ALT tags (also known as alternative text, ALT text, or image descriptions) are an important factor in making your webpages accessible. This is also true for images used in your blog posts. Michigan Tech’s Accessible Technology Training Resources provides a training resource and guidelines for image ALT tags.
This snippet will automatically flow multiple images or other items into a grid layout. The size of the image will be maintained. This is a great option for displaying multiple logos or other images that do not fit into the predefined Image Editor sizes.
Headings play a key role in accessibility requirements and general page usability. It is important to use properly structured HTML headings instead of bold paragraphs or single lines of text when organizing your web content and to not use the heading styling when the content is not a heading. Think of webpage headings as a table of contents for a story.
Headings help break up and organize lengthy informational webpages—improving readability. Proper heading use is not only important for accessibility, it also has search engine optimization benefits, which can help your webpages rank higher in Google’s search results.
According to the University’s editorial guide, headings are always title case, meaning you should capitalize all words that are not articles, prepositions, or to-be verbs. Do not use a colon (:) at the end of a heading.
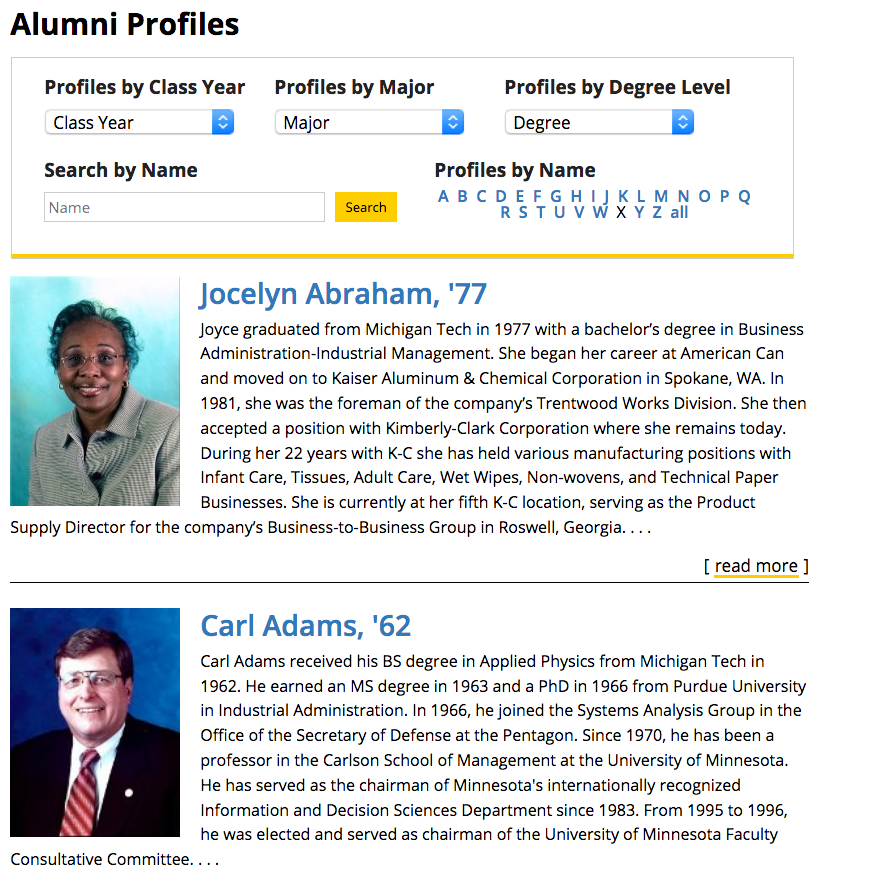
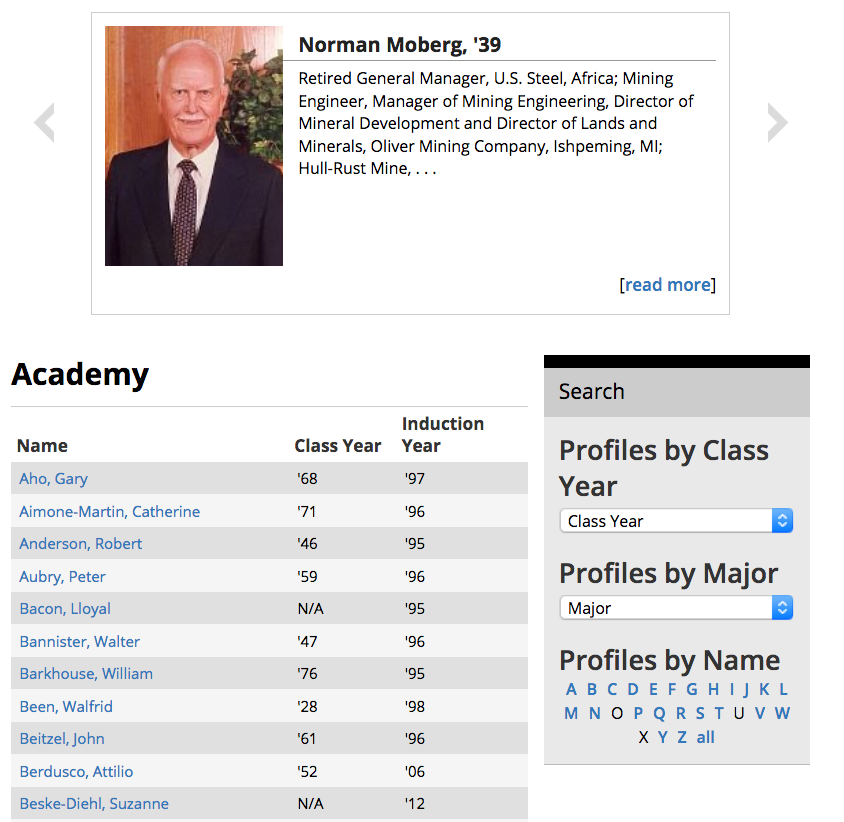
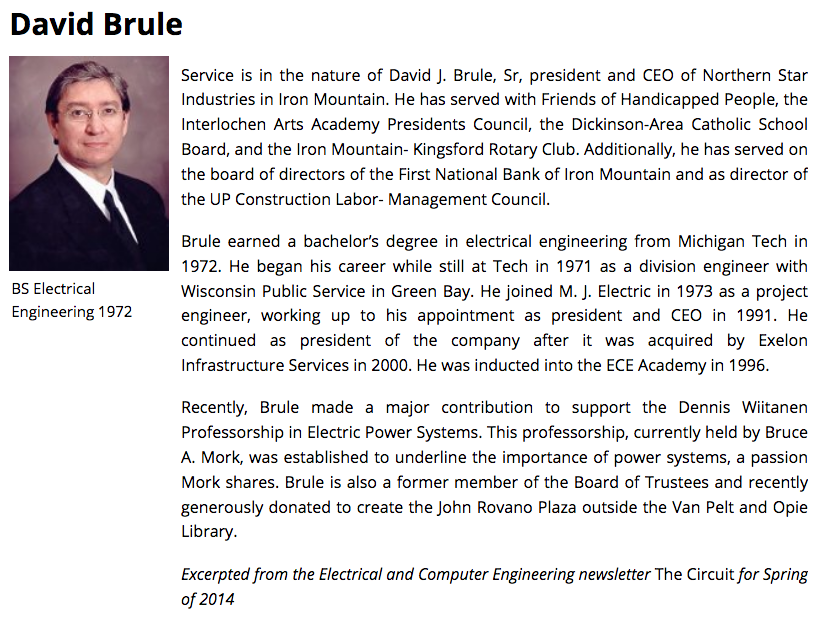
The Alumni Profile item is used to create individual people that can appear on the Alumni Profiles page, PCA listings, or in department Academies. The original profile content should live on the /alumni website and other departments should pull in the existing content from there.



Data tables present tabular information in a grid. They are made up of columns and rows that communicate the meaning of the information and relationships between data. There are several options for styling your data in tables to allow for a clean, visually appealing look.
