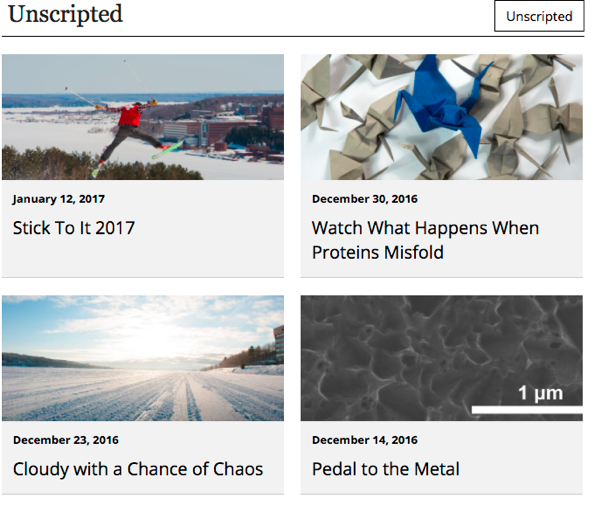
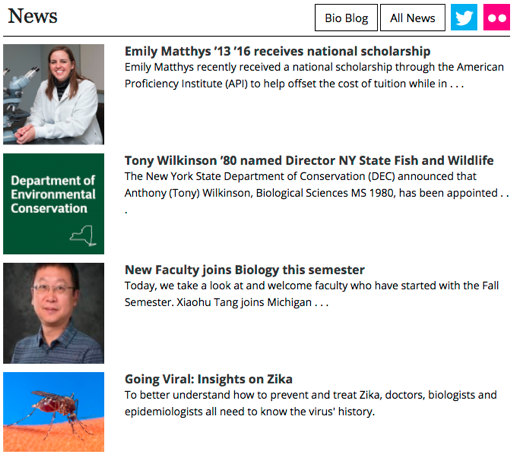
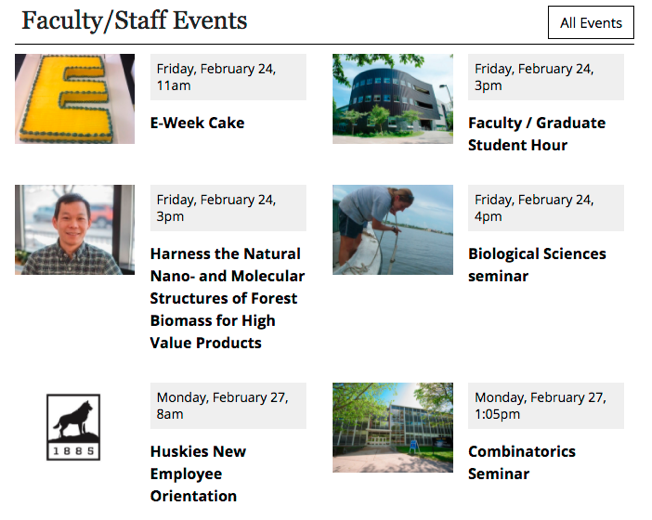
Use this snippet to display a feed of news, blog posts, or events on your page. You can combine multiple feeds. This snippet includes a styled heading and the option for buttons or social media links in the heading.
The University Events Calendar is for attendable events—not deadlines, dates to remember, private departmental retreats, etc. There are two ways to post events to our Events Calendar:
General Campus Community
- Use the gold “Submit an Event” button at the bottom of the calendar homepage.
Calendar Admins
- Login to the calendar using the link in the header.
- Once logged in, click the “Calendar Admin” shortcut in the header.
- Click the “Add an Event” button in the Events menu.
- Follow the steps below to fill out all of the event information.
Please note that calendar admins have access to additional fields that do not exist on the public event submission webpage and skip the approval queue.
If you are a calendar admin, please use the event submission form available through your Admin login, as specified above. If you do not have admin access, but often add events for your department, please request access by sending your name, user ID, and department(s) to webmaster@mtu.edu.
Instructions for Event Information for Admins
The following is a step-by-step guide for event admins filling out event information through the admin dashboard. It is important to use the fields correctly as there is additional code set up to provide specific information to Google in order to display events in search results.
Our new Events Calendar has been a huge success so far, with over 43,000 views in the past month, representing an 85% increase in calendar use compared to last year. We have learned a few things along the way and want to explain a few changes that we have made, along with some best practices, and new features.
The Problem
Consider the following scenario:
- Career Services adds Career Fair to the calendar
- Many different departments want to put this event on their calendar as it is a very popular event
- Some departments use the Contact Us form to have the event properly added to their own department’s calendar
- Some departments duplicate the event onto their calendar
- We end up with 7 copies of the same event floating around in the system, causing user confusion
- The original event now appears to involve several departments instead of only the originator (in this case, Career Services)
Sounds like a nightmare, doesn’t it? Luckily, we have made some adjustments and have developed some ‘best practices‘ to alleviate this common issue.