This snippet is used to list one person on a page with different format options. A Personnel Information item for the individual must already exist within the website being edited.
This snippet creates the Contact boxed sidebar for Graduate Program Directors and Graduate Program Assistants. Using the snippet keeps the formatting consistent across all departmental graduate program pages.
This snippet is no longer available. You should use the Row w/ Left Image snippet instead.
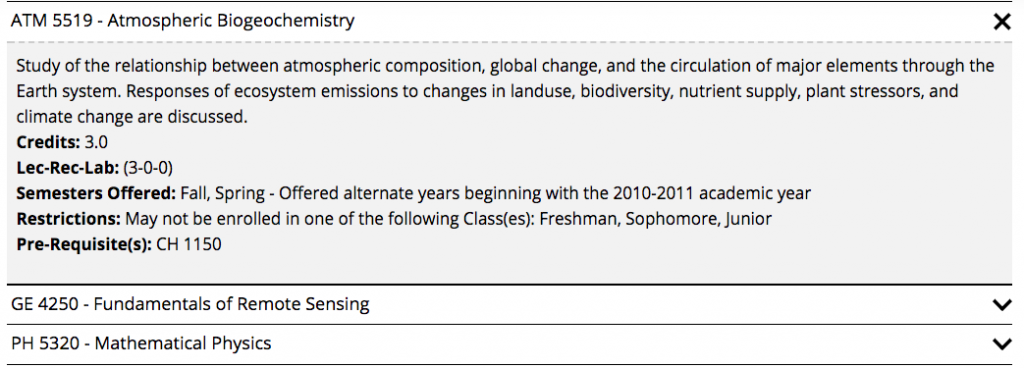
This snippet is used to pull course information from Banner and manually display it on the page in sliders. This is normally used when there are courses from multiple departments listed and you cannot just link to the department’s Banweb course listing page.
This snippet creates a formatted blockquote that includes the quote and the author. View the blockquote in the Style Guide.
This snippet creates an embedded video or 360 image in your page’s main content area, additional content area, or right sidebar. To include a video at the very top of the page (known as the mediazone or hero area), follow the instructions for MultiEdit Content.
The size of the video/image will automatically adjust based on the location you insert it. A title and description can be included beneath it.
Creating faculty/staff listings involves a few steps. First, you must create a Personnel Information for each person. If you are including an employee who is already listed in another department, you will still create the page, but you will pull in content from the other listing. Once that is created you will be able to add people to the listing pages.
This snippet inserts linked social media icons onto the page. It is frequently used in the heading of the RSS Feed or Top Title with More Links snippets or in the Footer Social Icons region of the root props file.
This snippet has been replaced with the Accordion Snippet.