Get to know the Modern Campus CMS interface by reading the following blog posts before your in-person training session.
- Learning the Terminology: Refer to this glossary of terminology, sorted alphabetically to learn more about unfamiliar words.
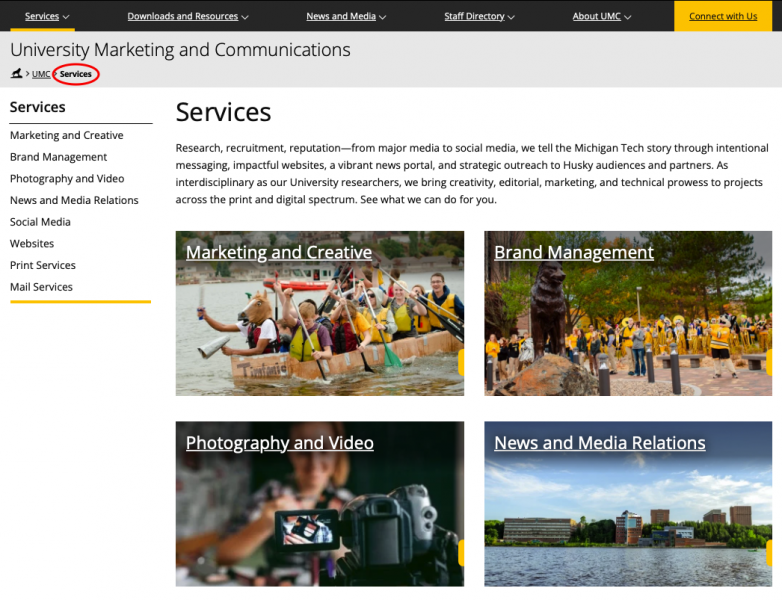
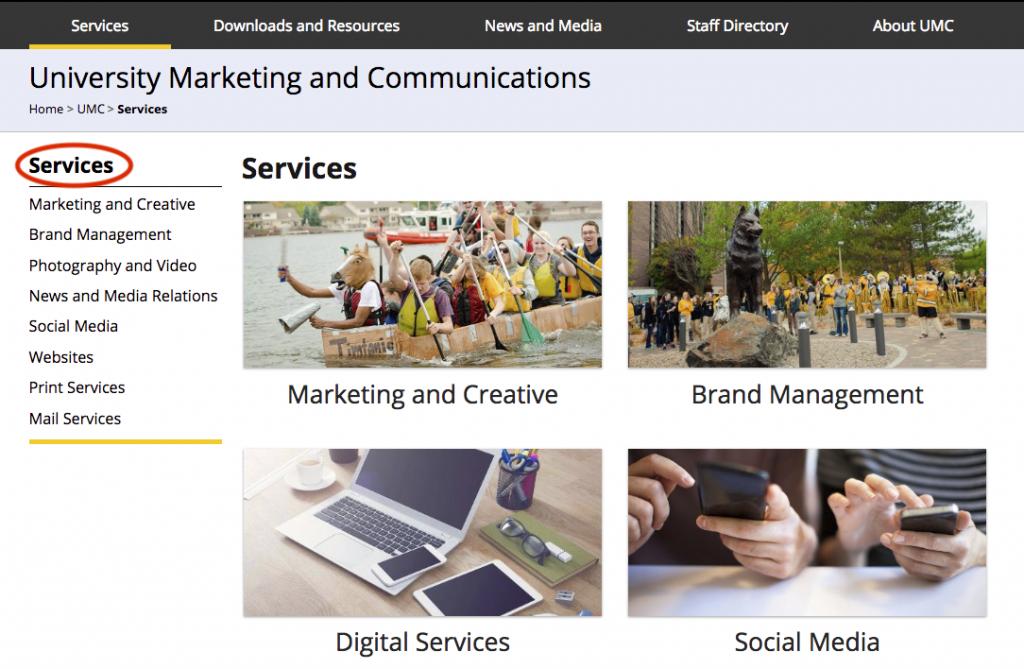
- Global Navigation Bar: The global navigation bar is the primary way that you will navigate through Modern Campus CMS.
- Dashboard: The Dashboard provides a location within the CMS where you can access user-specific messaging and gadgets.
- Gadgets: A gadget is a little program that provides additional functionality or streamlined access to functionality.
- Pages List View: The Pages list view provides access to functionality relating to creating new content, uploading, and editing content.
- File Status: Learn more about the statuses a file may be in and how to tell.
- CMS Content Search: Learn about the CMS content search that allows you to search for a specific phrase.
- Editable Regions: Editable regions are sections of a page that can be edited.
- TinyMCE Editor (JustEdit): Learn about the tools available in the editor.
The Webmaster’s Blog provides additional documentation and videos that you can refer to when you need help in the CMS. If you have any questions that are not answered in the blog, please email webmaster@mtu.edu.
If you are interested, the CMS vendor, Modern Campus CMS, has a support site that includes additional documentation and video tutorials. Keep in mind, however, that not all content may be applicable to Michigan Tech, we may implement parts differently, and we have many Michigan Tech-specific instructions not covered in their materials.