You can link to a specific place within your page using anchors. You can also link to individual sliders or FAQs. This is useful when you have a long page and want to provide shortcuts to certain sections or when you want to direct the user to a specific piece of information within a page.
Adding images to your blog posts help break up the content, makes them visually appealing, and enhances your storytelling. By using keywords in the image filenames you can also help boost your Search Engine Optimization (SEO). Alternative text should always be included and captions are highly recommended, unless the reader can already understand the image content based on surrounding text.
Sizing Images
WordPress has a few size options available when you are adding your image. The sizes listed are the maximum size and may be reduced to fit the space available on various devices and will also vary based on the layout of sidebars on your blog site.
- Thumbnail: 150 px by 150 px (square)
- Medium: 300 px by 200 px (wide or tall)
- Large: 1024 px by 680 px (wide or tall)
- Full Size: the original size of your image
For original images larger than the Large size you should avoid using the Full Size option. The image will not display any bigger, but the Full Size image will slow down the webpage loading speed.
The system will not scale or stretch any images to be larger than their original size. If your original image dimensions fall below one of the listed maximum sizes, that option will not be available for you to insert.
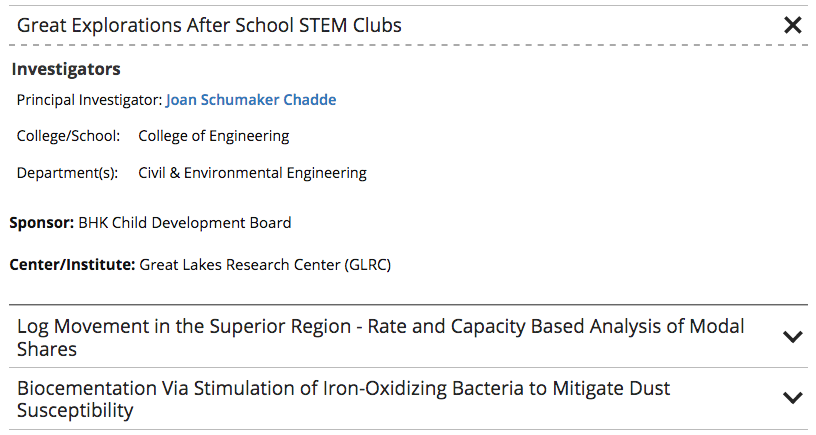
Academic departments have the option to automatically pull in research project information to their CMS website. The information comes from a database of projects that are approved for public knowledge by the Research Office. The standard information that is pulled in is:
- Principal Investigator
- Co-PI
- College/School
- Department(s)
- Sponsor
- Center/Institute
The PI and Co-PI fields will automatically link names to their faculty page if one is set up in the CMS.
Departments can be given the ability to override this information (as viewed on your departmental website only) or manually add projects that are not listed. If you have never used this function before, you must contact webmaster@mtu.edu to get set up. Departments currently set up are Mechanical Engineering-Engineering Mechanics, Electrical and Computer Engineering, and Computer Science.
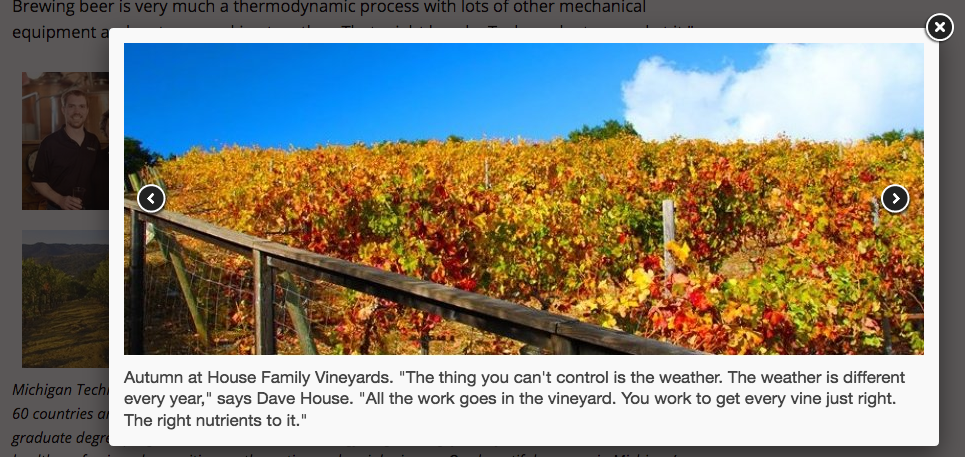
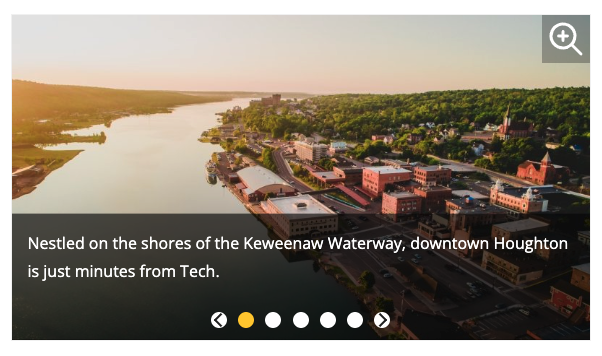
This snippet will create a grid of thumbnail images that pop up into a scrollable gallery when a thumbnail is selected or a gallery of larger images that the user can scroll through that also pop up into a larger image. For the thumbnail option, only the pop-up image will display the title caption, but they will be displayed on the page for the gallery option.
