Our blogs style guide documents design standards for all Michigan Tech blogs. It also includes examples for all WordPress blocks that are available. Please note that emojis cannot be used anywhere within WordPress.
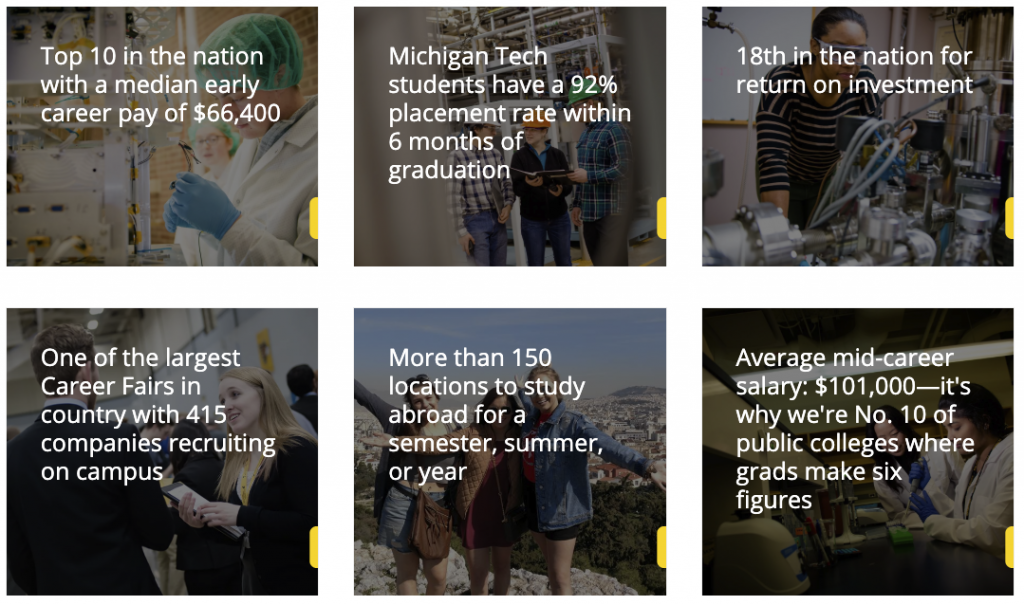
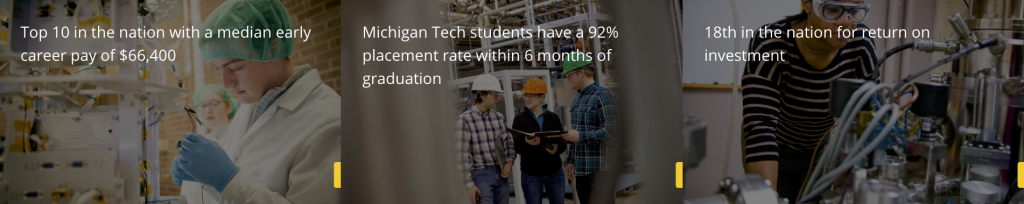
This snippet creates a single card with text over an image or colored background that links to another page or website. The slide out button can be customized. The spacing around each card is controlled in the Boxed Sections snippet that the Card is inserted into.
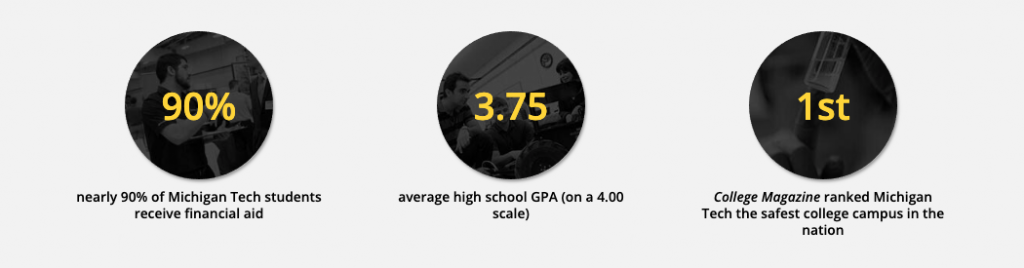
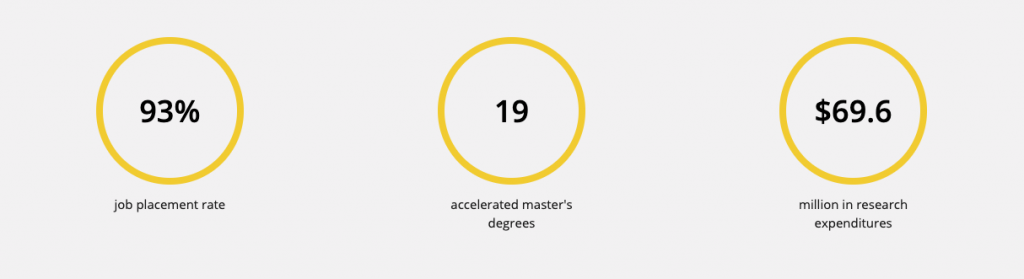
This snippet creates a row of solid or hollow colored circles for statistic touting. The number or ranking part of the statistic goes into the shape and the remaining text appears beneath. The circles could have background images instead of solid color. The font colors are predetermined and cannot be changed.
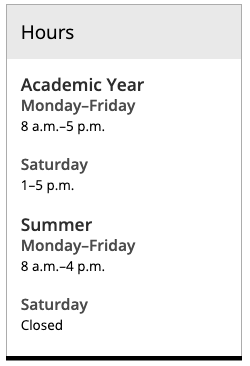
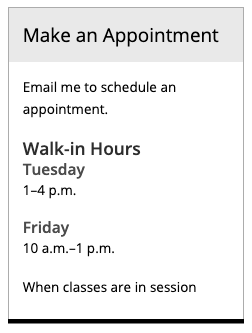
There are many instances when you need to display hours on your webpage—hours of operation, advisor walk-in hours, and learning center times to name a few. The following formatting recommendations and tips for displaying basic hours will make them easy to see and understand by both sighted users and anyone using a screen reader. Additional formatting information can be found in the University Editorial Guide.
This snippet allows you to add classes to an unordered list that affect the styling. The is used when you have a list of many links rather than having them in paragraph form.
This snippet allows you to add a highlighted ranking that contains a number and description in the middle of regular text instead of using the Touts snippet. It should not be used to make colored text, only to highlight rankings. The ranking should never be linked. If a link is needed, link the source information in regular text after the ranking.
This snippet allows you to add a standalone ranking as an alternative to the Touts snippet. This looks best when not full-page width, such as in a boxed section as they are not very wide. The link and second line of italic text are optional.
You can choose to add call-to-action buttons at the top of the footer on your website. You can choose to add just the Give button linked to a page of your choice, just the recruitment buttons with preset links, or all four. The default is no buttons. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.