Ordered Lists
- The default ordered list is numbers.
- Sub Item #1
- Sub Item #2
Lower Alpha
- You can also choose Lower Alpha.
- Like this.
Lower Greek
- Lower Greek is another option.
- Like this.
Information About Michigan Tech Blogs.

This is the image caption.

This is another image caption

A third image caption

A fourth image caption

One final image caption
You will need to sign into the VPN when uploading images into WordPress from off campus.



This is “default”
This is “default georgia”
This is “large”
This is “large georgia”
This is “larger”
This is “larger georgia”
This is “largest”
This is “largest georgia”
This is “small”
This is “small georgia”
This is “smaller”
This is “smaller georgia”

This is the Cover Image.
Our blogs style guide documents design standards for all Michigan Tech blogs. It also includes examples for all WordPress blocks that are available. Please note that emojis cannot be used anywhere within WordPress.
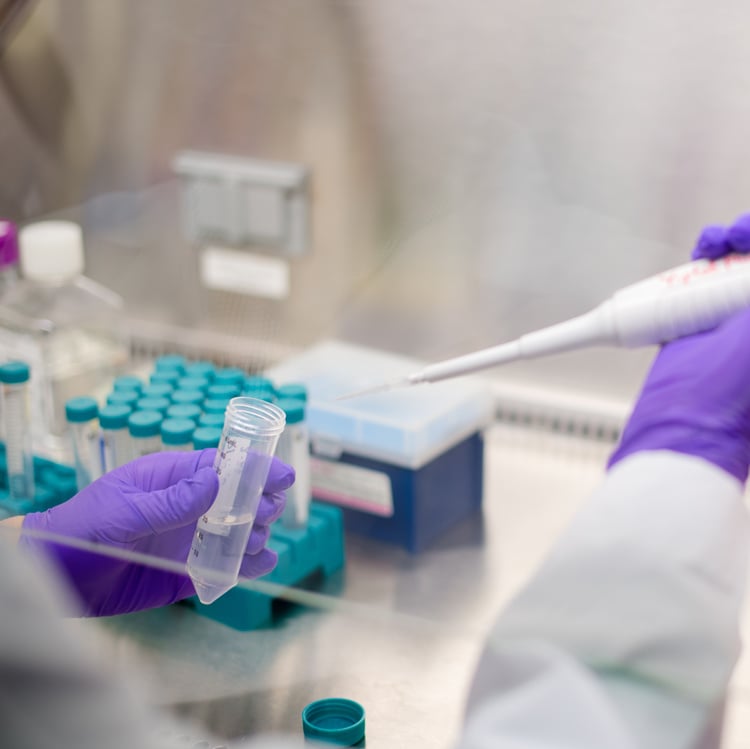
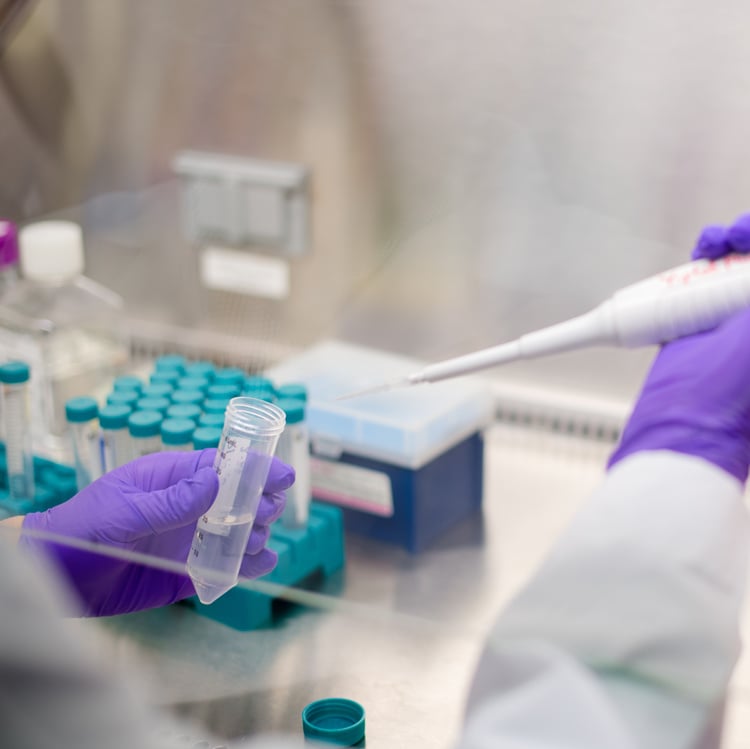
Adding images to your blog posts help break up the content, makes them visually appealing, and enhances your storytelling. By using keywords in the image filenames you can also help boost your Search Engine Optimization (SEO). Alternative text should always be included and captions are highly recommended, unless the reader can already understand the image content based on surrounding text.
You will need to sign into the VPN when uploading images into WordPress from off campus.
WordPress has a few size options available when you are adding your image. The sizes listed are the maximum size and may be reduced to fit the space available on various devices and will also vary based on the layout of sidebars on your blog site.
For original images larger than the Large size you should avoid using the Full Size option. The image will not display any bigger, but the Full Size image will slow down the webpage loading speed. The Full Size option should also not be used in other blocks, such as Image with Caption, as it will not resize correctly on different screen sizes.
The system will not scale or stretch any images to be larger than their original size. If your original image dimensions fall below one of the listed maximum sizes, that option will not be available for you to insert.
ALT tags (also known as alternative text, ALT text, or image descriptions) are an important factor in making your webpages accessible. This is also true for images used in your blog posts. Michigan Tech’s Accessible Technology Training Resources provides a training resource and guidelines for image ALT tags.
This is an example of how you can include an image at the top of your blog post to simulate the banner image at the top of a CMS webpage. Make sure your image is horizontally oriented and at least 1024 px wide. When inserting the image into your post, select the Large version and do not include a caption. You will need to sign into the VPN when uploading images into WordPress from off campus.