This snippet creates a space for adding content in the right sidebar with no additional special formatting. In the example below, the CpE Program section is a Sidebar Right: Box snippet and the ABET logo and bottom text are in a Sidebar Right: No Box snippet.
This snippet creates a shaded sidebar with a border and highlighted heading area.
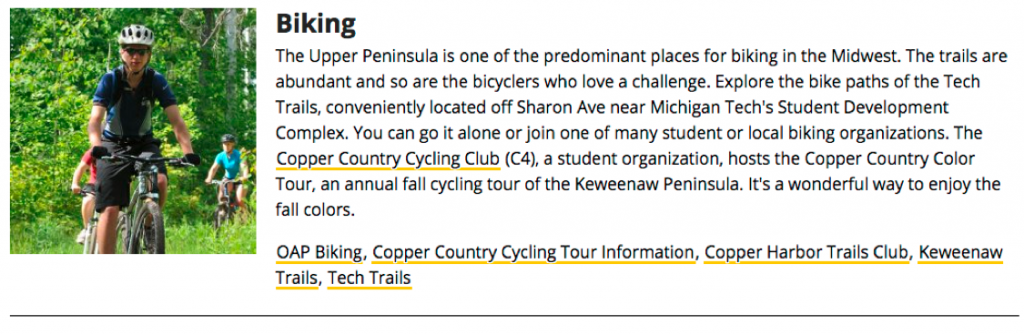
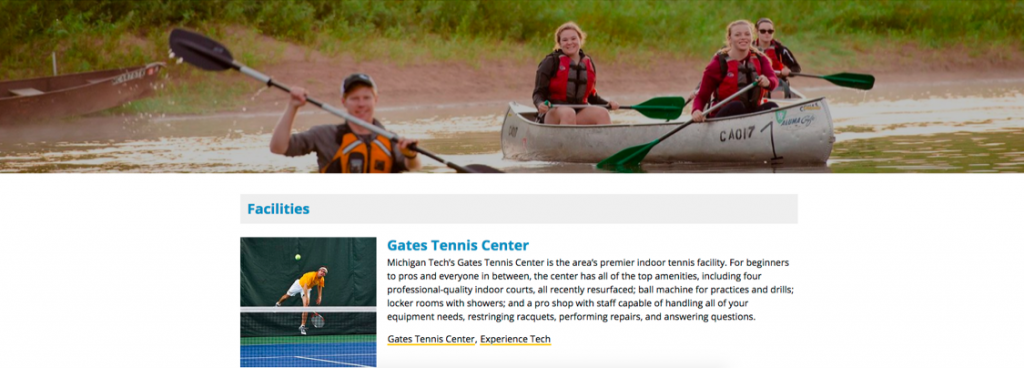
This snippet creates a layout with an image or an image and text on the left and heading/text on the right. You can choose whether or not to wrap the text on the right around the left content and whether or not to include a horizontal rule on the last item in the snippet.
The additional content region normally spans the entire screen width. Inserting a row snippet after full-width content will allow you to include content that only spans the main content region.
This snippet is no longer available. Instead, you can use the Image with Caption snippet (even if you don’t have a caption!) or link text directly to the image.
To create a new page or section,
- From the Pages list view navigate to the folder in which you want to create the new content.
- Click on the +New button at the top of the page.
- Select the type of item you want to create.
If you are creating a tab level folder that will not have a landing page, you should still create a New Section, not just a Folder.
The editor is an authoring tool that makes it easy for you to format your text. When you click an Editable Region to make changes to it, the editor opens. The region you are editing is highlighted and a toolbar appears at the top. Many of the tools in the editor are familiar if you have used other programs such as Microsoft Word or Google Docs. Others are specific to this CMS and are explained in this post and in other instructions.
A page includes several editable regions. Editable regions are locations on the page where you can add or edit content. The editable region buttons are shown as green buttons on the page after you have clicked the Edit button in the Page Actions Toolbar.
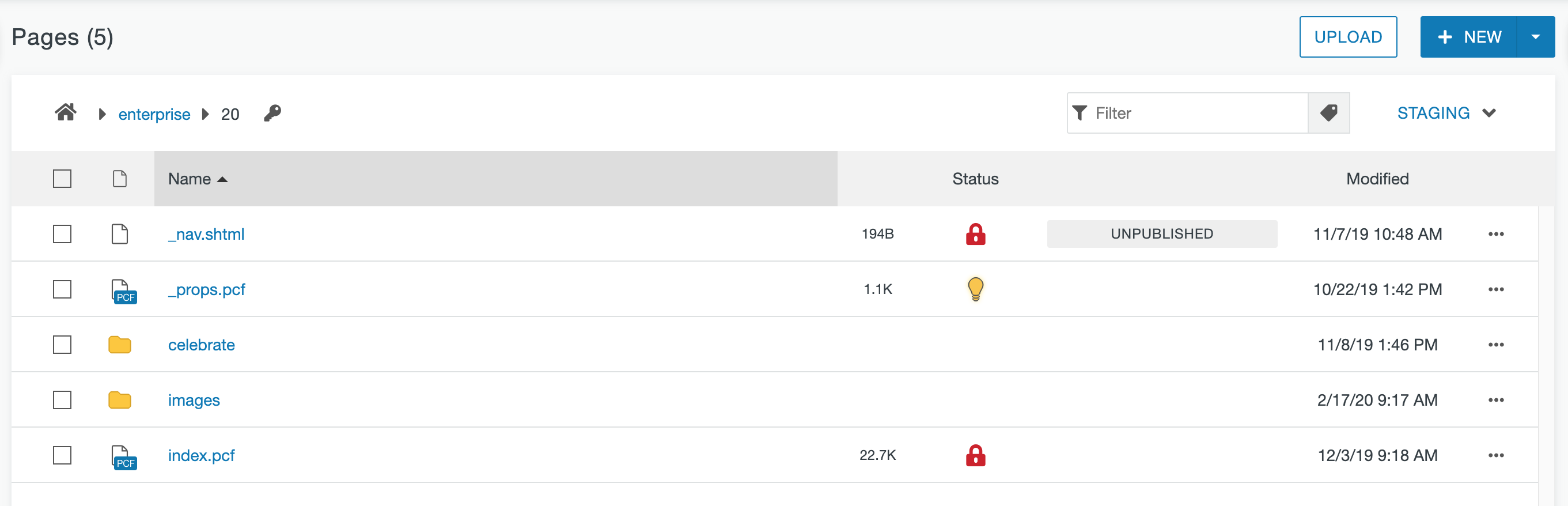
Only one person can edit a page within Modern Campus CMS at any given time. The system has status indicators that help make clear why a page is not available for editing as well as who has checked out a page, scheduled an action, or if the page is in the process of a workflow. These icons are shown on many of the screens that display content lists, most notably the File Navigation sidebar, Pages list view, and the My Checked-Out Content gadget.
Checked Out/In
The checked out/in icon, represented by a light bulb, reflects the state of an Modern Campus CMS page or file. When a page or file is checked out no other users can make changes to the item until it has been checked back in. A page is automatically checked out to a user when they begin editing it.
The Pages List View provides access to functionality related to creating new content, uploading, and editing content. It provides a view of the pages, files, and directories that make up the site, and the additional functionality that is available for each file and directory. You can get to this area from the Pages link in the global navigation bar under the Content menu.