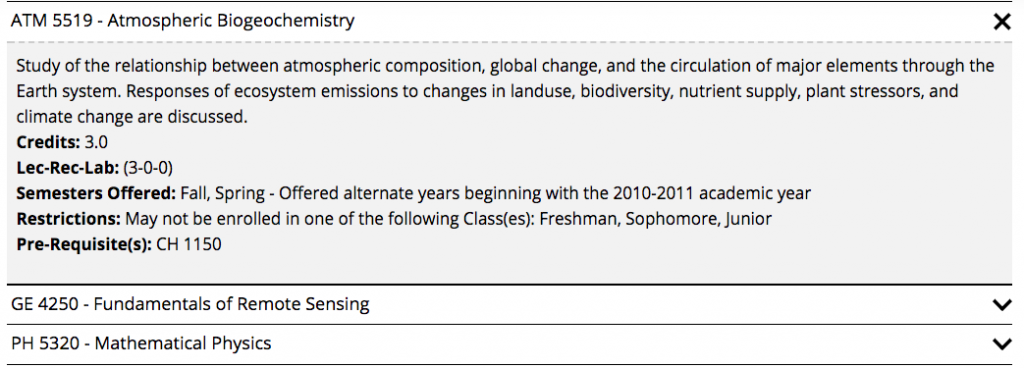
This snippet is used to pull course information from Banner and manually display it on the page in sliders. This is normally used when there are courses from multiple departments listed and you cannot just link to the department’s Banweb course listing page.
This snippet creates a formatted blockquote that includes the quote and the author. View the blockquote in the Style Guide.
This is an example of how you can include an image at the top of your blog post to simulate the banner image at the top of a CMS webpage. Make sure your image is horizontally oriented and at least 1024 px wide. When inserting the image into your post, select the Large version and do not include a caption.
This snippet creates an embedded video or 360 image in your page’s main content area, additional content area, or right sidebar. To include a video at the very top of the page (known as the mediazone or hero area), follow the instructions for MultiEdit Content.
The size of the video/image will automatically adjust based on the location you insert it. A title and description can be included beneath it.
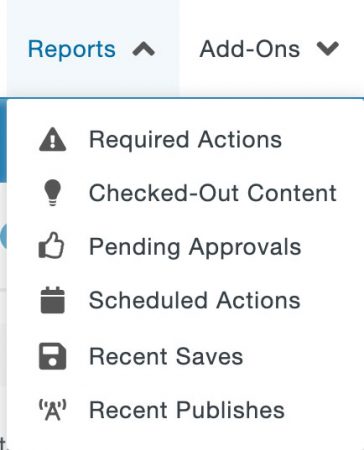
A unique version of a page is saved through the automatic version control system every time a page is published. A backup version of a page can also be created manually with the use of the Save Version function.
Two years of versions of the page are kept in the system until the page is deleted. There is no limit to the number of versions that are stored in the system during those two years for an individual page or across all pages in the site. If a file is moved to the Recycle Bin and then restored, versions will still be preserved.
To remove content from a live site, pages and files must be moved to the Recycle Bin. Pages that are moved to the Recycle Bin can be restored, if necessary. When a page is recycled the published content is automatically removed. Once a page is deleted from the Recycle Bin or a folder is deleted, it can no longer be retrieved. Files that have been in the Recycle Bin for two years or more will be deleted twice yearly, in November and May.
If you are removing an entire folder, you should first check dependencies and remove all subscribers for all content items within the folder, then recycle the folder. Recycling an entire folder will not warn you of any dependencies for files inside.
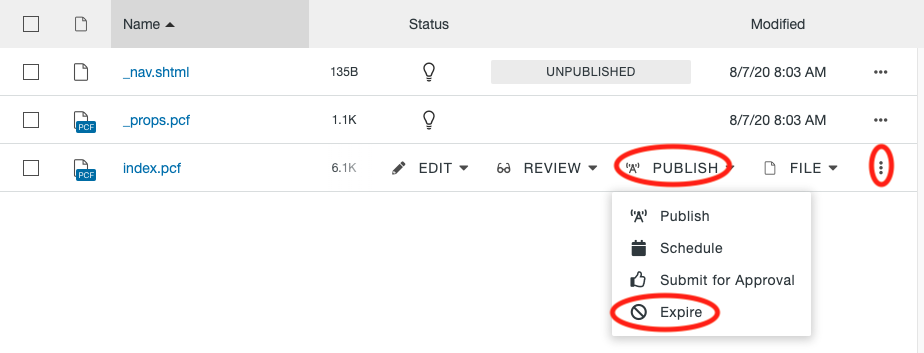
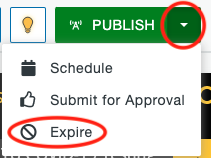
You can schedule a page to expire at a specific date and time. The available options depend on the file type and your access permissions. Expire options can be reached from the Pages List View by opening the More Actions menu and selecting Expire under the Publish dropdown or from the dropdown arrow next to the green Publish button when you have the page open.
There are different options for expiring content, Replace or Recycle. For each option you have the ability to send a notification to yourself or a group of users. It will be sent with the CMS and you can select the Send Copy to Email checkbox to also send a notification to the user’s Michigan Tech email. You will select the To from the dropdown, enter a Subject, and enter a Message.
Before removing any page you should first check its dependencies.
You can publish content at a later date using the Scheduled Publish tool. A scheduled publish can only be canceled or modified by the user who set the schedule.
Scheduled Publish can be reached from the Schedule Publish tab inside the Publish window, by selecting Schedule from the Publish menu in More Actions on the Pages List View, or by selecting Schedule from the dropdown menu of the Publish button in the Page Actions Toolbar.