The use of HTML tables is reserved for displaying data in an organized manner. It is not proper to use table code to control webpage layout or design. To display content on your webpage in multiple columns, please refer to the Boxed Sections Snippets or the Buttons in a Row Snippet.
The Approval Workflow in Modern Campus CMS is an optional function that a department can use when creating or editing content that needs approval from someone else before being published. This process allows the item to remain checked out to a user throughout the process until it has been completed—either published or reverted back to the previous version. Keeping content checked out is important so that the item is not published unintentionally before it should be.
- The item goes from being checked out to the editor to being checked out by the approver and possibly back to the editor depending on what the approver selects.
- The approver can deny the changes or publish/approve them.
- The approver must have CMS access, but could have view-only access or edit access. An approver with edit access could publish the changes if approved, with view-only access the approver can only approve the content and return the item to the first person for publishing if approved.
- Modern Campus CMS will send an email notification to the approver letting them know you have sent them something. This email can include a custom message from you.
Departments that produce regular newsletters or magazines can use the Michigan Tech Magazine template to digitally display their publications on their departmental website. You can refer to the College of Business Impact Magazine as an example. Interested departments should contact webmaster@mtu.edu to get set up. Additional training beyond the regular editor training is required for all new users needing to create department publications. The department’s web liaison should reach out to webmaster@mtu.edu to request access and training for new users.
This snippet allows you to create a link or button on the page that opens a pop-up window displaying text. The pop-up can include headings, links, and images.
