This snippet allows you to add classes to an unordered list that affect the styling. The is used when you have a list of many links rather than having them in paragraph form.
This snippet allows you to add a highlighted ranking that contains a number and description in the middle of regular text instead of using the Touts snippet. It should not be used to make colored text, only to highlight rankings. The ranking should never be linked. If a link is needed, link the source information in regular text after the ranking.
This snippet allows you to add a standalone ranking as an alternative to the Touts snippet. This looks best when not full-page width, such as in a boxed section as they are not very wide. The link and second line of italic text are optional.
You can choose to add call-to-action buttons at the top of the footer on your website. You can choose to add just the Give button linked to a page of your choice, just the recruitment buttons with preset links, or all four. The default is no buttons. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.
You can link to a specific place within your page using anchors. You can also link to individual sliders or FAQs. This is useful when you have a long page and want to provide shortcuts to certain sections or when you want to direct the user to a specific piece of information within a page.
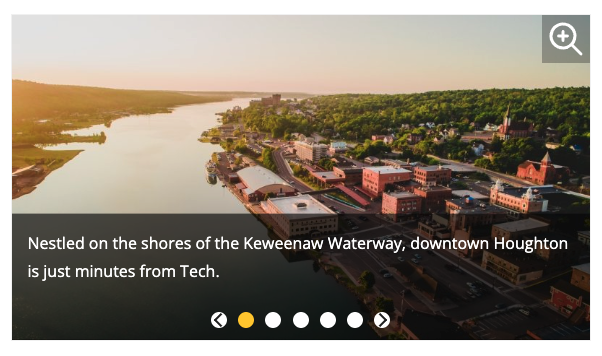
Adding images to your blog posts help break up the content, makes them visually appealing, and enhances your storytelling. By using keywords in the image filenames you can also help boost your Search Engine Optimization (SEO). Alternative text should always be included and captions are highly recommended, unless the reader can already understand the image content based on surrounding text.
Sizing Images
WordPress has a few size options available when you are adding your image. The sizes listed are the maximum size and may be reduced to fit the space available on various devices and will also vary based on the layout of sidebars on your blog site.
- Thumbnail: 150 px by 150 px (square)
- Medium: 300 px by 200 px (wide or tall)
- Large: 1024 px by 680 px (wide or tall)
- Full Size: the original size of your image
For original images larger than the Large size you should avoid using the Full Size option. The image will not display any bigger, but the Full Size image will slow down the webpage loading speed.
The system will not scale or stretch any images to be larger than their original size. If your original image dimensions fall below one of the listed maximum sizes, that option will not be available for you to insert.
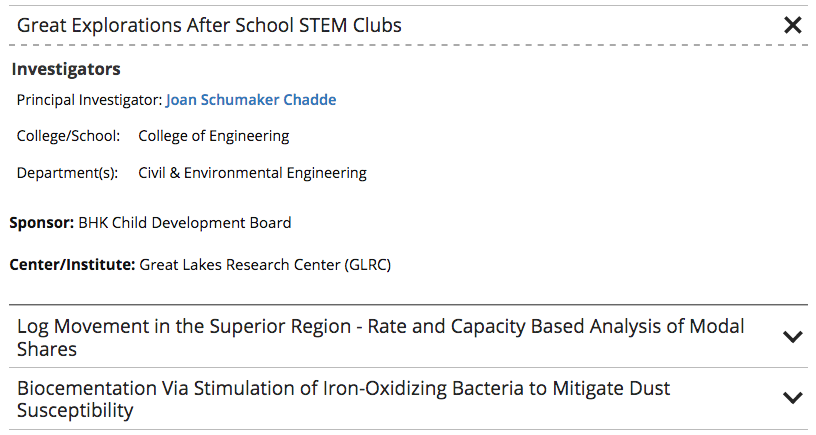
Academic departments have the option to automatically pull in research project information to their CMS website. The information comes from a database of projects that are approved for public knowledge by the Research Office. The standard information that is pulled in is:
- Principal Investigator
- Co-PI
- College/School
- Department(s)
- Sponsor
- Center/Institute
The PI and Co-PI fields will automatically link names to their faculty page if one is set up in the CMS.
Departments can be given the ability to override this information (as viewed on your departmental website only) or manually add projects that are not listed. If you have never used this function before, you must contact webmaster@mtu.edu to get set up. Departments currently set up are Mechanical Engineering-Engineering Mechanics, Electrical and Computer Engineering, and Computer Science.
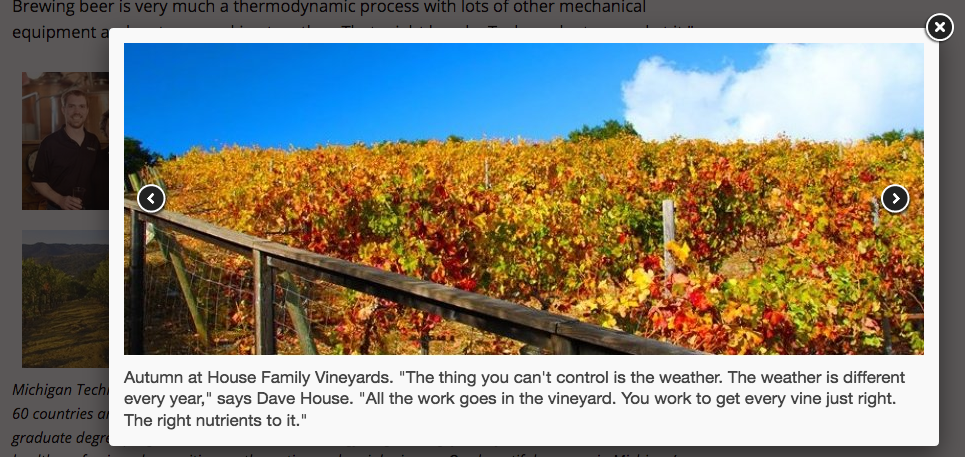
This snippet will create a grid of thumbnail images that pop up into a scrollable gallery when a thumbnail is selected or a gallery of larger images that the user can scroll through that also pop up into a larger image. For the thumbnail option, only the pop-up image will display the title caption, but they will be displayed on the page for the gallery option.
ALT tags (also known as alternative text, ALT text, or image descriptions) are an important factor in making your webpages accessible. This is also true for images used in your blog posts. Michigan Tech’s Accessible Technology Training Resources provides a training resource and guidelines for image ALT tags.