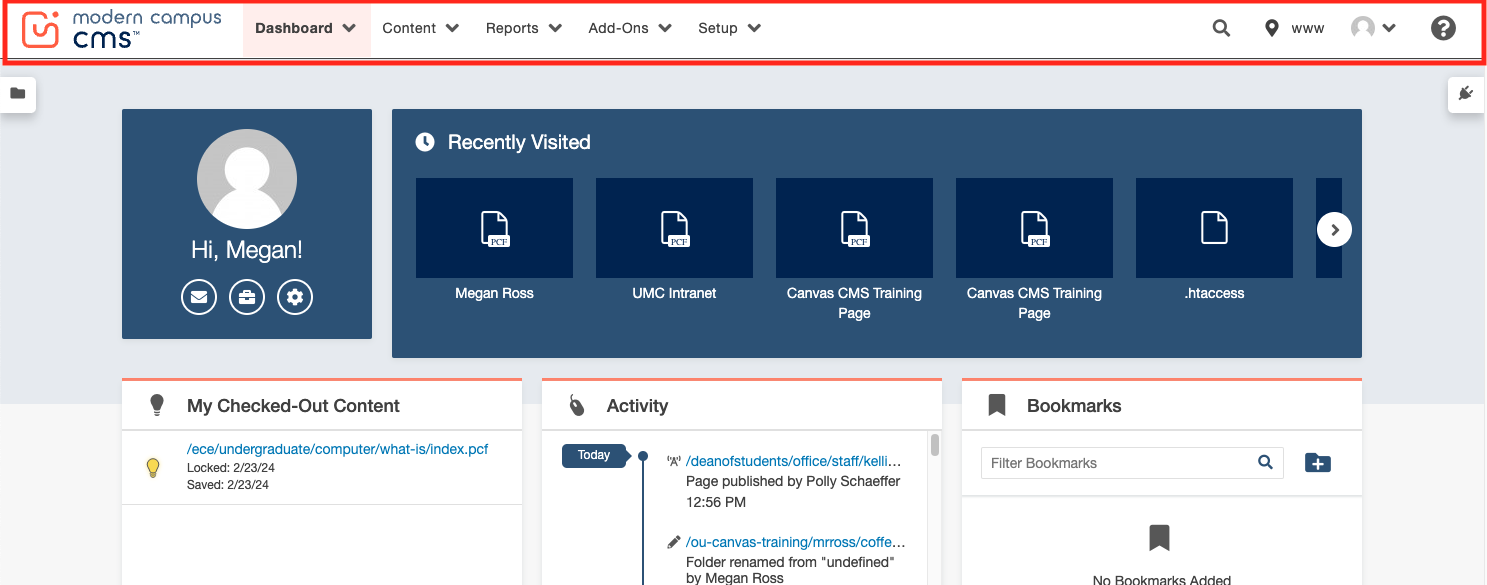
Michigan Tech has been using a tool called Siteimprove to find various issues on Modern Campus CMS webpages. The system has the ability to send scheduled reports to people on a regular basis. UMC created a custom CMS Content Editors Dashboard listing several quality, accessibility, search engine optimization (SEO), and editorial issues in one place. While Siteimprove has many more reports available, the selected issues have been identified as within the control of departmental CMS editors. This Dashboard replaces the previously available separate Broken Links and Misspellings reports.
Dashboard Reports
The CMS Content Editors Dashboard includes the following reports, subject to change at any time: