Calendar Admins can use the Widget Builder to generate a URL to use in a CMS RSS Module or to generate embed code to put the widget on a website.
What is a Meta Description?
When looking at your content in the CMS, the meta description is populated from the “Description” field towards the top of the Properties > Parameters screen for the page. Between the “Title” and “Keywords” fields. The description provides Google and other search engines with a short, relevant summary of your webpage. When someone searches on Google, they see a list of the top results. In the results, there is the title of the webpage, the URL, and the description. Having a good description will help the user decide if they want to click on YOUR page, versus the other options.
When a user is given access to a blog there are a number of roles to choose from. You should give the user the lowest level role for the functions they need to carry out. The following information will help define what the capabilities are for each role.
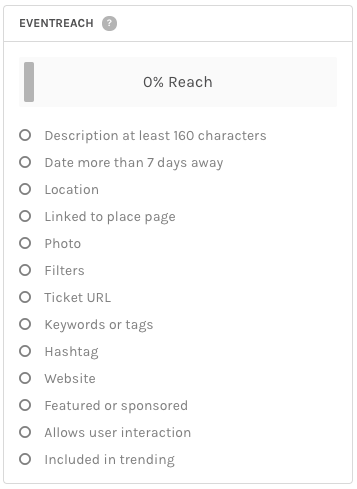
If you are a Michigan Tech Event Calendar admin you may have noticed the EventReach score when you are adding events to the system. What do that score and all the checklist items mean?
According to the system vendor, “EventReach is a way to measure the expected ‘reach,’ or audience awareness, an event has.” They have discovered that including certain information in your event listing has a huge impact on increasing awareness and attendance at events. EventReach is the tool they developed to quantify those pieces. This “reach” comes from Google/Search Engine Optimization (SEO), within the Michigan Tech Event Calendar, and through post-event engagement.
If you have identical events that happen on multiple dates and times, but don’t recur exactly every day, week, or month you can still easily add multiple dates. This will only work if all other information, including location is the same.
As a web manager, you have a lot of responsibility. You have to keep your content “fresh” and accurate. It is a lot of work when you have 50+ webpages to manage along with various other job responsibilities. Making CMS updates typically falls under “and other duties assigned”—making things particularly difficult.
The ‘What’ and ‘Why’ of External Linking
We link to a lot of external websites—ones that Michigan Tech does not own or control. We link to resources about the local community and lodging, responsible research practices, and the products that our university uses. We link to information about disabilities. To our corporate partners’ websites. To sponsors, writing tips, and career advice.
As the flexibility of a system increases, its usability decreases. It sounds simple, but yet is so difficult to understand. Flexibility has costs. I would argue this holds true in general, but for now let’s focus on the web.
Making it ‘Foolproof’
Murphy’s Law claims, in part, that “nothing is foolproof to a sufficiently talented fool.” In basic terms, you cannot plan for everything. Rather, you should design and code for the critical mass of users needed to make your website successful. When you go overboard on flexibility, you decrease efficiency, added complexity, increase time, and spend more money for development. You may deliver a user experience that is worse than what you started with.
Hick’s Law explains: The time it takes to make a decision increases as the number of alternatives increases.
It is important to keep this in mind when you are deciding to add another tab to your navigation, another link under a tab, another paragraph to a webpage, or another link in a sidebar.
Being a web professional at a university can be difficult. Department chairs say things like “I want a website that looks different from everyone else.” A liaison says “I want the newest, craziest, most different website that you can make.” Everyone wants ‘cutting edge,’ although they don’t know what that means or why they are asking for it.
Those who don’t work in the web profession get lost in flashy designs, zany animations, and sparkles. They rarely analyze how many clicks it takes to get to the real information, how accessible a website is to those with disabilities, or how user-friendly a website is on an iPhone. They just want to be ‘wowed.’ Does their audience really want to be wowed, though?
The University Events Calendar is for attendable events—not deadlines, dates to remember, private departmental retreats, etc. There are two ways to post events to our Events Calendar:
General Campus Community
- Use the gold “Submit an Event” button at the bottom of the calendar homepage.
Calendar Admins
- Login to the calendar using the link in the header.
- Once logged in, click the “Calendar Admin” shortcut in the header.
- Click the “Add an Event” button in the Events menu.
- Follow the steps below to fill out all of the event information.
Please note that calendar admins have access to additional fields that do not exist on the public event submission webpage and skip the approval queue.
If you are a calendar admin, please use the event submission form available through your Admin login, as specified above. If you do not have admin access, but often add events for your department, please request access by sending your name, user ID, and department(s) to webmaster@mtu.edu.
Instructions for Event Information for Admins
The following is a step-by-step guide for event admins filling out event information through the admin dashboard. It is important to use the fields correctly as there is additional code set up to provide specific information to Google in order to display events in search results.