You can preview pages with all changes made in the CMS before publishing. You can also preview files. Preview is available to anyone with access to the site, including users with view-only access. You can preview a page regardless of the checked-out status of the file. If you have the page open, click on the Preview tab in the Page Actions Toolbar.
The editor is an authoring tool that makes it easy for you to format your text. When you click an Editable Region to make changes to it, the editor opens. The region you are editing is highlighted and a toolbar appears at the top. Many of the tools in the editor are familiar if you have used other programs such as Microsoft Word or Google Docs. Others are specific to this CMS and are explained in this post and in other instructions.
A page includes several editable regions. Editable regions are locations on the page where you can add or edit content. The editable region buttons are shown as green buttons on the page after you have clicked the Edit button in the Page Actions Toolbar.
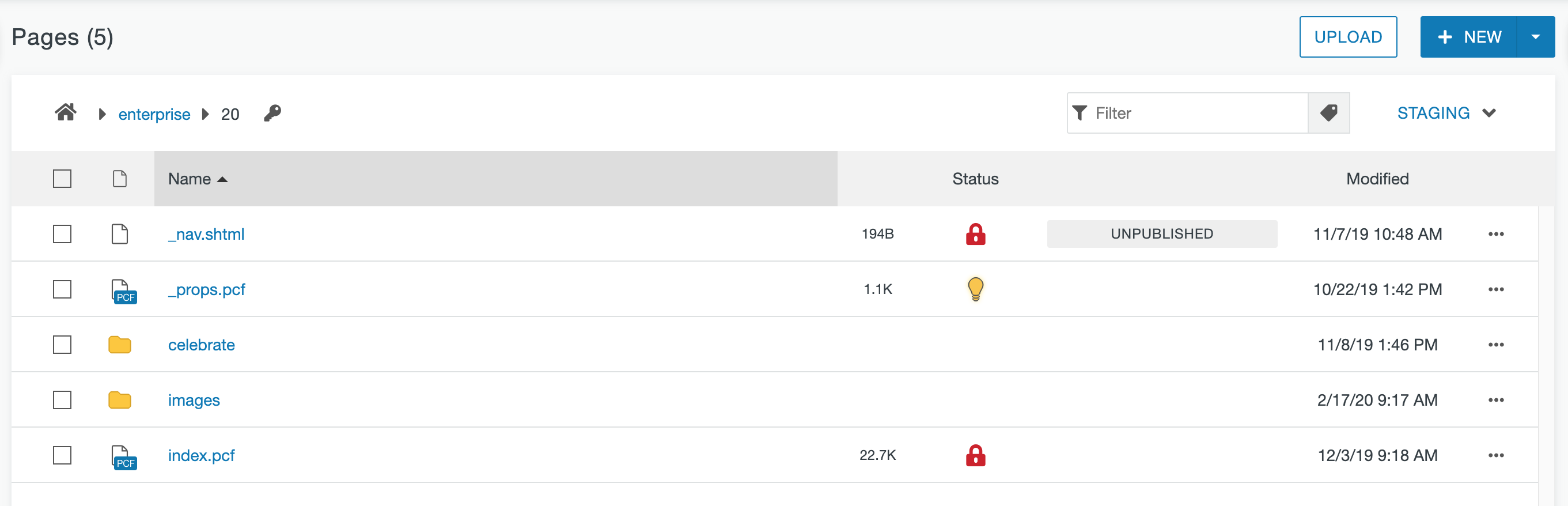
Only one person can edit a page within Modern Campus CMS at any given time. The system has status indicators that help make clear why a page is not available for editing as well as who has checked out a page, scheduled an action, or if the page is in the process of a workflow. These icons are shown on many of the screens that display content lists, most notably the File Navigation sidebar, Pages list view, and the My Checked-Out Content gadget.
Checked Out/In
The checked out/in icon, represented by a light bulb, reflects the state of an Modern Campus CMS page or file. When a page or file is checked out no other users can make changes to the item until it has been checked back in. A page is automatically checked out to a user when they begin editing it.
The Pages List View provides access to functionality related to creating new content, uploading, and editing content. It provides a view of the pages, files, and directories that make up the site, and the additional functionality that is available for each file and directory. You can get to this area from the Pages link in the global navigation bar under the Content menu.
A gadget is a little program that provides additional functionality or streamlined access to functionality within Modern Campus CMS. Additional gadgets may be created at any time and gadget access may be limited by a user’s permissions. Some gadgets are only located on the Dashboard or on the Gadgets sidebar, while others are available in both locations.
Each individual user can choose which gadgets to show or hide on their Dashboard or Gadgets Sidebar; some gadgets are context-specific, meaning that they will only appear when viewing a page or inside an Editable Region.
