You can choose to add call-to-action buttons at the top of the footer on your website. You can choose to add just the Give button linked to a page of your choice, just the recruitment buttons with preset links, or all four. The default is no buttons. This is only available in the _props.pcf file within the root folder for your site or the folder where navigation is restarted.
You can link to a specific place within your page using anchors. You can also link to individual sliders or FAQs. This is useful when you have a long page and want to provide shortcuts to certain sections or when you want to direct the user to a specific piece of information within a page.
Adding images to your blog posts help break up the content, makes them visually appealing, and enhances your storytelling. By using keywords in the image filenames you can also help boost your Search Engine Optimization (SEO). Alternative text should always be included and captions are highly recommended, unless the reader can already understand the image content based on surrounding text.
You will need to sign into the VPN when uploading images into WordPress from off campus.
Sizing Images
WordPress has a few size options available when you are adding your image. The sizes listed are the maximum size and may be reduced to fit the space available on various devices and will also vary based on the layout of sidebars on your blog site.
- Thumbnail: 150 px by 150 px (square)
- Medium: 300 px by 200 px (wide or tall)
- Large: 1024 px by 680 px (wide or tall)
- Full Size: the original size of your image
For original images larger than the Large size you should avoid using the Full Size option. The image will not display any bigger, but the Full Size image will slow down the webpage loading speed. The Full Size option should also not be used in other blocks, such as Image with Caption, as it will not resize correctly on different screen sizes.
The system will not scale or stretch any images to be larger than their original size. If your original image dimensions fall below one of the listed maximum sizes, that option will not be available for you to insert.
This snippet will create a grid of thumbnail images that pop up into a scrollable gallery when a thumbnail is selected or a gallery of larger images that the user can scroll through that also pop up into a larger image. For the thumbnail option, only the pop-up image will display the title caption, but they will be displayed on the page for the gallery option.