ALT tags (also known as alternative text, ALT text, or image descriptions) are an important factor in making your webpages accessible. This is also true for images used in your blog posts. Michigan Tech’s Accessible Technology Training Resources provides a training resource and guidelines for image ALT tags.
This snippet will automatically flow multiple images or other items into a grid layout. The size of the image will be maintained. This is a great option for displaying multiple logos or other images that do not fit into the predefined Image Editor sizes.
It is important to use properly structured HTML headings when organizing your web content. Think of webpage headings as a table of contents for a story.
Headings are not required on webpages. However, they help break up and organize lengthy informational webpages—improving readability. Proper heading use is not only important for accessibility, it also has search engine optimization benefits, which can help your webpages rank higher in Google’s search results.
According to the University’s editorial guide, headings are always title case, meaning you should capitalize all words that are not articles, prepositions, or to-be verbs. Do not use a colon (:) at the end of a heading.
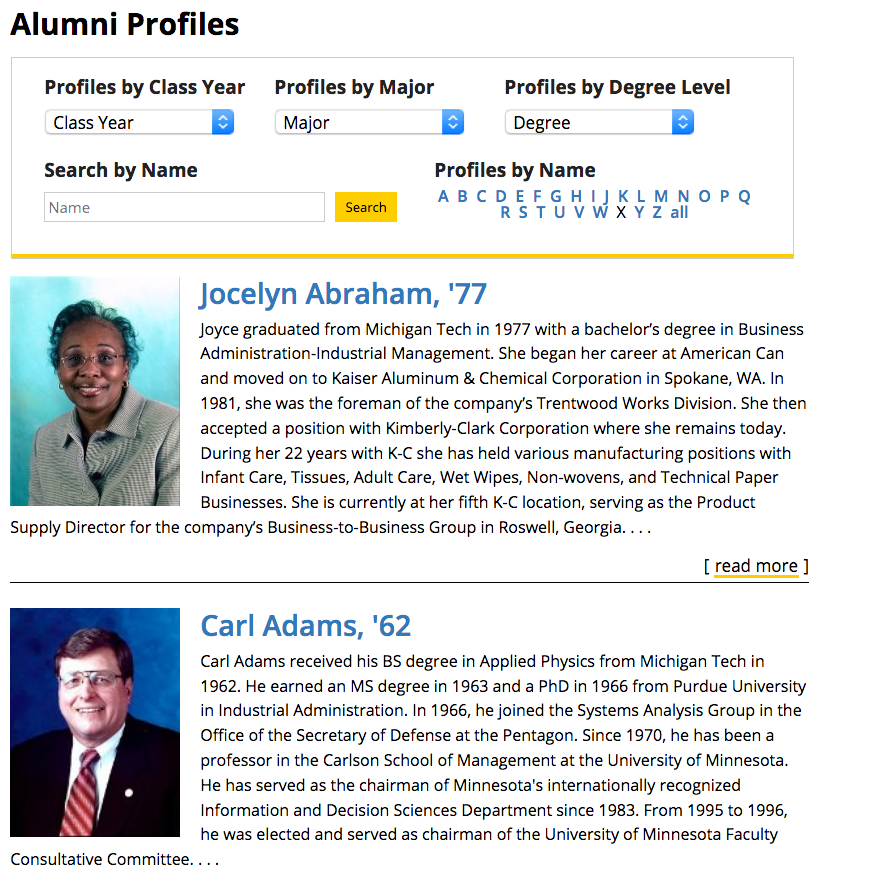
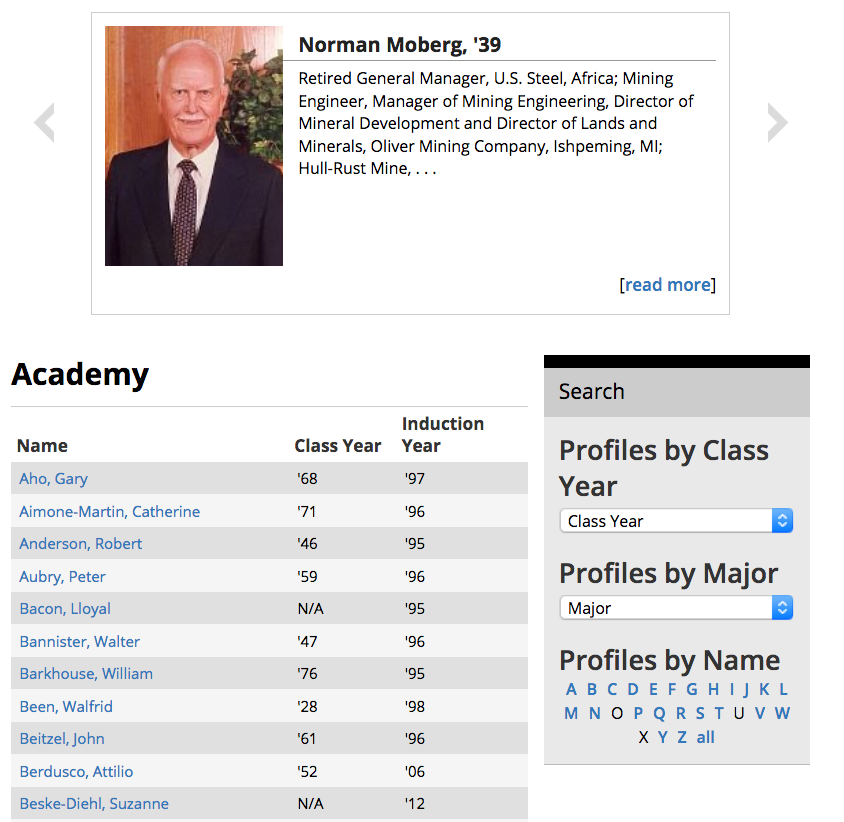
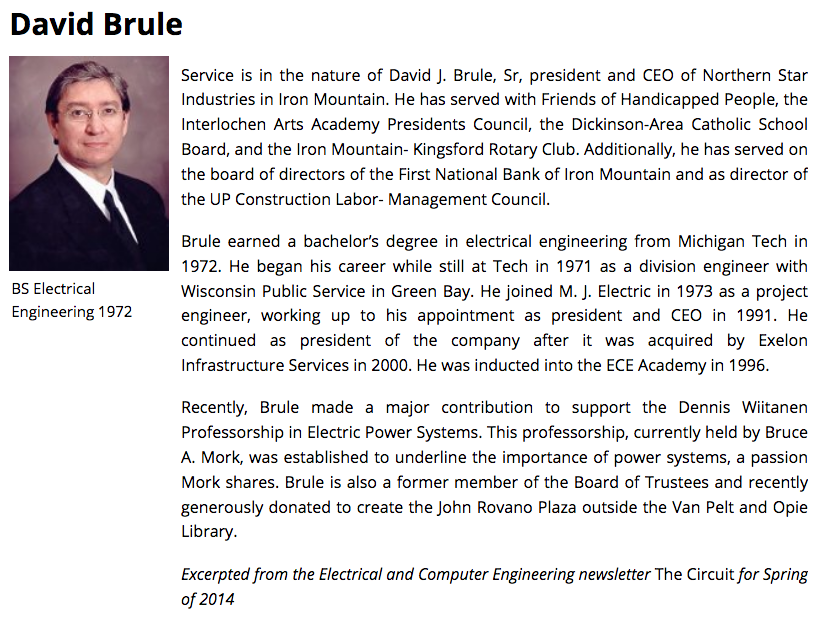
The Alumni Profile item is used to create individual people that can appear on the Alumni Profiles page, PCA listings, or in department Academies. The original profile content should live on the /alumni website and other departments should pull in the existing content from there.



Data tables present tabular information in a grid. They are made up of columns and rows that communicate the meaning of the information and relationships between data. There are several options for styling your data in tables to allow for a clean, visually appealing look.
The use of HTML tables is reserved for displaying data in an organized manner. It is not proper to use table code to control webpage layout or design. To display content on your webpage in multiple columns, please refer to the Boxed Sections Snippets or the Buttons in a Row Snippet.
The Approval Workflow in Modern Campus CMS is an optional function that a department can use when creating or editing content that needs approval from someone else before being published. This process allows the item to remain checked out to a user throughout the process until it has been completed—either published or reverted back to the previous version. Keeping content checked out is important so that the item is not published unintentionally before it should be.
- The item goes from being checked out to the editor to being checked out by the approver and possibly back to the editor depending on what the approver selects.
- The approver can deny the changes or publish/approve them.
- The approver must have CMS access, but could have view-only access or edit access. An approver with edit access could publish the changes if approved, with view-only access the approver can only approve the content and return the item to the first person for publishing if approved.
- Modern Campus CMS will send an email notification to the approver letting them know you have sent them something. This email can include a custom message from you.