Content managers may occasionally want to search for specific phrases within the content of their CMS website. To search your site for a specific phrase, follow these steps.
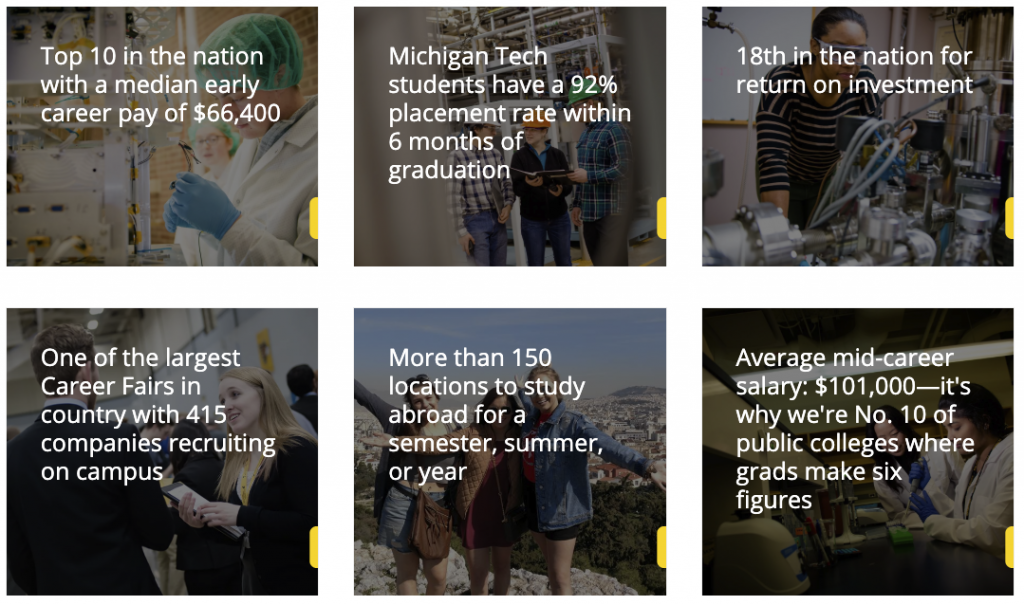
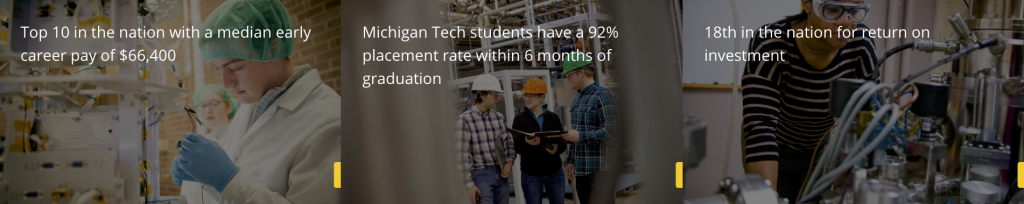
This snippet creates a single card with text over an image or colored background that links to another page or website. The slide out button can be customized. The spacing around each card is controlled in the Boxed Sections snippet that the Card is inserted into.
This snippet allows you to add classes to an unordered list that affect the styling. The is used when you have a list of many links rather than having them in paragraph form.
This snippet allows you to add a highlighted ranking that contains a number and description in the middle of regular text instead of using the Touts snippet. It should not be used to make colored text, only to highlight rankings. The ranking should never be linked. If a link is needed, link the source information in regular text after the ranking.
This snippet allows you to add a standalone ranking as an alternative to the Touts snippet. This looks best when not full-page width, such as in a boxed section as they are not very wide. The link and second line of italic text are optional.
You can choose to add call-to-action buttons at the top of the footer on your website. You can choose to add just the Give button linked to a page of your choice, just the recruitment buttons with preset links, or all four. The default is no buttons. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.
You can link to a specific place within your page using anchors. You can also link to individual sliders or FAQs. This is useful when you have a long page and want to provide shortcuts to certain sections or when you want to direct the user to a specific piece of information within a page.
This snippet will create a grid of thumbnail images that pop up into a scrollable gallery when a thumbnail is selected or a gallery of larger images that the user can scroll through that also pop up into a larger image. For the thumbnail option, only the pop-up image will display the title caption, but they will be displayed on the page for the gallery option.
This snippet will automatically flow multiple images or other items into a grid layout. The size of the image will be maintained. This is a great option for displaying multiple logos or other images that do not fit into the predefined Image Editor sizes.