ALT tags (also known as alternative text, ALT text, or image descriptions) are an important factor in making your webpages accessible. This is also true for images used in your blog posts. Michigan Tech’s Accessible Technology Training Resources provides a training resource and guidelines for image ALT tags.
This snippet will automatically flow multiple images or other items into a grid layout. The size of the image will be maintained. This is a great option for displaying multiple logos or other images that do not fit into the predefined Image Editor sizes.
Headings play a key role in accessibility requirements and general page usability. It is important to use properly structured HTML headings instead of bold paragraphs or single lines of text when organizing your web content and to not use the heading styling when the content is not a heading. Think of webpage headings as a table of contents for a story.
Headings help break up and organize lengthy informational webpages—improving readability. Proper heading use is not only important for accessibility, it also has search engine optimization benefits, which can help your webpages rank higher in Google’s search results.
According to the University’s editorial guide, headings are always title case, meaning you should capitalize all words that are not articles, prepositions, or to-be verbs. Do not use a colon (:) at the end of a heading.
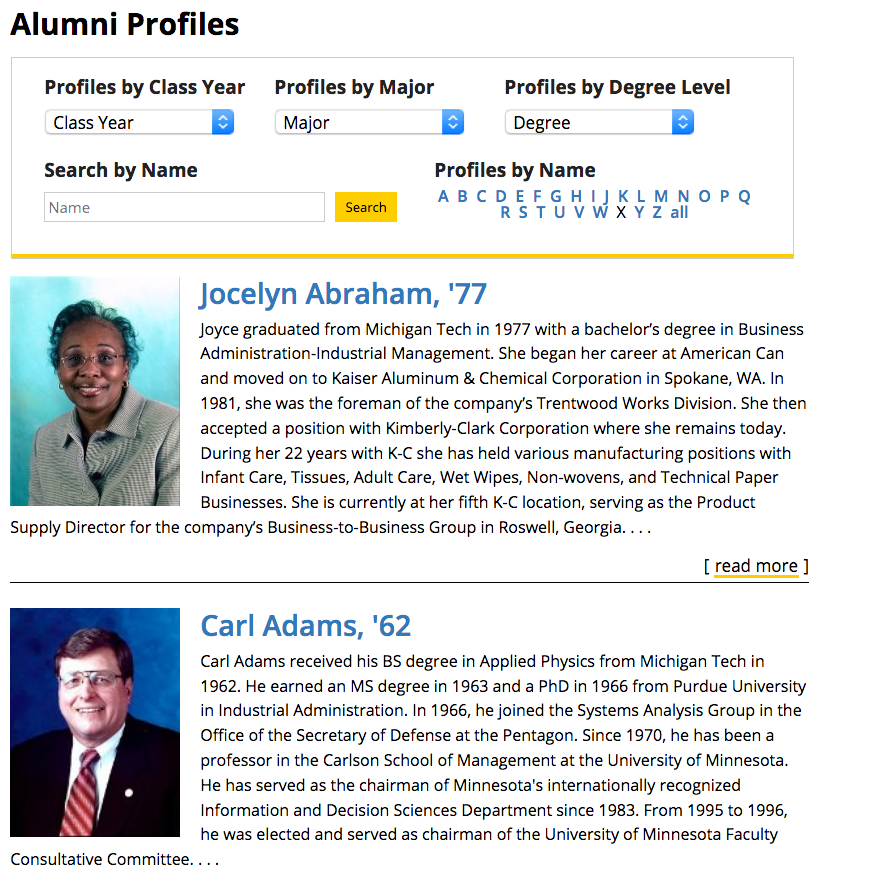
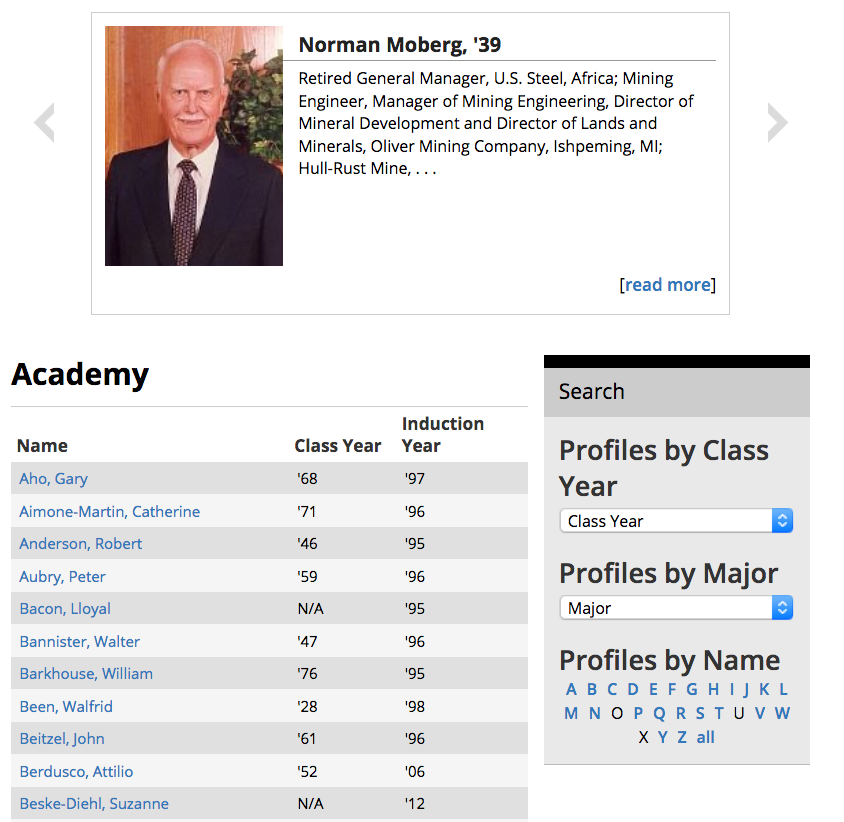
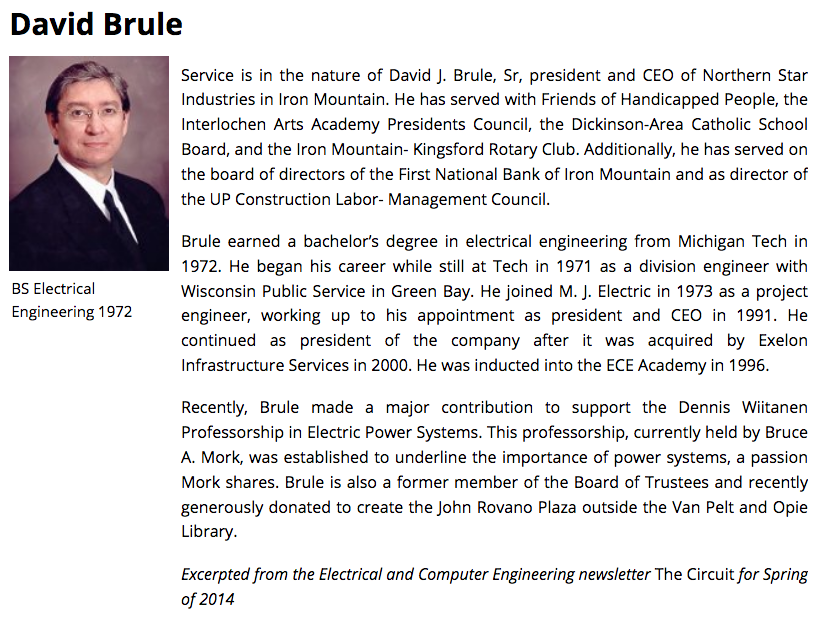
The Alumni Profile item is used to create individual people that can appear on the Alumni Profiles page, PCA listings, or in department Academies. The original profile content should live on the /alumni website and other departments should pull in the existing content from there.



Data tables present tabular information in a grid. They are made up of columns and rows that communicate the meaning of the information and relationships between data. There are several options for styling your data in tables to allow for a clean, visually appealing look.
The use of HTML tables is reserved for displaying data in an organized manner. It is not proper to use table code to control webpage layout or design. To display content on your webpage in multiple columns, please refer to the Boxed Sections Snippets or the Buttons in a Row Snippet.