpages accessible. This is also true for images used in your blog posts. Michigan Tech’s Accessible Technology Training Resources provides a training resource and guidelines for image ALT tags.
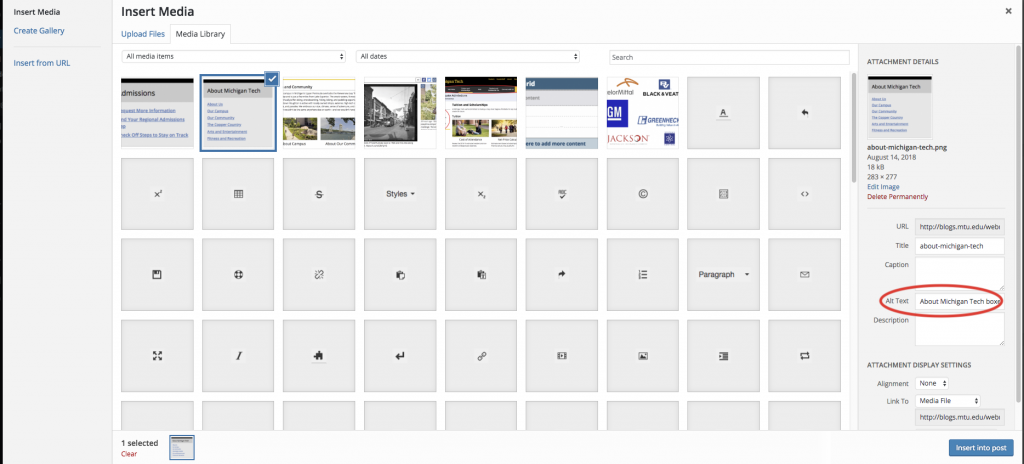
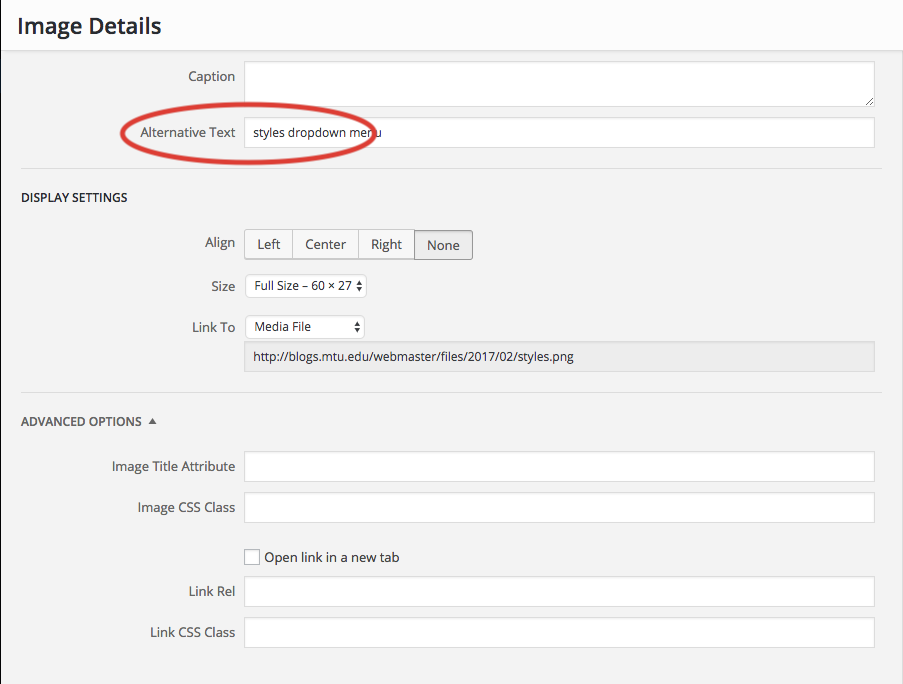
When uploading a new image to the Media Library, selecting an existing image from the library, or editing an image in the library or within a post, look for the “Alternative Text” or “Alt Text” field in the image details. Enter your text in that field. You will need to sign into the VPN when uploading images into WordPress from off campus.

This text is saved with the image and reused when that image is inserted into additional posts.

This text is not saved with the image and only used for the instance of the image you are editing.