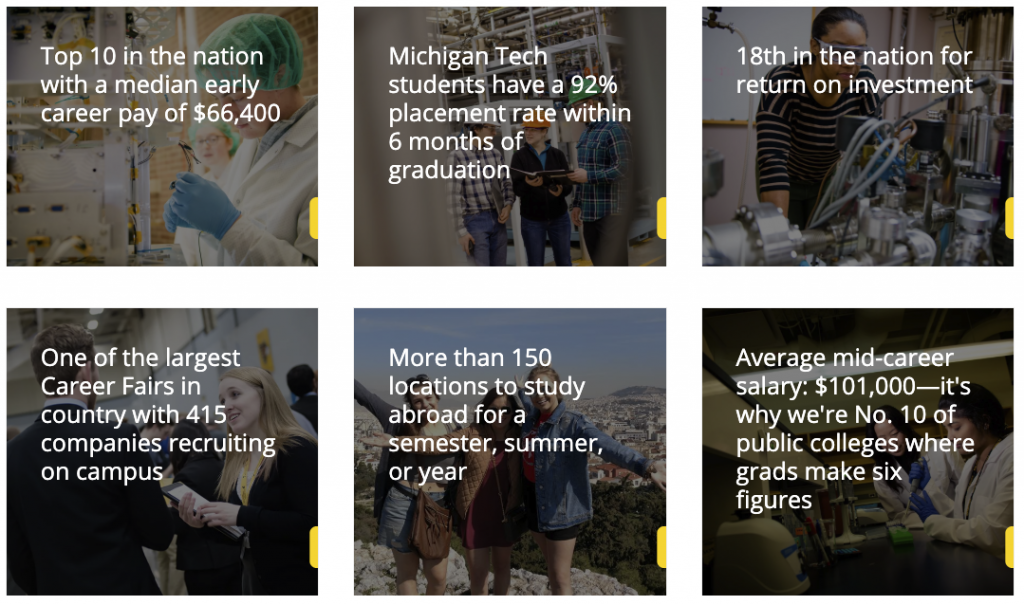
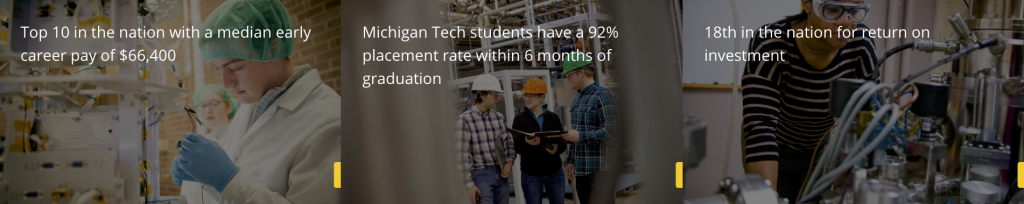
This snippet creates a single card with text over an image or colored background that links to another page or website. The slide out button can be customized. The spacing around each card is controlled in the Boxed Sections snippet that the Card is inserted into.
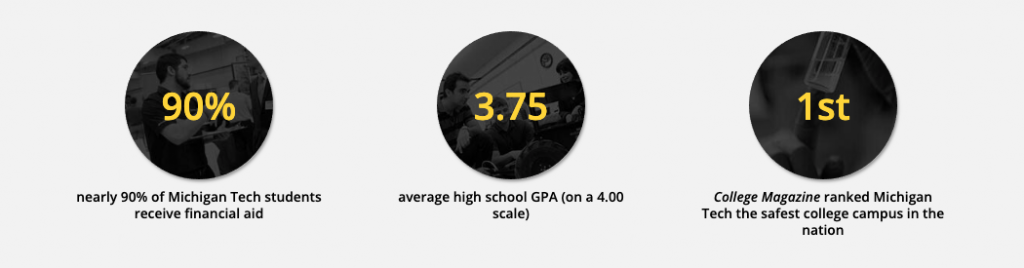
This snippet creates a row of solid or hollow colored circles for statistic touting. The number or ranking part of the statistic goes into the shape and the remaining text appears beneath. The circles could have background images instead of solid color. The font colors are predetermined and cannot be changed.
A gadget is a little program that provides additional functionality or streamlined access to functionality within Modern Campus CMS. Additional gadgets may be created at any time and gadget access may be limited by a user’s permissions. Some gadgets are only located on the Dashboard or on the Gadgets sidebar, while others are available in both locations.
Each individual user can choose which gadgets to show or hide on their Dashboard or Gadgets Sidebar; some gadgets are context-specific, meaning that they will only appear when viewing a page or inside an Editable Region.
The editor is an authoring tool that makes it easy for you to format your text. When you click an Editable Region to make changes to it, the editor opens. The region you are editing is highlighted and a toolbar appears at the top. Many of the tools in the editor are familiar if you have used other programs such as Microsoft Word or Google Docs. Others are specific to this CMS and are explained in this post and in other instructions.
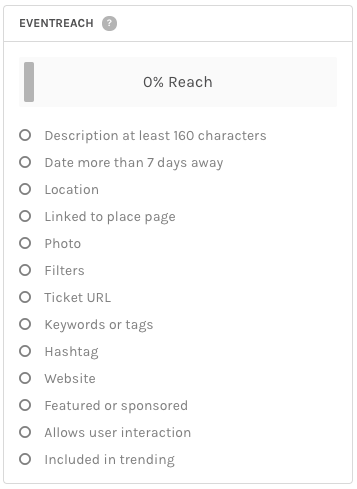
If you are a Michigan Tech Event Calendar admin you may have noticed the EventReach score when you are adding events to the system. What do that score and all the checklist items mean?
According to the system vendor, “EventReach is a way to measure the expected ‘reach,’ or audience awareness, an event has.” They have discovered that including certain information in your event listing has a huge impact on increasing awareness and attendance at events. EventReach is the tool they developed to quantify those pieces. This “reach” comes from Google/Search Engine Optimization (SEO), within the Michigan Tech Event Calendar, and through post-event engagement.
This snippet allows you to create a link or button on the page that opens a pop-up window displaying text. The pop-up can include headings, links, and images.
There are several assets created and maintained by University Marketing and Communications, described below, that can be used on your website. As the data included in these assets changes, we will update them and the updated information will automatically update on any pages where the asset is used. Check back as this list gets updated as new assets are added. Suggestions for new assets can be sent to webmaster@mtu.edu. These assets will all begin with [Global].
Student testimonials are vital to university marketing content. When prospective students learn about the Michigan Tech experience directly from the source, it creates a deeper emotional connection. Students getting their hands dirty, doing the work, and sharing their experiences and excitement drives potential students to see themselves doing the same thing. They really want to be at our university doing what they love to do.
How do you grab those moments to share with prospective students? Ask current students to highlight the access, opportunities, experiences, and self-improvement they’re engaged in at Michigan Tech. You can capture their perspectives in person, virtually, or even by email.
There are many common issues you can watch for on your webpages to help increase the quality and search engine optimization (SEO) of your pages, make them more accessible, and follow Michigan Tech’s editorial standards.
Specific instructions that may be included below are for Michigan Tech’s Modern Campus CMS.
Misspellings
It only takes a few misspellings to affect a user’s impression of your website. Be sure to use the spell-checking options within Modern Campus CMS before publishing your pages. The system does not check spelling as you go. Within the editor, you can use the Spell Check icon  to check the existing text and underline spelling errors. Before publishing you should always run the Final Checks, which includes a spelling check.
to check the existing text and underline spelling errors. Before publishing you should always run the Final Checks, which includes a spelling check.