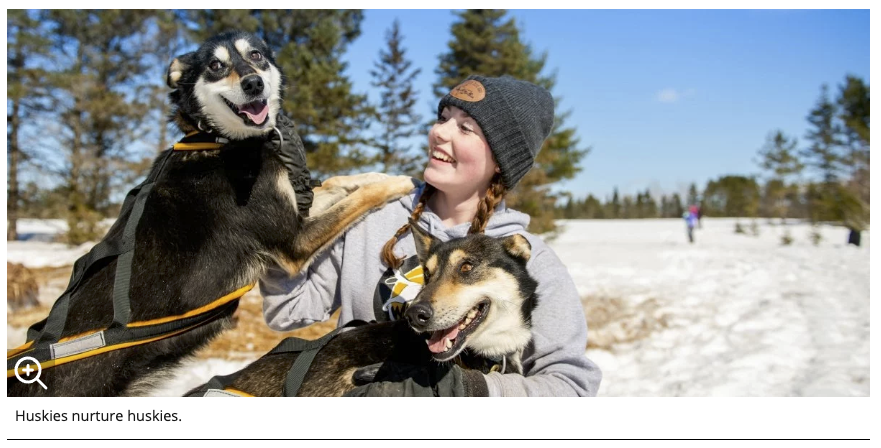
This snippet will create an image with text beneath it. The image can be left- or right-aligned so body content wraps around it if it is not the full content area width or center- or left-aligned with no wrapping. If you have cropped an 800 size or larger of the image, the system will automatically include a pop-up of the captioned image.
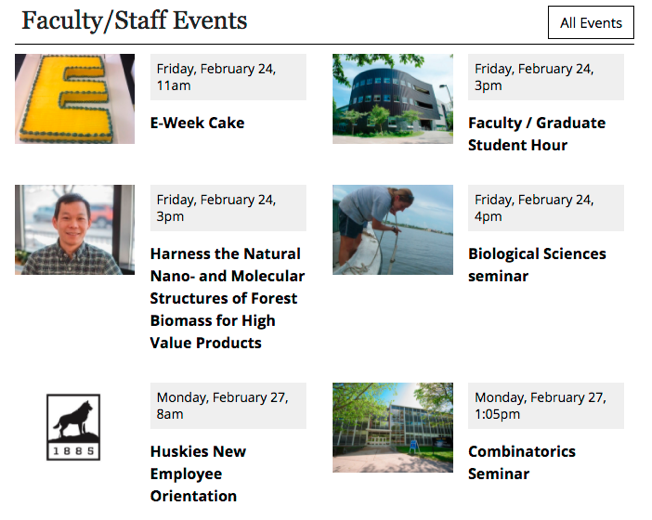
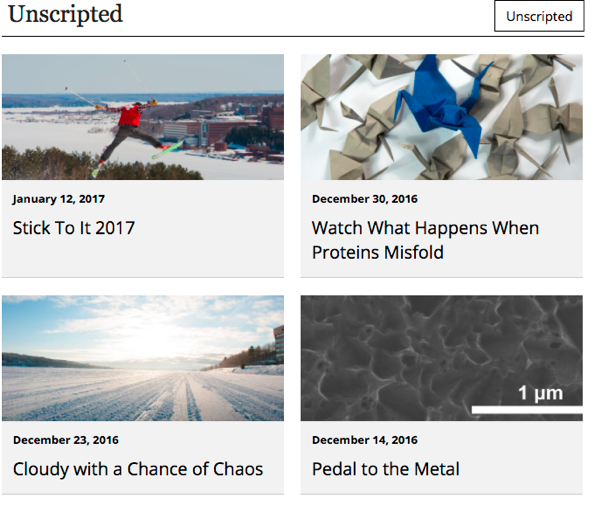
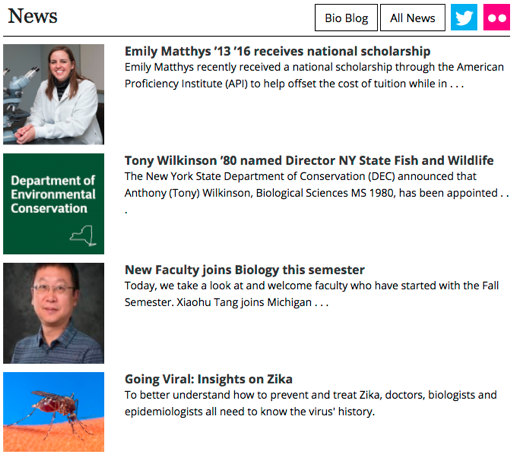
Use this snippet to display a feed of news, blog posts, or events on your page. You can combine multiple feeds. This snippet includes a styled heading and the option for buttons or social media links in the heading.