This snippet will create an image with text beneath it. The image can be left- or right-aligned so body content wraps around it if it is not the full content area width or center- or left-aligned with no wrapping. If you have cropped an 800 size or larger of the image, the system will automatically include a pop-up of the captioned image.
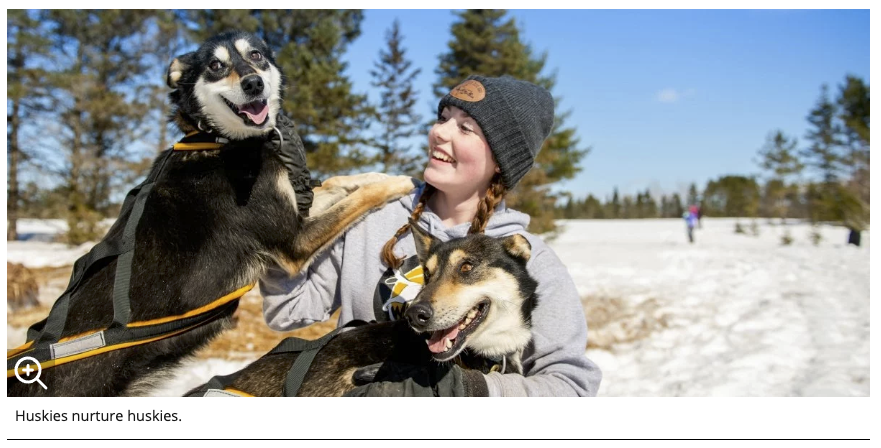
View the image with caption in the Style Guide.
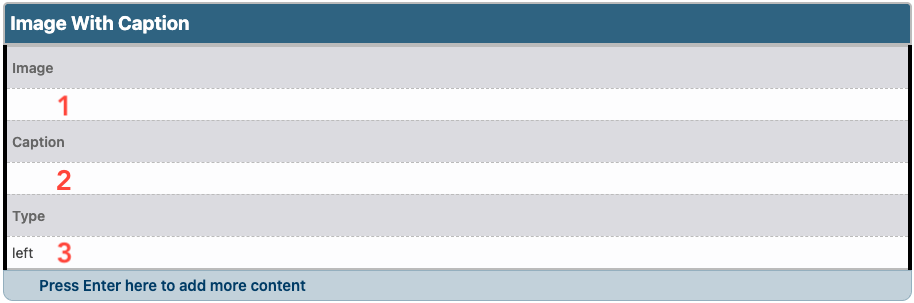
- Using the Image Editor, crop the image, typically as the Banner, Card, or Vertical image type depending on the image you want to insert. Insert the desired size image in the Image field. An image pop-up will automatically be added if you crop an image type that includes a size of 800 or larger.
- Insert a 450-size or smaller image for a partial-width image when you have zero or one sidebar.
- Insert a 1200-size image for a full-width image when you have zero or one sidebar.
- Insert an 800-size image for a full page when you have both sidebars.
- Enter the text for the caption in the Caption field.
- The Type field determines the alignment of the image.
- Select Left to left-align the captioned image with the body content wrapping to the right of it if the image does not take up the full content area width. When using in an asset, you must type in “left” (with no quotation marks).
- Select Right to right-align the captioned image with the body content wrapping to the left of it if the image does not take up the full content area width. When using in an asset, you must type in “right” (with no quotation marks).
- Select Middle to center-align the captioned image with the body content going beneath it, not wrapping. When using in an asset, you must type in “middle” (with no quotation marks).
- Select No Wrap to left-align the captioned image with the body content not wrapping. When using in an asset, you must type in “none” (with no quotation marks).
- Do not use the last two Pubs options.