A page includes several editable regions. Editable regions are locations on the page where you can add or edit content. The editable region buttons are shown as green buttons on the page after you have clicked the Edit button in the Page Actions Toolbar.
Pages
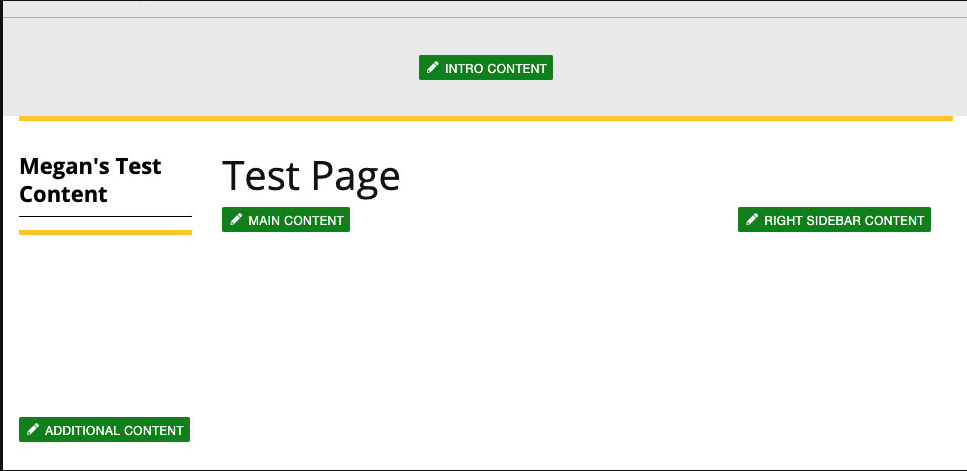
The following image shows all the editable regions of a page, each is edited separately from the other regions. All regions are optional. Please note: some content seen in the Edit tab may not accurate in order to speed up load times. The Preview tab will always display the most accurate preview.
- The Intro Content region is formatted to be full screen width with a grey background and a partial gold bottom border at the top of the page, even above the page title. This space should only be used for content that is more important than the title of the page and only in conjunction with the hero header image layout. It is frequently used on homepages for information about the department or website.
- The Main Content region is the center area of the screen-width.
- The Additional Content region allows you to create full screen-width content. The content in this region would be below any left or right sidebars. It can be used to include visual design elements to break up a webpage. All content in this region must be inside the Row with Background snippet or the Row snippet.

When turned on in Properties > Parameters, pages have an additional region—Right Sidebar Content.
- Right Sidebar Content is the right sidebar of the page. This section will show up after the Main Content region and before the Aditional Content region on a mobile device. This is important to remember when adding your content. For example, you may not want to have buttons at the end of the Main Content region and also at the top of the Right Sidebar region as they will be right after each other on a mobile device. You can see what your page will look on a mobile device by shrinking the width of your browser window on a live webpage.Note: All content in the Right Sidebar Content region must be added within one of the Sidebar Right snippets: Sidebar Right No Box, Sidebar Right Box, or Sidebar Right Graduate Program Contact.
Clicking a green Editable Region button allows you to edit that area using the TinyMCE content editor.