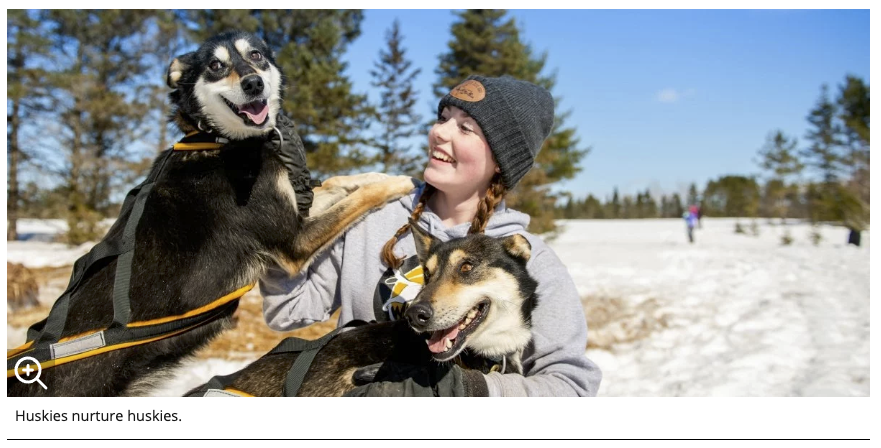
This snippet will create an image with text beneath it. The image can be left- or right-aligned so body content wraps around it if it is not the full content area width or center- or left-aligned with no wrapping. If you have cropped an 800 size or larger of the image, the system will automatically include a pop-up of the captioned image.
The Properties button in the Page Actions Toolbar near the top of the page contains information about the page. You must have the page checked out to you to see all the options.
MultiEdit Content is where you will set up the header image if you have turned it on in the Parameters. Select the MultiEdit Content option from the left menu in the Properties screen or by using the MultiEdit button at the top of the page edit screen.
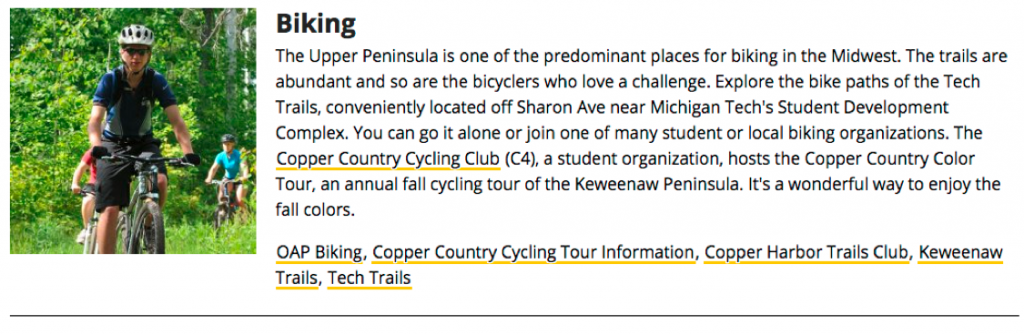
This snippet creates a layout with an image or an image and text on the left and heading/text on the right. You can choose whether or not to wrap the text on the right around the left content and whether or not to include a horizontal rule on the last item in the snippet.
This snippet is no longer available. Instead, you can use the Image with Caption snippet (even if you don’t have a caption!) or link text directly to the image.