This snippet creates a deck of YouTube videos that the user can scroll through, select, and play. You can use an existing YouTube playlist or multiple individual videos.
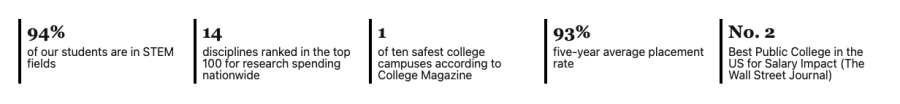
This snippet creates a row of statistic touts with either a vertical or horizontal colored line. The number or statistic part of the tout is larger and bolder and the remaining text appears beneath. The statistic can be linked or not.
There are many common issues you can watch for and best practices you can follow on your webpages to help increase the quality and search engine optimization (SEO) of your pages, meet accessibility requirements, and follow Michigan Tech’s editorial standards.
Specific instructions that may be included in this information are for Michigan Tech’s Modern Campus CMS.
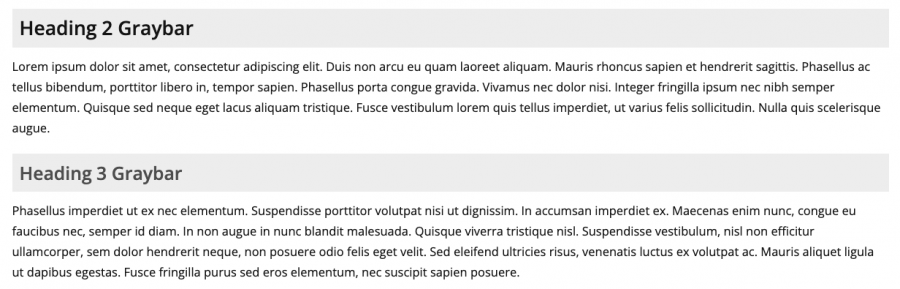
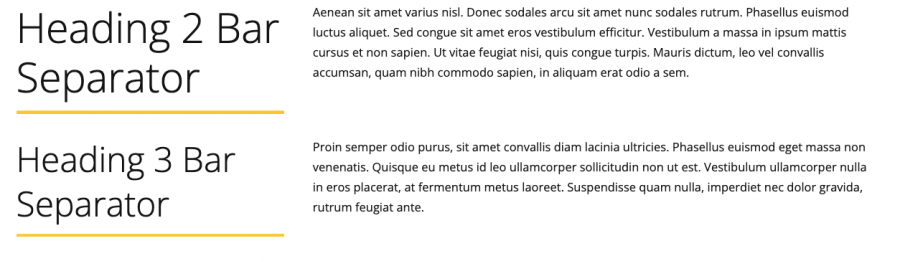
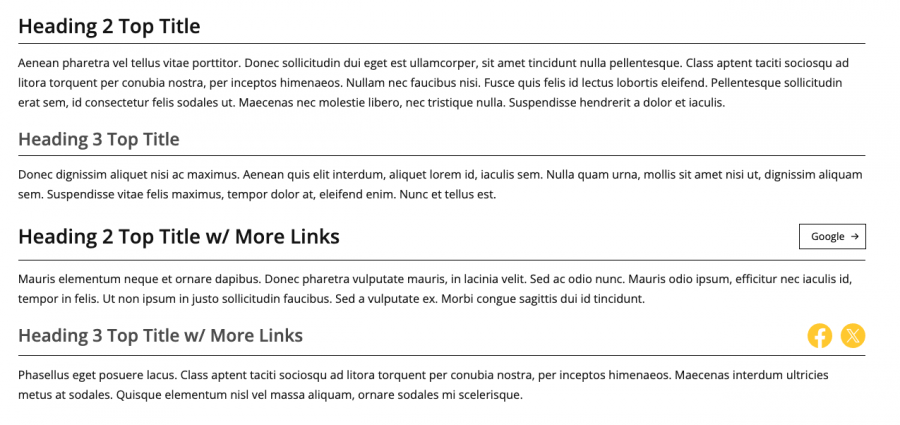
This snippet is used to create stylized level 2 or level 3 headings, including the Graybar, Bar Separator, Top Title, and Top Title w/ More Links. These stylized headings can be used in place of a regular heading 2 or heading 3. Except for special uses of the Bar Separator, you should be consistent with the style of a heading level you use throughout a webpage.
Snippets are inserted into an Editable Region to create styled widgets. From the toolbar, click the Insert Snippet icon. ![]() Snippets can be added directly in the region or often nested within other snippets.
Snippets can be added directly in the region or often nested within other snippets.
This snippet has been replaced with the H2|H3 Stylized Headings Snippet.
These snippets have been replaced with the H2|H3 Stylized Headings snippet.
To get access to Modern Campus CMS and receive training, the site’s web liaison should fill out the Modern Campus CMS Access Request Form.
For additional help, please email webmaster@mtu.edu.