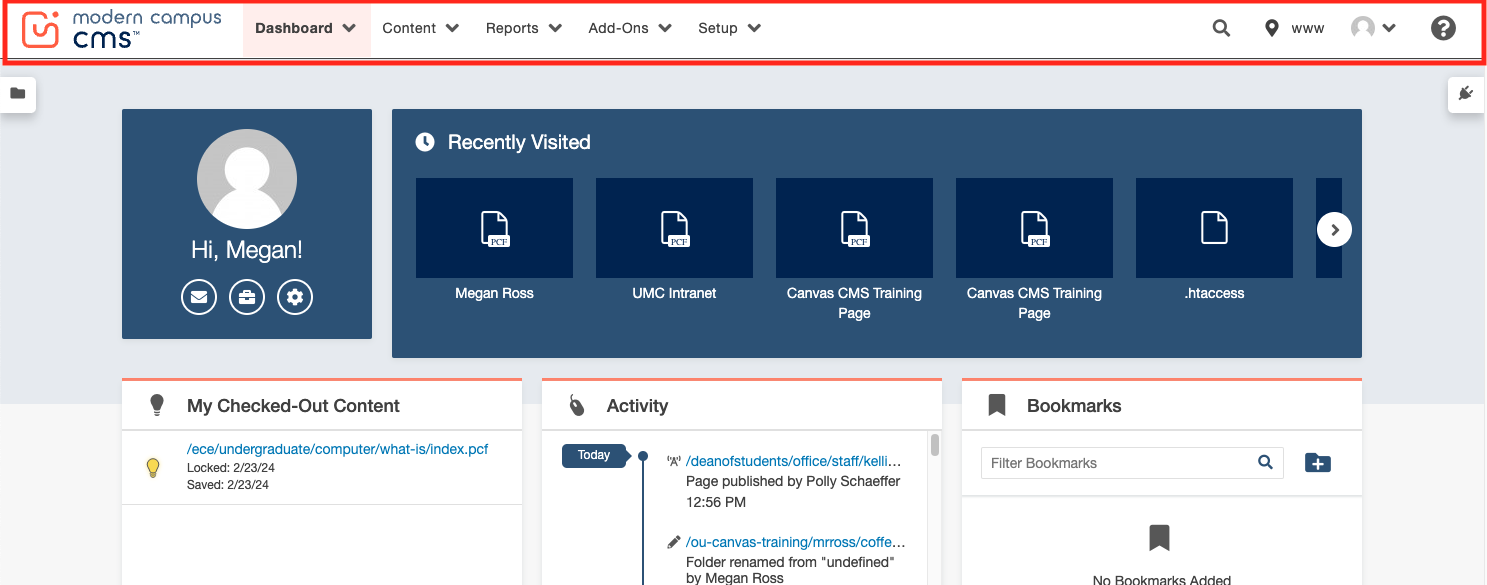
The Modern Campus CMS Dashboard provides a location within the CMS where you can access user-specific messaging and gadgets. The Dashboard is the default log-in location from the standard Modern Campus CMS Login screen when not using DirectEdit.
In the Dashboard menu on the global navigation bar, you can find links to Workflow and Inbox. These options are also found beneath your name on the My Dashboard page.
The Dashboard can be customized by choosing which gadgets to show or hide in the view as discussed in the Dashboard Gadgets section.
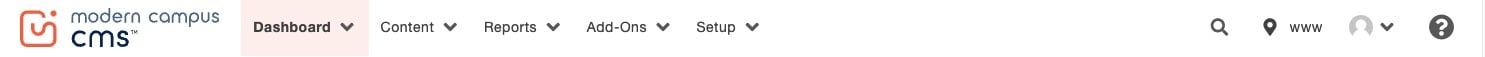
The global navigation bar, found at the top of the screen, is the primary way that you will navigate through Modern Campus CMS.
- Dashboard: Includes access to your workflow, inbox, and Dashboard gadgets. The Dashboard is the default location when you are not logging in via a DirectEdit link on a page.
- Content: The Content menu includes access to the main area for editing pages and assets. It consists of several items, depending on your permission level.
- Reports: Provides access to administrative-level reporting and content management functionality based on your permissions level.
- Add-Ons: Provides access to additional applications for access through the Modern Campus CMS interface. Access to add-ons may be limited by your permissions.
- CMS Content Search: Allows you to search Modern Campus CMS for specific content.
- User Avatar: The menu provides access to your settings.
- Help: Help menu items include access to the Webmaster’s Blog, Modern Campus CMS Support Site, and other Modern Campus CMS webpages.
Refer to this glossary of terminology, sorted alphabetically to learn more about an unfamiliar word.
Get to know the Modern Campus CMS interface by reading the following blog posts before your in-person training session.
- Learning the Terminology: Refer to this glossary of terminology, sorted alphabetically to learn more about unfamiliar words.
- Global Navigation Bar: The global navigation bar is the primary way that you will navigate through Modern Campus CMS.
- Dashboard: The Dashboard provides a location within the CMS where you can access user-specific messaging and gadgets.
- Gadgets: A gadget is a little program that provides additional functionality or streamlined access to functionality.
- Pages List View: The Pages list view provides access to functionality relating to creating new content, uploading, and editing content.
- File Status: Learn more about the statuses a file may be in and how to tell.
- CMS Content Search: Learn about the CMS content search that allows you to search for a specific phrase.
- Editable Regions: Editable regions are sections of a page that can be edited.
- TinyMCE Editor (JustEdit): Learn about the tools available in the editor.
The Webmaster’s Blog provides additional documentation and videos that you can refer to when you need help in the CMS. If you have any questions that are not answered in the blog, please email webmaster@mtu.edu.
If you are interested, the CMS vendor, Modern Campus CMS, has a support site that includes additional documentation and video tutorials. Keep in mind, however, that not all content may be applicable to Michigan Tech, we may implement parts differently, and we have many Michigan Tech-specific instructions not covered in their materials.